StackOverflow's report demostrates that JavaScript is used by 67.7 percent of developers for both front- and back-end officially making it the most popular technology for web development as of 2020. On top of that, the superset of JavaScript, TypeScript, is used by 25.4 percent of developers.
Due to the large, ever-growing community in the JavaScript ecosystem, dozens of new frameworks and libraries are emerging every year. While the website javascripting.com has cataloged 90 pages of existing tools, it’s hard to keep track of the new ones.
JS Frameworks are used as a foundation for a broad range of applications, depending on the problem for which the certain framework was created. Some frameworks have similar functions, but each comes with a different implementation, so you’ll have to make a choice.
“When choosing which technology to base a project on, technical considerations are a big part of it but not all,” opined Jason Swett, a software developer and author of Angular for Rails Developers. “Other questions should include: How popular and widely supported is this technology now, and how popular is it likely to be in the future? How easy will it be to find developers who use this technology?”
But deciding on the most popular one is not always the best solution. You also need to define what kind of an application you’re going to build; how capable your team is; and – if they lack expertise – how long it will take them to learn a new technology.
Even if you don’t find a framework that applies to all your criteria, there are always some tools that are just more versatile. Today we’re comparing four frameworks and each of them has, besides pros and cons, something unique to offer. Besides, each of the reviewed frameworks can be used as a front-end element in full stack JavaScript development services, an approach that allows you to build applications from A to Z using just one technology stack.
Let’s take a closer look.
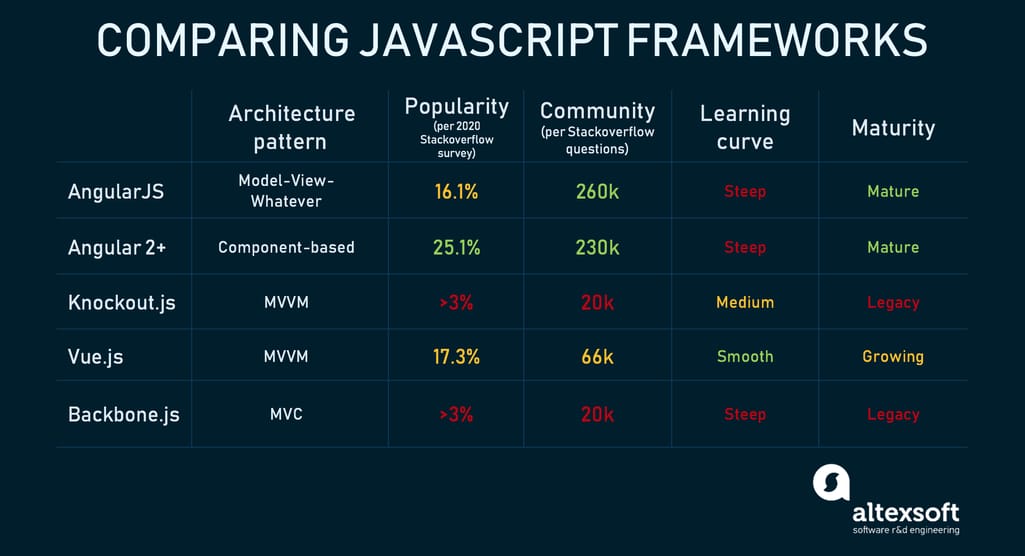
The frameworks in numbers
AngularJS: Model-View-Whatever framework for Single-Page Applications (SPAs)
What is AngularJS? AngularJS became the reigning monarch of techdom right after its first release. Back in 2009, the team of developers had been struggling to finish the Google Feedback app. A team member, Misko Hevery, offered to reimplement the entire project in just two weeks using a framework he’d created as a hobby. After three weeks, he was back with code that shrunk from 17,000 lines to 1,500. Short, more precise, faster written code made the technology stand out. And thanks to Google’s support, it became the framework we know today.
AngularJS is often called a Model-View-Whatever framework in which you can use whatever architecture pattern you prefer–either Model-View-Controller (MVC) or Model-View-ViewModel (MVVM). These patterns, along with Model-View-Presenter (MVP), are used to handle an application’s logic in a structured way. Model-View-Whatever architecture also solves the problem of developing Single-Page Applications by extending the functionality of HTML with directives.
The update to Angular 2+ introduced a completely rewritten framework, which is mobile oriented and component based. Due to the major differences, it was met with both excitement and dismissal: Updating the technology meant investing time in learning a new one. That’s why we'll discuss them separately today.
What are the main advantages of AngularJS?
Two-Way Data binding. In AngularJS, the Model and the View are synchronized, which means that when data in the Model changes, the View automatically reflects this change. And, conversely, when the View changes, data in the Model gets updated as well. To implement this without data binding, you would need to spend time writing code that constantly syncs the View and the Model.
Directives. This feature allows developers to attach special behaviors to the Document Object Model (DOM) and consequently extend HTML. In addition to the directives that come with AngularJS, you can create your own, allowing for a great deal of flexibility and performance improvements in crafting behaviors for the UI.
Global community support. This is the factor where Angular outnumbers other JavaScript frameworks. Developers and designers constantly collaborate and contribute to the community, increasing the framework’s credibility and reliability. Tons of tutorials on YouTube, forum threads, and replies on StackOverflow save your time when finding a solution to your programming challenge.
Dependency injection. This feature of AngularJS changes the way components get hold of dependencies – external objects that you rely on when building your solution. Usually, engineers must manually manage dependencies in code, but with Angular framework you can use injectors – service locators responsible for looking up dependencies. Also, quality testing becomes noticeably easier since now you can effortlessly isolate components for unit testing.
Despite the reasons why AngularJS has such a loyal fan base, it’s important to be aware of complications that come with the framework.
Here are AngularJS’ drawbacks to consider:
It can be slow. Due to its size, when it comes to larger and more complex apps, AngularJS can act sluggish which results in degraded website performance.
There's a steep learning curve. Since AngularJS covers everything from code structure to routing, it takes quite some time to understand, and even after that, learning doesn’t stop. At the beginning, you’ll have to dedicate time to comprehending the technology that has too many ways to do one thing. That’s why many recommend to dive deeper into the source code. However, thanks to numerous tutorials and a responsive community, you won’t get stuck halfway.
When should you use AngularJS?
AngularJS was a superstar of its time. Chris Bitting, Marketing Technology Manager & Developer at Cozen O’Connor, had this to say on using the framework: “I’ve come to rely on AngularJS to be fast and easy to implement and easy to manage moving forward. Projects, that it’s worked great for, have been taking existing solutions that use an older technology (like server side) and enabling them to be more responsive using client side (JS).“
With such features as data binding and dependency injection that make building dynamic pages easier, the main purpose of the framework is certainly Single-Page Applications, legacy ones for that matter. Today launching a new product with AngularJS is a bit weird considering that Google will stop supporting the framework in July 2021 and most developer effort revolves around its successor, Angular 2+.


Our short overview of Angular
Angular 2+: Robust all-in-one framework
The new Angular or Angular 2+ released in 2016 split the community in two. You can’t directly upgrade from the old version to the new one. For this reason, AngularJS is still used by 16.1 percent of respondents to the StackOverflow survey, apparently because of legacy systems that haven’t been migrated.
Anyway, the new Angular is now the main frontend technology actively supported by Google. We’ve discussed all pros and cons of Angular 2+ in our separate pros and cons article. Check it out if you want to learn more. Here, let’s focus on the several key things that define the Angular experience.
Key Angular 2+ features
All-in-one nature. Unlike React, Angular’s main competitor, the latter is very opinionated and complex, because it has everything out-of-the-box, including dependency injection, data binding etc. This requires developers do things the Angular way and makes the learning curve harder. But once you master it, you have everything at hand.
Component-based architecture. While also available in AngularJS, component-based architecture is one of the key staples of the framework. Components are parts of the interface with their own functionality, e.g., shopping carts or a chat menu. They are organized in a hierarchy and can be updated independently. This encapsulation also helps with unit testing, readability of code, and reusability. For instance, the same component may be reused in different parts of the application.
Hierarchical dependency injection. Angular creates a hierarchical tree of components and a separate tree of injectors associated with them. This allows for great flexibility in associating services with components, as a service may be applied to individual components, their subsets inside the hierarchy, or the entire application. This also helps with testing and performance.
TypeScript. TypeScript is a popular superset of JavaScript that compiles back to JS. It’s easy to learn for those who already know JavaScript, but it also introduces static typing, catches more mistakes and is simple to read.
NgRx. With component-based architecture, every component keeps its state in isolation from other components. NgRx is a tool to store component states in a single store that's accessible to different parts of the application, suggesting a single source of truth.
Angular Universal: performance and SEO improvements. Angular has several features that improve performance. Besides hierarchical dependency injection and component-based architecture, there are several other tricks. One of them is Angular Universal, a service that renders the page on the server. This helps improve performance in a number of cases. Another big advantage of Universal is that it supplies search engine crawlers about the page content, which isn’t available all the time on those pages that get loaded in the user's browsers.
As for the drawbacks, mostly Angular 2+ inherited those from its predecessor, including its steep learning curve and verbosity. The size of an app may also be large. But in this case, you can use the lazy loading feature, another performance optimization tool up in Angular’s sleeve. It allows for loading only those components that are used and delay the loading of the rest.
When should you use Angular 2+
In our main Angular article, we suggested that Angular is the best choice for complex enterprise projects due to its opinionated nature and potentially higher stability. We faced a number of disagreed readers who -- quite fairly -- argued that project stability and maintainability is a matter of the codebase quality rather than of the tool itself. And it's true. Humans that type the code are more important than frameworks. But if you look in isolation, considering the tools only, it still seems that a single versatile system is a more sustainable option for long-term products.
Knockout.js: a minimalist library for dynamic UI
The basic thing to know when comparing Knockout vs AngularJS is that the former works under the Model-View-ViewModel (MVVM) design paradigm which makes it a little different from AngularJS. On the other hand, its Two-Way Data binding mechanism is common to Angular’s one. Let’s see what other features make Knockout.js similar to and different from other frameworks.
The reasons to use Knockout.js:
MVVM architecture pattern. By splitting a potentially sophisticated UI into three parts (Model, View and ViewModel), Knockout.js allows developers to have models that are perfectly in sync with DOM elements. With relatively little coding, you save time and avoid worrying about losing data that has been changed or deleted by user interaction.
Support for all mainstream browsers. Considering everything it does, Knockout’s browser support is very impressive: Firefox, Safari, Google Chrome, Opera, Edge, and even Internet Explorer 6. While most of the frameworks only support IE9+, you can be sure that with Knockout.js your applications will work without bugs even on ancient browsers.
Dependency tracking. Thanks to its core function called observables, Knockout.js detects dependencies and automatically updates the right parts of UI. It simplifies the process of organizing UI dependencies and saves time that you would usually spend on manual tracking.
Built-in templating. With its native templating mechanism, Knockout.js allows you to capture HTML markup existing in the element and use it as template for other items. Therefore, you can quickly create a complicated UI.
Still, there’s one significant drawback that makes developers look for better options: It lacks updates. Knockout.js is growing at a much slower pace than competitors and it desperately needs to be acquired by a caring team who will make sure the library stays up to date. Or it should eventually be deprecated.
When should you use Knockout.js?
Knockout.js was used to build such popular websites as Ancestry.com, Vogue, and Microsoft Azure portal. Thanks to its MVVM model, it’s perfect for creating rich and responsive user interfaces with a clean, underlying data model. Today, Knockout.js mostly exists in legacy applications and developers try to move to something newer, like Vue.js.
Vue.js: a modern front-runner that powers both new and existing applications
Vue.js is a library that automatically creates interactive user interfaces. It supports data binding, modular components, and composition. Many say that it has taken the best from ReactJS (which we’ve covered in a dedicated article on pros and cons of ReactJS and React Native), AngularJS, and Backbone.js and wrapped it all in a simple, user-friendly package that doesn’t require any plug-ins or extensions. In the fairly short period of its existence, Vue.js has gathered a very active community and now the library is establishing itself as a convenient tool for building web interfaces.
You will not find a large number of big companies adopting Vue.js in the US, but its popularity in China is imposing. Such Chinese giants as Alibaba, Baidu, and Xiaomi have been successfully using Vue.js.
What features induce developers to have a hand in Vue.js?
It’s extremely approachable. One of the most important things about Vue.js is its small API surface area. This means that it’s easy to learn and those unfamiliar with the framework can start actively using it in just a couple of days. And when you get well acquainted with Vue.js, you won’t have to waste time constantly looking things up in the guide.
Borrows from the best: virtual DOM and two-way data binding. The former is a feature of React that in some cases helps with performance. Virtual DOM is an abstract structure representing the real DOM, which helps define which objects in DOM must be updated and then updates only things that are needed. The latter is borrowed from Angular, and we discussed two-way data binding there.
Simple integration. Unlike many other JavaScript frameworks, Vue.js is equally useful both for building entire single-page applications and for rendering components into existing apps.“The biggest pro for Vue.js is the component file structure and layout. Having the ability to contain a component’s structure, logic, and style all in one file makes it very simple to create flexible components which can be reused across many projects. Vue.js is also great for adding lots of small reactive components to an existing template.” says Jakub Srsen, Head of Product development at Talkative.
Small size. Vue.js 2.0 weighs only 33.30KB minified + gzipped. All tools in the Vue.js ecosystem are also small and fast. With Vue.js, you can even separate the template-to-virtual-DOM compiler and runtime. This means that if you precompile your templates, the base Vue.js package sent to the browser can weigh as little as 17KB. Thus, Vue.js outperforms such bulky frameworks as ReactJS, AngularJS, and Ember.js.
Comprehensive documentation. Vue.js can also take pride in very thorough and well-written documentation. All you need to start is to know plain JavaScript and HTML, and you’ll be able to write your first application halfway through the guide.
Vue.js only falls short in its maturity. Despite a growing community, there’s just not enough components for a new version of the framework and beginners may find it hard to differentiate one from the other. Fortunately, since Vue.js doesn’t require any additional libraries, this issue doesn’t negate its advantages.
How to know that you need Vue.js
GitLab has been using Vue.js framework for their open-source software since 2016. Simplicity, straightforwardness, and self-sufficiency – it doesn’t need external libraries – were among the reasons that motivated GitLab to make this choice.
Vue.js is one of the most flexible frameworks that can be both integrated with other libraries and used for large, existing projects. It’s also popular for prototyping and advanced UI.
Backbone.js: a flexible framework for a structured code
Backbone.js comes in at just 7.6KB when minified and compressed for production. It has only one dependency – Underscore.js. Its highly versatile and minimalistic MVC pattern powers a lot of sites you may be familiar with: Twitter, Hulu, Pinterest, Foursquare, and Pandora Radio.
“Developers pick BackBone due to their ability to use anything as the controller, as BackBoneJS’ controller is optional,” says Shawn Moore, CTO at Solodev, a web experience platform. “Known for its comprehensive technical documentation and clean code organization broken down into meaningful JavaScripts, BackBone makes collaborative development easier. It also negates the need to save data in the DOM by storing it in the model instead.”
What are the main benefits of Backbone.js?
Versatility. Unlike other frameworks, Backbone.js puts you in charge of choosing the tools that work best on a given project. It doesn’t come with its own templating engine (aside from the basic one included in Underscore.js). Having that choice allows developers to use the tools they’re already familiar with and speed up the engineering process.
Community. With 28 thousand stars on GitHub, the Backbone.js ecosystem used to be huge. You can also always find great solutions in documentation. But for now, Backbone.js is considered an aging framework with many newer options available.
Syncing with back-end. The models in Backbone.js can be easily tied to a back-end. The framework provides excellent support for RESTful APIs so that models can be mapped to RESTful endpoints. Since we currently have not only desktop browsers, but also mobile devices, it’s pretty handy to have all data exposed through an API. You can build true apps for desktop and mobile browsers that go well beyond the features of simple websites.
Website speed. Just like any framework with MVC architecture, Backbone.js reduces the load on a server so that the website depends on it only for getting JSON data and not for the logic of how to display it. This results in significant performance efficiency, even as the page grows.
However, depending on the experience level, Backbone.js can be a developer’s blessing or challenge. “Tools like Backbone can also be problematic when your team skews junior because Backbone doesn’t provide much structure. Angular makes it a little harder – although certainly not impossible! – to pile on a bunch of spaghetti code,” says Jason Swett. When building a Backbone.js application, you will certainly need a lot of libraries and add-ons, and while many enjoy extensibility, novices may find working with the framework exhausting.
What are the Backbone.js use cases?
Get your hands on Backbone.js if: 1) you’re an experienced developer, 2) you’re working on Single-Page Applications and widgets, 3) You project uses Backbone.js and you don’t plan on transitioning soon. If you’re interested in using it beyond that scope, be sure to investigate options for server-side rendering and do research on additional libraries and plugins you may need to build your application.
Choosing the Best Framework for the Job
Each framework is created for a purpose: either to bring in something new that the community needs or to solve a problem that hasn’t been addressed before. Still, for many software product development projects, it’s not the tools you choose that do the job, but the people who work with those tools. They use their knowledge and the ability to make decisions to use these technologies to their full potential.
This is why the framework you decide to invest in will probably come down to your or your team’s personal experience and preference. Just remember that by ignoring emerging technologies that get rid of mundane tasks, you risk losing out to the competition and being outdone.
Developers and business leaders always have to compromise. Just make sure that the benefits of your choice outpower the drawbacks. This simple diagram is a good way to understand our research.
If you want to know how mobile cross-platform tools are compared, check our story Xamarin vs React Native vs Ionic.

Maryna is a passionate writer with a talent for simplifying complex topics for readers of all backgrounds. With 7 years of experience writing about travel technology, she is well-versed in the field. Outside of her professional writing, she enjoys reading, video games, and fashion.
Want to write an article for our blog? Read our requirements and guidelines to become a contributor.

