This post is written in collaboration with Peerbits app development company
For the last decade, the mobile industry has undergone tremendous growth, especially regarding application development. According to Statista Reports, there were more than 2 billion smartphone users in the world, and the number is estimated to increase to over 5 billion by the end of 2022. Of these smartphones, nearly 100 percent run on three popular platforms: Android from Google, iOS from Apple and Windows Mobile developed by Microsoft. For some time, mobile application developers depended on platform-specific tools to develop native apps, which could only run on a single platform. For instance, Kotlin and Java were mainly used to develop Android native mobile apps while iOS developers used Objective-C and more recently Swift, which you can read about in our comparison of these two languages.
Flutter is also an open source and free cross-platform tool designed by Google to allow developers to create high-performance native mobile applications for Android and iOS. The framework uses the Google’s Dart programming language, and the light C++ engine. Similar to Xamarin, it provides a single codebase. The framework offers APIs and SDKs for 2D rendering, simulation, gestures, and painting as well as allowing the use of existing Swift, Objective C, and Java code. It comes with Machine Design Widgets, also a Google product.
Currently, Xamarin is more popular among developers as 7.2 percent of all Stack Overflow 2018 survey respondents said they use Xamarin, and Microsoft claims to have 1.4 million Xamarin engineers, while Flutter hasn’t made it to the list at all. The Flutter community isn’t large enough yet. However, some engineers recognize Flutter as a budding alternative to Xamarin.
Below we’ll take a look at the characteristics and major features of the two frameworks. Though the insights in this article aren’t fully conclusive, they will provide you with some vantage point on the two frameworks.

Flutter is not compatible with 32-bit OS devices. So, for instance, if you are planning to cover older phones like iPhone 5, Xamarin would be a better choice.
Flutter uses Dart language which is relatively new and unpopular. However, if you have experience in OOP languages such as Java, JavaScript, and C++, learning Dart will not be a problem as it uses the same approach and paradigms.
Although Flutter is supported by Google, it’s is relatively new and lacks the community support at the moment. The platform is also fairly young, with the beta version released months ago, which means that developers have yet to discover the framework's main weaknesses and strengths.
If you are planning for a long-term, complex project, you should go for Xamarin whose stability and issues are already known. However, with the Flutter community is growing, in a matter of a year it may become mature enough to help resolve most of the arising issues.
Flutter can access all platform services and APIs including storage and sensors through packages. You can also use Flutter Libraries to implement a platform channel used to call native functions from Dart.

Xamarin uses .NET APIs and platform-specific libraries through bindings to access native features.

Flutter uses built-in widgets and doesn’t use native UI components. Widgets then are expected to be further customized with regard to the platform you’re building UI for. Currently, Flutter suggests a variety of layouts, foundation widgets, and platforms to create graphics and support 2D APIs, gestures, effects, animation, and other features. While Flutter UI features are still in development, they have the potential to evolve into a powerful UI-building environment. Additionally, Flutter comes with Material Design and Cupertino components.
One of the advantages of Xamarin is that it allows developers to test apps across the devices through the Microsoft Xamarin Cloud. However, you must pay a subscription fee to access the feature. Xamarin also provides the live reload feature, an equivalent of the hot reload in Flutter, which helps developers modify XAML and see the result "live" without compiling or deploying the app.
One of the Xamarin problems is the integration with 3rd party Libraries, which seems to be better implemented in Flutter.
To develop apps in Flutter you need to know Dart, which may take you time to learn, but if you are familiar with Java and C++, this shouldn’t be a problem. If you are a starter in mobile app development and have no Android or iOS app development experience, you’ll have to learn Dart to get things done.
However, Xamarin is currently more mature in many ways, including community, toolset, and stability. Generally, for complex and long-term projects we would recommend sticking to Xamarin, especially if you have a team of C# and .NET developers and you’re into the Microsoft ecosystem.
For the last decade, the mobile industry has undergone tremendous growth, especially regarding application development. According to Statista Reports, there were more than 2 billion smartphone users in the world, and the number is estimated to increase to over 5 billion by the end of 2022. Of these smartphones, nearly 100 percent run on three popular platforms: Android from Google, iOS from Apple and Windows Mobile developed by Microsoft. For some time, mobile application developers depended on platform-specific tools to develop native apps, which could only run on a single platform. For instance, Kotlin and Java were mainly used to develop Android native mobile apps while iOS developers used Objective-C and more recently Swift, which you can read about in our comparison of these two languages.
The Shortcomings of Native Mobile App Development
Traditional mobile app development has been slow and more expensive since businesses have to develop a separate app for each platform and have different development teams with skills for each toolkit. Today, we have cross-platform mobile development tools to help companies reduce the development time, maintenance costs, and reach more users. Cross-platform mobile development simply means building mobile applications that can run on more than one platform. There are several cross-platform frameworks available to developers today including Intel XDK, Xamarin, Cordova, and Flutter among others. In this article, we focus on two - Xamarin and Flutter - by comparing the features, strengths, and drawbacks of each to help developers decide when to use one over the other. You may also check our comparison of the Xamarin, React Native, and Ionic platforms.Xamarin vs Flutter Frameworks Overview
Xamarin is arguably one of the leading open source cross-platform development technologies run by Microsoft. It uses the C# language to engineer mobile apps for Android, iOS, and Windows Mobile. Xamarin allows developers to access native Android and iOS APIs and provides shared C# codebase as well as app testing across devices via the Xamarin Testing Cloud. Xamarin was founded back in 2011 by the developers behind Mono which used CLI (Common Language Infrastructure) and Common Language Specification also known as Microsoft .NET. Microsoft acquired Xamarin in 2016 and later made Xamarin SDK an open source platform, which became an integral part of the Xamarin Visual Studio IDE. To leverage the full potential of Xamarin, developers also need some knowledge of iOS and Android besides C#.Flutter is also an open source and free cross-platform tool designed by Google to allow developers to create high-performance native mobile applications for Android and iOS. The framework uses the Google’s Dart programming language, and the light C++ engine. Similar to Xamarin, it provides a single codebase. The framework offers APIs and SDKs for 2D rendering, simulation, gestures, and painting as well as allowing the use of existing Swift, Objective C, and Java code. It comes with Machine Design Widgets, also a Google product.
Flutter vs Xamarin Comparison
Although Flutter is relatively new in mobile development with its beta version launched in January 2018, the Flutter cross-platform development framework has triggered some discussions across the mobile developer community. Compared with Xamarin, different experts having contrasting opinions on the two frameworks. David Ramel in Visual Studio Magazine notes that the comparisons date back to 2015 when Google first unveiled Flutter, but they intensified in 2018, following its official release on MWC.Currently, Xamarin is more popular among developers as 7.2 percent of all Stack Overflow 2018 survey respondents said they use Xamarin, and Microsoft claims to have 1.4 million Xamarin engineers, while Flutter hasn’t made it to the list at all. The Flutter community isn’t large enough yet. However, some engineers recognize Flutter as a budding alternative to Xamarin.
Below we’ll take a look at the characteristics and major features of the two frameworks. Though the insights in this article aren’t fully conclusive, they will provide you with some vantage point on the two frameworks.

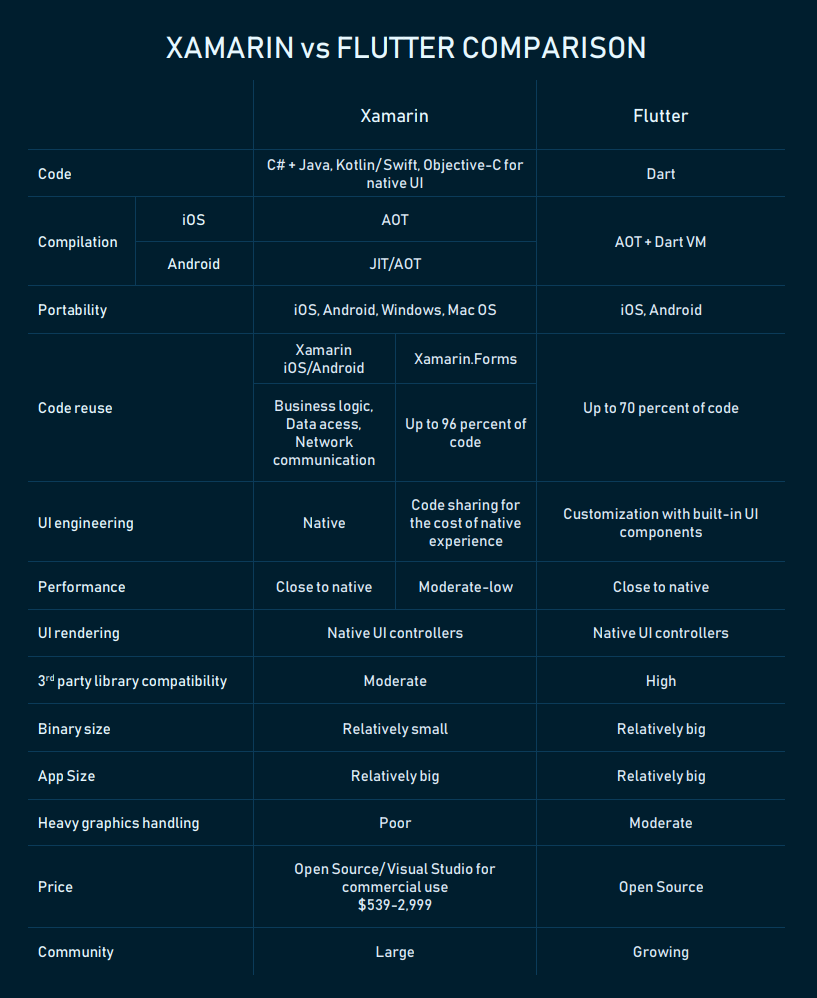
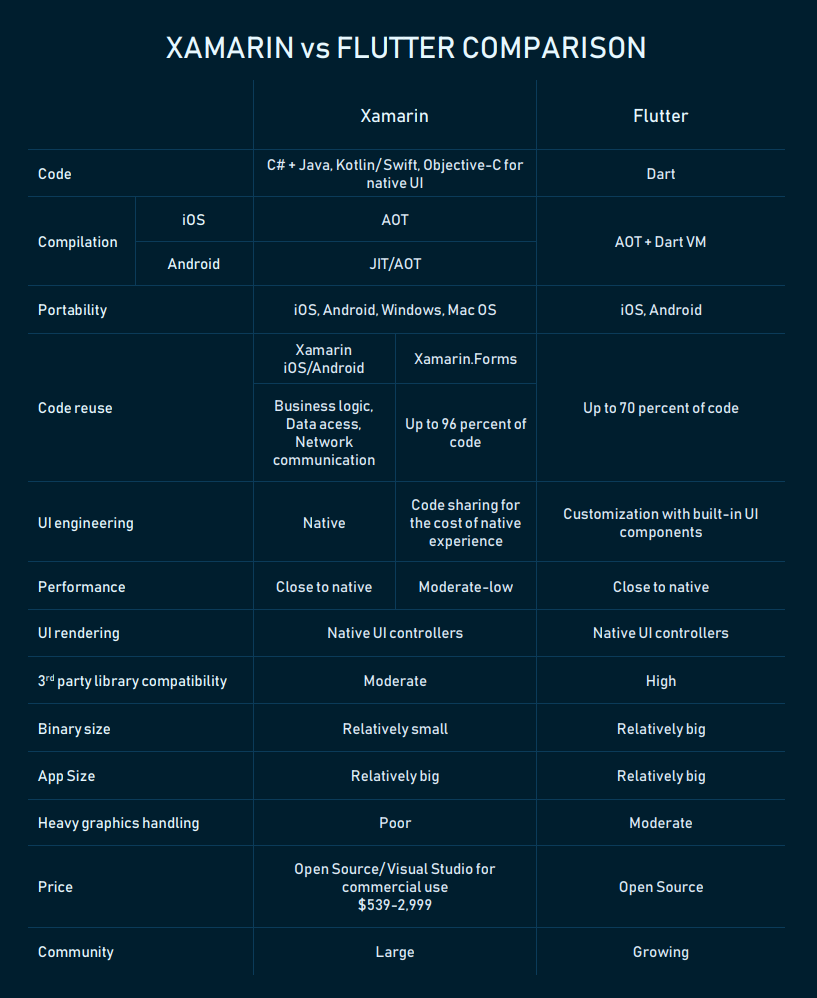
Xamarin vs Flutter comparison in a nutshell
Portability
Flutter is aimed at Android and iOS development, while Xamarin supports Android, iOS, and Windows Platforms (i.e. Windows 10 [UWP], Windows legacy [WPF] apps), as well as MacOS apps. The bigger ecosystem gives Xamarin an advantage over Flutter. The fact that Flutter applications aren’t portable to Windows mobile platform isn’t a large shortcoming as the Statista recent survey claims though approximately 98.5 percent of smartphones today run on either Android or iOS. But Xamarin can be a one-fit-for-all when you want to develop apps for Windows mobile.Flutter is not compatible with 32-bit OS devices. So, for instance, if you are planning to cover older phones like iPhone 5, Xamarin would be a better choice.
Programming Languages
Xamarin uses C# which is popular and widely used by developers. If you already have skills in C# and .NET, you can use Xamarin straight away. And you can reuse up to 96 percent of your C# code in Xamarin if you leverage Xamarin.Forms.Flutter uses Dart language which is relatively new and unpopular. However, if you have experience in OOP languages such as Java, JavaScript, and C++, learning Dart will not be a problem as it uses the same approach and paradigms.
Community Support
Xamarin has been around a bit longer and has a large community of supporters who are experienced and willing to share their knowledge with other developers. On Xamarin forums, developers, who are committed to helping each other, share their code and experience. The platform is also supported by Microsoft, which is a big plus when it comes to resolving common difficulties. Microsoft provides decent and up-to-date documentation for all its Xamarin- and .NET-related products.Although Flutter is supported by Google, it’s is relatively new and lacks the community support at the moment. The platform is also fairly young, with the beta version released months ago, which means that developers have yet to discover the framework's main weaknesses and strengths.
If you are planning for a long-term, complex project, you should go for Xamarin whose stability and issues are already known. However, with the Flutter community is growing, in a matter of a year it may become mature enough to help resolve most of the arising issues.
Access to Native OS
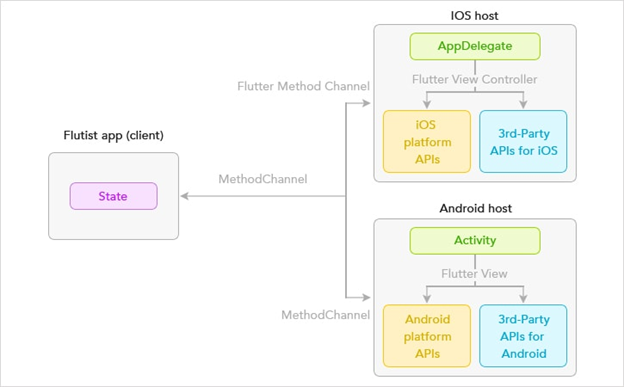
Dart code in Flutter is compiled into native using the AoT (Ahead of Time) compilation but still needs Dart VM (Virtual Machine). The reason behind the AoT compilation is that iOS platform does not support JIT or dynamic compilation. Flutter also allows you to build custom plugins which support platform-specific code.Flutter can access all platform services and APIs including storage and sensors through packages. You can also use Flutter Libraries to implement a platform channel used to call native functions from Dart.

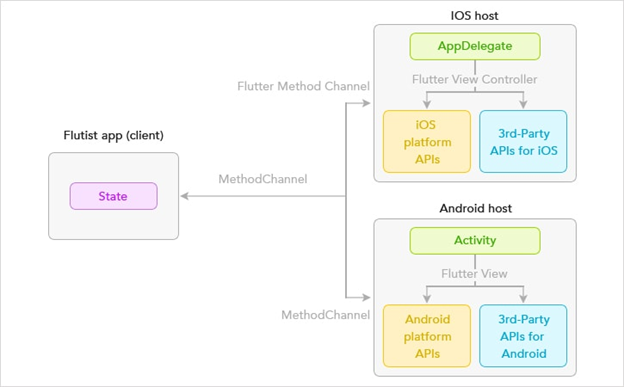
Flutter iOS and Android Structure
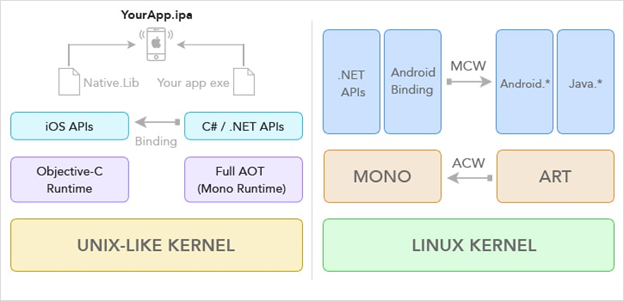
In Xamarin, C# code is compiled into a machine code and then packed in .app. The mono code generator uses JIT compilation for the Xamarin.Android apps and AoT compilation for the iOS apps to compile the intermediary machine code (also known as managed code) into native platform code.Xamarin uses .NET APIs and platform-specific libraries through bindings to access native features.

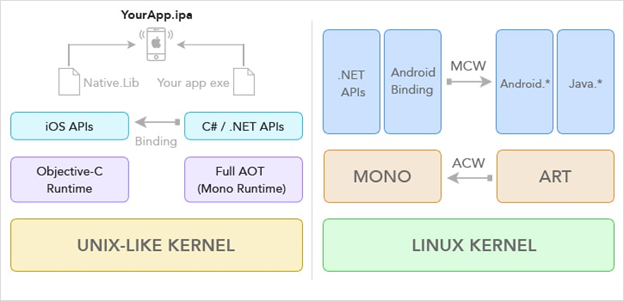
Xamarin iOS and Android architecture
UI Design
Although Xamarin's use of native UI components is a good thing, it comes with a cost, as platforms are updated regularly, and this may take longer for the framework to adjust to the new versions. This also makes Xamarin only suitable for logic code sharing but not ideal for UI code reuse. On top of that, we’d recommend using native modules to handle heavy graphics such as games and animations.Flutter uses built-in widgets and doesn’t use native UI components. Widgets then are expected to be further customized with regard to the platform you’re building UI for. Currently, Flutter suggests a variety of layouts, foundation widgets, and platforms to create graphics and support 2D APIs, gestures, effects, animation, and other features. While Flutter UI features are still in development, they have the potential to evolve into a powerful UI-building environment. Additionally, Flutter comes with Material Design and Cupertino components.
Developer Experience
The hot reload feature in Flutter helps developers build UIs, experiment, and add different features as well as detect and fix bugs quickly with no loss of state on emulators. Developers can also access native features such as 3rd Party SDKs and Libraries and reuse existing native code (Swift, Objective C, Java, and Kotlin).One of the advantages of Xamarin is that it allows developers to test apps across the devices through the Microsoft Xamarin Cloud. However, you must pay a subscription fee to access the feature. Xamarin also provides the live reload feature, an equivalent of the hot reload in Flutter, which helps developers modify XAML and see the result "live" without compiling or deploying the app.
One of the Xamarin problems is the integration with 3rd party Libraries, which seems to be better implemented in Flutter.
Developer Skills
Xamarin allows for sharing about 96 percent of C# code, but if you opt for fully native experience, you have to use some platform-specific code. So, Xamarin shines if developers have C# experience and also can deal with native development platforms such as Java, Kotlin, Swift, and Objective-C.To develop apps in Flutter you need to know Dart, which may take you time to learn, but if you are familiar with Java and C++, this shouldn’t be a problem. If you are a starter in mobile app development and have no Android or iOS app development experience, you’ll have to learn Dart to get things done.
Binary and APK Size
According to last year's tests by Korhan Bicarn, an engineer at Capital One, a basic app in Flutter had a binary size of 40.2 MB while the Xamarin equivalent had 25.1 MB. You can see more detailed results here. Since then, Google made an effort of reducing the APK size for a basic Flutter app to 4.28 MB while that of Xamarin stayed around 7 MB.Memory, CPU, and GPU Utilization
According to the same comparison, initializing the app’s address space and dynamic linking took 1.05s in Flutter. The app launched in approximately 220 ms and had a speed of 58 FPS. In Xamarin, the app’s address space initialization and dynamic linking took 3.2s. The app launched in approximately 345 ms with a speed of 53 FPS. You may also learn more about Xamarin performance in our dedicated article.Conclusion
Although developers generally support the Flutter initiative, it doesn’t necessarily mean that Xamarin is rendered obsolete. It makes sense to consider Flutter if you are new to cross-platform mobile development as this platform is likely to become hot in the near future.However, Xamarin is currently more mature in many ways, including community, toolset, and stability. Generally, for complex and long-term projects we would recommend sticking to Xamarin, especially if you have a team of C# and .NET developers and you’re into the Microsoft ecosystem.

