Low website speed is one of the most frustrating things that will turn people off about your resource, and cost you money and reputation. By reducing the page load time, you will positively impact marketing and sales processes, get higher traffic, and attract more qualified leads that can be converted into customers. In this article, we give you recommendations about how to improve your website performance.
Website speed optimization: What it is and why it’s important
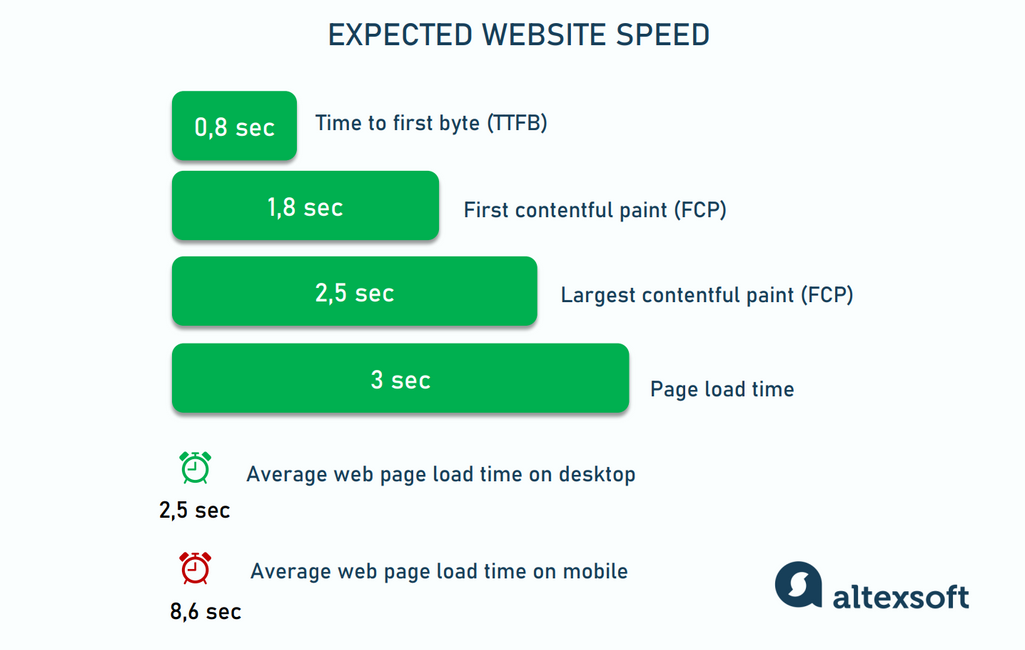
Website speed optimization is a set of techniques aiming to make your site as fast as possible. Key metrics of website speed include
- time to first byte (TTFB) — how long it takes to receive the first byte of response from the server;
- first contentful paint (FCP) — how long it takes to load the first text or image;
- largest content paint (LCP) — how long it takes to load the largest element of the site, be it text or visual; and
- page load time — how long it takes to display the entire content of a web page on the user screen.
To ensure a good user experience, websites should keep their TTFB under 0.8 seconds, FCP under 1.8 seconds, LCP under 2.5 seconds, and page load time under 3 seconds. At the same time, a recent analysis of the top 100 web pages showed that the average page load time was 2.5 seconds on desktop and 8.6 seconds on mobile.

Web speed that ensures a good user experience
Let’s take a look at how website speed influences the key factors of website success — such as conversion, visibility, and usability.
Conversion. Website conversion means getting your visitors to do what you want them to do. For instance, they will buy your product, subscribe to newsletter campaigns, register for a webinar, or download a guide.
The faster the page loads, the higher conversion rates it'll have. According to Hubspot research, load times between 0 and 4 seconds bring the best conversion rates. A 1-second delay means a 7 percent reduction in conversions. For instance, a page slowdown of 1 second could cost Amazon $1.6 billion in sales each year.
Visibility. Website speed is one of the factors that Google takes into consideration when ranking sites. A low-performing website has a poor user experience and, consequently, gains less promotion in search results. Since December 2017, the Google search engine started primarily ranking mobile versions of pages, even for desktop searches. The goal of this decision is to penalize websites that have low performance and aren’t responsive to all devices.
Usability. Website usability refers to the ease of use of your site. Among other things, it considers page speed and responsiveness to requests that directly impact customer loyalty. The better your website performs, the more satisfied a user will be. A great user experience is a way to build a large customer base and a strong brand.
Scalability. As your company grows, more and more customers start visiting your website. Speed optimization ensures that your e-commerce store or other online business will scale — meaning it can handle the increased traffic not sacrificing the speed.
Site speed test with Google PageSpeed Insights, Pingdom, and others
Before starting speed optimization, you should determine your current loading times and define what slows your site down. Then you should set your website performance goals. If you optimize your website speed to an acceptable level, you will retain customers and get a significant ranking advantage over competitors.
The ways of website speed optimization listed in this article are very different and sometimes the solution to one problem can have the negative impact on another aspect of your site. That’s why we recommend analyzing the website speed after each change to determine what actions deliver the best results.
There are several performance evaluation tools that are worth trying:
Google PageSpeed Insights is a free tool from Google that runs a performance test on your site and provides recommendations on how to increase speed. It works for both desktop and mobile versions.
Pingdom is another great tool for website speed testing with a number of useful features. It tracks your website’s performance history, makes data-driven recommendations on how to improve the website speed, and generates easy-to-understand reports. Pingdom also provides the apps for website speed testing for Android and iOS. It has both free and professional paid monitoring plans.
YSlow also provides recommendations on how to improve the performance of the page, draws statistics, and summarizes all components.
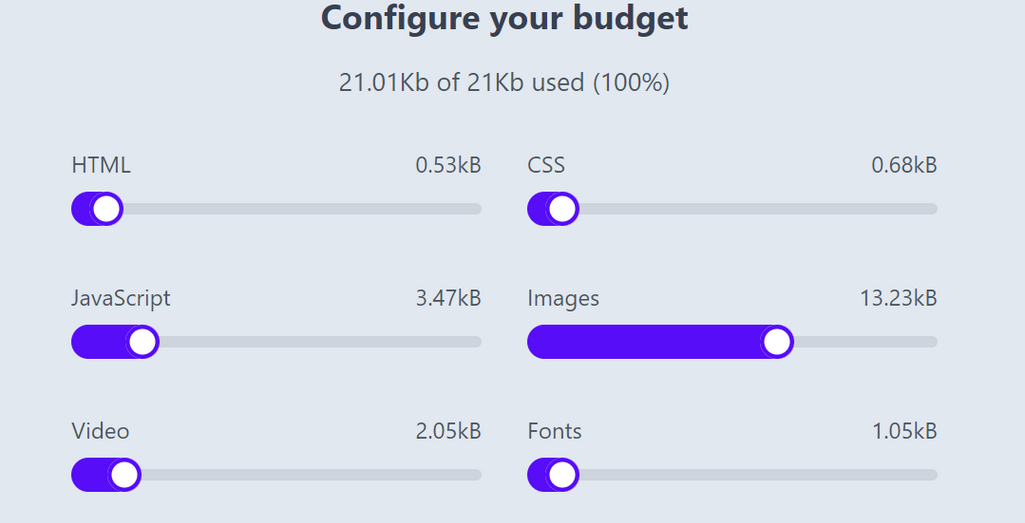
Performance Budget Calculator is a free tool that helps figure out what type of content you can use to keep your site running optimally.

Configure your budget step in the Performance Budget Calculator. Source: Performance Budget Calculator
GTmetrix evaluates how your website performs across different devices and reveals what makes it slow. The tool generates a summarized report to highlight optimization opportunities. You can monitor key metrics continuously and set up alerts that will notify you on performance issues
How to improve website performance: faster loading tips
Once you have tested the speed of your website, you can start optimizing it. There are a lot of different ways to make your website work faster, and we created a list of the most effective ones.
1. Use a Content Delivery Network (CDN)
A content delivery network is a set of web servers distributed across various geographical locations that provide web content to end users with regard to their location. When you host the website on a single server, all requests from visitors are sent to the same hardware. For this reason, the time needed to process each request increases. On top of that, the load time grows when users are physically far from the server.
With CDN, user requests are redirected to the nearest server. As a result, the content is delivered to a customer quicker and a website works faster. This is a rather expensive, but quite effective way to optimize the load time.
2. Move your website to a better host
There are three possible types of hosting:
- shared hosting,
- virtual private server (VPS) hosting, and
- dedicated server.
The most popular type of hosting is shared hosting. That’s the cheapest way to get your site online in a short time and for a low fee. It’s essential to choose a fast web host to ensure better optimization. With shared hosting, you have a portion of CPU, disk space, and RAM with other sites that also use this server. This is the main reason why shared hosting isn’t as fast as VPS or a dedicated server.
VPS hosting is an isolated virtual environment within a bigger server. You can configure it as you wish, taking advantage of dedicated resources (CPU, RAM, storage space, and operating system).
If your website has the average traffic or you have the eCommerce site with traffic spikes in some periods, VPS will be the optimal optionfor you.
The most expensive hosting option is a dedicated server which can be your own physical server. In this case, you pay a server rent and hire a system administrator to maintain it.
Another approach is to rent dedicated cloud resource from AWS, Microsoft Azure, Google, or other public cloud provider. Both approaches can also be combined into a hybrid cloud. With dedicated servers, all resources belong only to you and you get the full control of it. Cloud infrastructures can also add unlimited and on-demand scalability under a number of packages.
Serverless architecture is yet another option that removes maintenance and server set up procedures altogether.
Consider reading our separate article covering serverless architecture specifics and benefits.
3. Optimize the size of images on your website
Everyone loves eye-catching images. I A lot of photos and graphics on your product pages improve engagement. The negative side is that visuals are usually large files, slowing down a website.
The best way to reduce the image size without compromising its quality is to compress files with such tools as ImageOptim, JPEGmini, or Kraken. The procedure may take a bit of time, but it's worth it. You can also use the HTML responsive images <secret> and <size> attributes that adjust image size based on user display properties.
4. Reduce the number of plugins
Plugins are common components of each website. They add specific features suggested by third parties. Unfortunately, the more plugins are installed, the more resources are needed to run them. As a result, the website works slower and also security issues can appear. As time passes, the number of plugins grows, while some of them may not be used anymore.
We recommend checking out all the plugins you have installed and deleting unnecessary ones. First, run the performance tests on your page to find out which plugins are slowing down your website. Not only does the website speed depend on the number of installed plugins, but also on their quality. Try to avoid plugins that load a lot of scripts and styles or generate a lot of database queries. The best solution is to preserve only the necessary ones and ensure they are kept up to date.
5. Minimize the number of JavaScript and CSS files
If your website contains a lot of JavaScript and CSS files, it leads to a large number of HTTP requests when your visitors want to access particular files. These requests are treated individually by a visitor’s browser and slow down the website work. If you reduce the number of JavaScript and CSS files this will undoubtedly speed up your website.
Try to group all JavaScript into one and also do so with all CSS files. This will reduce the overall number of HTTP requests. There are a lot of tools to minify HTML, CSS, and JavaScript files quickly. For instance, you can use WillPeavy, Script Minifier, or Grunt tools.
6. Use website caching
In case there are a lot of users accessing the page simultaneously, servers work slowly and need more time to deliver the web page to each user. Caching is the process of storing the current version of your website on the hosting and presenting this version until your website is updated. This means that the web page doesn’t render over and over again for each user.
Approaches to website caching depend on the platform your website is developed on. For WordPress, for instance, you can apply the following plugins: W3 Total Cache or W3 Super Cache. If you use VPS or a dedicated server, you can also use caching under your general settings. In the case of the shared server, website caching isn’t usually available.
7. Implement GZIP compression
GZIP is a modern standard of file compression employed by more than half of websites. It can reduce the amount of data transferred over the Internet by 70 percent and thus dramatically improves a site speed.
GZIP compression minimizes the content of HTTP requests and responses before sending them to the browser. On the user side, a browser unzips the files and presents the contents. This method can work with all files on your website.
There are also other data compression methods— such as Brotli (used by 39 percent of websites) and Deflate (used by only 0.6 percent of websites).
Learn what option your server supports. If it hasn’t enabled any, read the documentation of your hosting provider to get instructions on your next steps. Note that your host may not permit you to implement compression. But in most cases, it takes adding a few lines of code or installing a utility(gzip or Brotli) to reduce files and thus speed up your website.
8. Optimize a database in CMS
Database optimization is an effective way to increase performance. If you use a content management system (CMS) packed with complex plugins, the database size increases and your website works slower. For instance, the WordPress CMS stores comments, blog posts, and other information that takes up a lot of data storage. Each CMS requires its own optimization measures and also has a number of specific plugins. For WordPress, for example, you may consider WP-Optimize.
9. Reduce the use of web fonts
Web fonts have become very popular in website design. Unfortunately, they add extra HTTP requests to external resources, which has a negative impact on the speed of page rendering. To reduce the size of web font traffic use modern formats WOFF2; and nclude only needed character sets and d styles.
10. Detect 404 errors
A 404 error means that a “Page isn’t found”. This message is provided by the hosting to browsers or search engines when the accessed content of a page no longer exists. To spot and correct a 404 error, use error detection tools and plugins. As we mentioned, additional plugins can negatively affect your website speed, so we advise running the resource through external tools — for instance, Xenu’s Link Sleuth or 404 Redirected Plugin For WordPress.
Once you’ve detected all 404 errors, you need to assess the traffic that they generate. If these dead links no longer bring any visits and thus never consume your server resources, you may leave them as they are. If these pages still have some traffic coming, consider setting redirects for external links and fixing the link addresses for the internal ones.
11. Reduce redirects
Website redirects create additional HTTP requests which negatively impact performance. We advise to keep them to a minimum or eliminate them entirely. First, you should identify all redirects on your page by running a site scan. You can use Screaming Frog to quickly identify redirects. Then you must check if they serve a necessary purpose and leave only the critical ones.
12. Use prefetching techniques
Prefetching entails prreading and executing instructions before a user initiates them. The technique is relatively common. It works well if you can anticipate user actions and, for instance, load some content or links in advance. Usually, modern browsers allow for prefetching by default as they assume user behavior patterns. However, UX specialists and engineers are more likely to understand user behavior and make “hints” for browsers to do prefetching work.
There are three main types of prefetching.
DNS-prefetching. The practice entails resolving domains into IP addresses in advance.
Link prefetching. If you are sure that a user will click on a specific link to navigate to some page, you can apply this type of prefetching. The method is useful for stable customer journey actions, like moving to the shopping cart page after one or several items were added.
Prerendering. This approach means rendering an entire page or some elements of it in advance.
While prefetching is effective, it requires deep user behavior analysis to make precise assumptions.
Fast websites: essential steps to improve user experience
We recommend applying a simple yet effective website speed optimization approach which includes the following steps.
Check and evaluate the key factors of website success, considering conversion, visibility, and usability.
Test your current website speed against key metrics — time to first bite, first contentful paint, largest contentful paint, and page load time. Note that not only your homepage needs checking. Test your product pages, blog posts, and other parts of the website. It’s also essential to evaluate how your site performs on mobile devices.
Prioritize fixes depending on what needs the most attention. For instance, if it takes too long (beyond 1.8 seconds) to receive a response from the server (poor time to first bite), you should consider moving to a faster host (say, a dedicated server), implementing CDN, and setting up a caching layer.
Start your optimization with the most speed-reducing aspects and focus on the pages that define your conversion success the most.
Implement regular audits and reporting. Website speed testing should become a part of your routine. Conduct it on a regular basis, especially after updates, bug fixes, or adding new content to your site. Regular checks will protect your online business from performance setbacks.

