This is a guest article by David Gevorkian from Be Accessible
Everyone shops online nowadays, but the way we shop differs from one person to another. Some of us love shopping online using a desktop or laptop while others prefer their mobile devices. Some enjoy the experience thanks to their fast internet connection. Of course, some don’t enjoy the online shopping experience simply because they lack the skills, the knowledge, or the physical/mental ability to properly use the website. Because of these differing experiences, it’s important that an eCommerce company designs its website with web accessibility in mind.
What is web accessibility?
Web accessibility is based on the idea of universal design. The content and design of a digital product or service must be useful to and usable for all people, even those with cognitive or physical disabilities. This means that anyone, regardless of their ability or the software/hardware they are using, should be able to navigate your website or digital product and consume its content.
Why web accessibility is important for eCommerce websites
Web page accessibility ensures that everyone can use your online store. It doesn't matter what their age is, how skilled they are, what software or hardware they are using, or whether or not they have a disability. Your website design and content should not prevent anyone from shopping at your store.
These customers will leave your eCommerce website if it is not user friendly. Moreover, 9 out of 10 customers won't even let you know why they left you for a competitor. In short, if your eCommerce website does not provide a more inclusive shopping experience, you risk alienating some, if not all, of your customers — not just the ones who have disabilities. When that happens, you lose conversions and revenue. In fact, it's safe to say that web accessibility can make or break your eCommerce business.
Best practices to make your eCommerce website accessible
When people build an online store, they tend to focus on the look and feel of their store design. They use vibrant colors, attractive fonts, and other beautiful visual elements. However, while that might make your website stand out, it's not going to ensure that you'll be able to sell products online. You need to make sure that your online storefront is accessible to all just as brick-and-mortar stores design their store to cater to all kinds of customers, including those with disabilities. Below are some of the best practices for creating accessible online stores.
Explanatory link text
Avoid writing link text that is meaningless such as "click here." Make sure that your text description can help visitors to your website who use screen readers to distinguish links from one another when they navigate a page by link text alone. This enables them to decide whether they will click on the link or not. For example, after an intro to a news article about web accessibility, use the link text “Read more about web accessibility” instead of “Read more.”
Prioritize text clarity
Text clarity is all about ensuring the legibility and readability of your website text. How do you expect to sell online if visitors can't clearly read your content? You can achieve text clarity by allowing users to be able to resize your text as well as using colors with sufficient contrast between the text and the background. Use the Web Content Accessibility Guidelines to determine the appropriate size and color contrast ratio.
Don’t rely exclusively on color
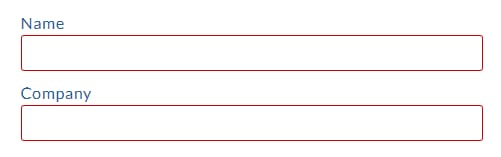
Almost 10 percent of the population is color blind and that means that using color to communicate functionality can prevent those people from understanding the information. For example, you might use the color red to signify that they entered the wrong information while setting up their new account or during checkout.
Errors with box outlined in red and no other visual or non-visual cues to explain error
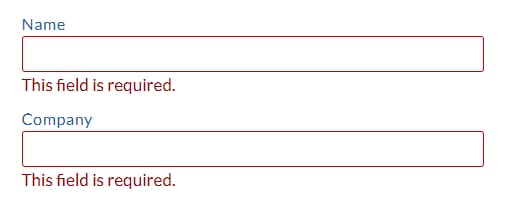
Someone who is color blind may not be able to understand why they're encountering a problem. Make sure you use other cues such as meaningful labels (e.g. exclamation point) and text to help all users perceive the same information.
Outline the errors and use explanation in text
Order content in HTML for screen readers
Screen readers "read" content in a linear order which means that it follows your source code. When you create an online store, you should structure your content in such a way that it can be read by a screen reader without affecting the meaning you intended.
Enable keyboard navigation for web design
Not all visitors to your website will use a mouse to navigate your website. Some visitors will only utilize a keyboard which is why you should make sure that your website has a keyboard-friendly design. Be sure to implement a logical and intuitive keyboard navigation order. This is extremely important if you're an online business selling products as it will allow all users to navigate to the item that they're looking for even without the use of a mouse.
To test the keyboard navigation of your website, listen to the page with a screen-reader and use the right arrow key to read through the content. If the content is read in a different order than what is seen visually, the HTML should be adjusted. Additionally, you can use the TAB key on your keyboard to tab through the active links. Watch for a visual focus indicator such as an outline around each link as you continue to tab. The tab order should also follow the same order.
Use a 44×44 px. clickable area for touch controls
You should provide enough space for users to activate targets, whether they're using a laptop, desktop, or mobile device, or if they have limited dexterity. Based on the web accessibility guidelines, you’ll need to use a 44×44 px. clickable area for touch controls. For online retailers, this means making sure that visitors can easily click on the "buy" or "add to cart" button as well as other call-to-action (CTA) elements that help boost your online sales.
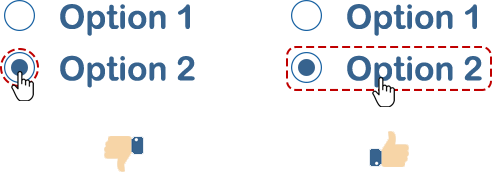
We often see issues with touch controls when websites use radio buttons. The image below shows that the correct way to implement accessibility is to allow the entire option to be clickable instead of just the radio button itself.

Good vs bad clickable area
Offer extended audio descriptions with video content
If you offer videos on your eCommerce website, ensure that these are accessible to people with disabilities, including those who are visually impaired and those who have cognitive limitations on interpreting visual information. Adding an audio description ensures that these individuals are able to perceive what is happening in the video.
Sometimes, pauses in the audio of the video are not enough to allow descriptions that will convey visual information. That's where an extended audio description comes in. For example, let's say you're reviewing several products in a video. You hold one product in your hand, discussing all the features including its pros and cons. Once you're done, you move on to talking about the next product on your list while making gestures or moving around in the video. With an extended audio description, the video is paused between the two reviews while an audio description of your gestures and movements is provided. The video resumes after the audio description ensuring that the "listeners" are able to completely understand what is happening throughout the entire video.
![Extended Audio Description - Ai-Media Example [AD]](https://www.altexsoft.com/static/blog-post/2024/1/88c41f7e-5a74-4fbd-9aca-1bc4c69bc0bc.jpg)

Check out this video by Ai-Media to see an example of audio descriptions
Use real shopper feedback
While there are plenty of suggestions and recommendations about creating an accessible eCommerce website, unless you have ever experienced difficulty in using an online store, it will be difficult to determine what challenges some of your shoppers may be facing when interacting with your website. For example, do people with color blindness have difficulty seeing buttons that they can click to make a purchase or increase the quantity of the order? Can someone utilizing a screen reader easily navigate your website all the way through the checkout process?It's imperative that you interview your actual shoppers. Ask them what will make buying from your website easier for them. Learn what challenges they face that prevent them from browsing and purchasing items from your online store. You can learn more about your customers’ habits and capabilities through user research and, in the process, avoid alienating them.
Create an accessibility guide
To help assistive technology users navigate your website, eCommerce sites (or all websites for that matter) can provide an accessibility guide to their users. This guide provides them with information on how they can navigate and purchase from the website using assistive technology. It also provides them with alternative solutions if the website has not achieved complete accessibility. In addition, the guide provides users with the store's contact information so that they can get in touch with the company should they encounter any problems.Allow browsing from a broader range of devices
To make your eCommerce website accessible, you need to make sure that it can be viewed using a variety of web browsers and accessibility devices. This means that any visitor can easily browse through your products whether they’re using a desktop, laptop, tablet, or mobile device or when they’re accessing the site using a screen reader or another type of assistive technology.When you ensure that your website is built with accessibility in mind, you automatically build it to support viewing through various devices which, in turn, increases your customer satisfaction and boosts customer retention. Simply put, accessibility allows you to attract more customers because it enables them to visit your eCommerce website regardless of the device they choose.
Benefits of accessibility for eCommerce websites
Increase overall user experience
Web page accessibility can improve the experience for a wide variety of shoppers on multiple devices with differing needs. When you ensure that your retail website is easy to use for disabled individuals, it results in a better experience for all users. For example, adding captions to videos enables those using assistive technologies to access your video content. This feature also benefits users who want to watch your videos without turning the volume on. Providing video transcripts also benefits users who don't have enough bandwidth to watch the video.Another example of eCommerce website accessibility is resizable fonts. Enabling users to change the font size of your text makes it easier for those who need to increase the text size to read your web content. It also helps individuals who are looking at your website from a small screen. When eCommerce stores provide an enhanced user experience, they have lower bounce rates and much higher conversion rates.
Improve search engine discoverability
Selling online requires you to be visible online. You can’t sell to people if they aren’t able to find you otherwise. With so many options out there, it’s easy to get buried and, therefore, be unseen. If you want customers to come to your website, you need to rank high with search engines. Fortunately, search engine optimization and accessibility standards work hand in hand.Implementing a logical page and site structure as well as adding alt text to images help search engines to index your content. This helps your website rank higher.
Increased traffic to your website
Obviously, when you have a higher ranking in Google, you get more people to go to your website. The more visitors you have, the likelier you are to generate sales. The benefit of web accessibility doesn’t end there. One way to help make your website accessible is by implementing a responsive design – making sure that your website is optimized for different screen sizes. This means that you are allowing even more people to access your website regardless of whether they’re using a laptop, a tablet, or a smartphone. With more leads, you’re able to increase your customer base. A larger customer base helps increase sales.Helps to avoid accessibility lawsuits
An accessible website helps boost your branding. With a socially responsible brand, you are able to attract customers who share the same ideals and beliefs. An even bigger benefit to web accessibility is that it ensures your website’s ADA compliance. When you’re compliant, you avoid lawsuits involving discrimination and accessibility. The number of lawsuits filed in federal court regarding web accessibility in 2018 was 2,285. In 2019, that number went up to over 3,200. Some of the large companies that were sued included the giant eCommerce store Amazon and Apple.The future of website accessibility for eCommerce
The COVID-19 pandemic has changed the way we live and do business. Many small businesses are doing everything to keep themselves afloat. Many are evolving, using a virtual workforce. People are becoming reliant on online stores to purchase goods and services in order to avoid going outside and catching the deadly virus.For an eCommerce website, prioritizing web accessibility during these uncertain times is a victory for all. Every little bit counts, so increasing the number of customers buying from your online store is a must. Ensuring that everyone can easily access the goods and/or services that you offer also helps prevent anxiety in people. The mere presence of a company that is able to address their needs, whether the individual is disabled or not, can ease the worry of website confusion that is constantly plaguing us these days. Of course, the pandemic will eventually end, but being able to provide help and comfort through your business during these trying times can only mean good things for your business. By implementing web accessibility, your eCommerce business can be part of the solution, not part of the problem.
It is the moral and ethical responsibility of eCommerce websites to ensure that everyone is able to purchase goods and/or services from their store. However, doing the right thing is not the sole benefit of ensuring website accessibility. For online shops, this means the success of the business. More importantly, it's one more step towards creating a digital world that's open to all.
 David Gevorkian started Be Accessible because of his passion for website accessibility and ADA compliance. He spent much of his career working for financial institutions creating websites and mobile applications. He earned his Master’s in Business Administration from Salve Regina University in Rhode Island. David is an advocate for creating web interfaces usable by all people. He enjoys recording music and playing soccer with friends.
David Gevorkian started Be Accessible because of his passion for website accessibility and ADA compliance. He spent much of his career working for financial institutions creating websites and mobile applications. He earned his Master’s in Business Administration from Salve Regina University in Rhode Island. David is an advocate for creating web interfaces usable by all people. He enjoys recording music and playing soccer with friends.Want to write an article for our blog? Read our requirements and guidelines to become a contributor.