Also, JavaScript is rather easy to use and learn, partly because of its syntax, partly because of its ecosystem. JavaScript has a large number of tools, frameworks, and libraries that make this programming language so popular and so wanted. And in this article, we will walk through the JavaScript ecosystem and look its most popular constituents.
What is the JavaScript ecosystem?
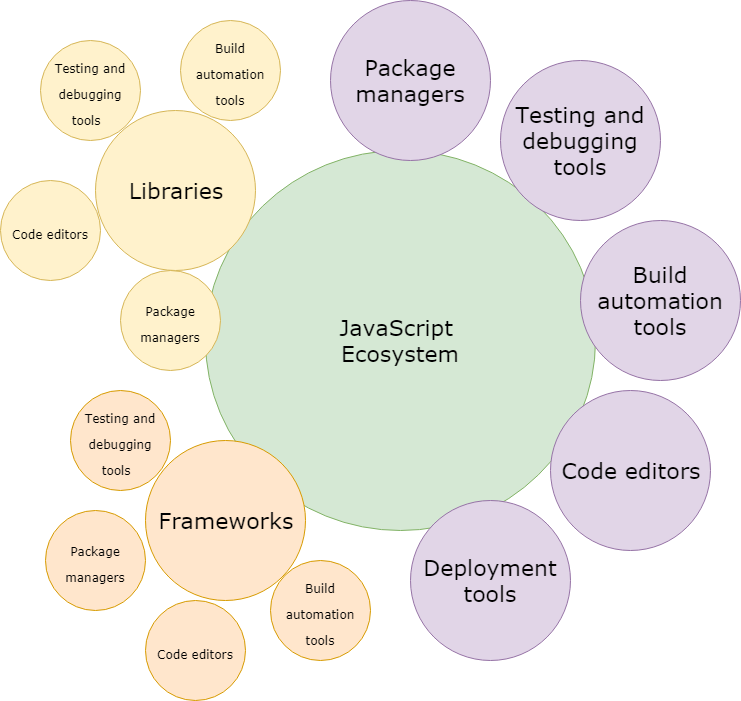
The JavaScript ecosystem is a collection of software packages, libraries, and other resources that facilitate development as they integrate with each other. Those tools are created by different developers and providers – for example, the React library is powered by Facebook, while the Angular framework was created by Google, and Vue.js was designed by an independent developer. A scheme of JavaScript ecosystem
A scheme of JavaScript ecosystem
Development tools
This part of the JavaScript ecosystem relates to everything that is connected to the process of JavaScript software development. First, we'll address a full-stack development. Tech stack is a concept, similar to framework: It is a combination of different tools (frameworks included) that allow a developer to create a whole product, including back- and front-end development and UI. Stacks are part of the ecosystem. One of the most widespread is MEAN stack.
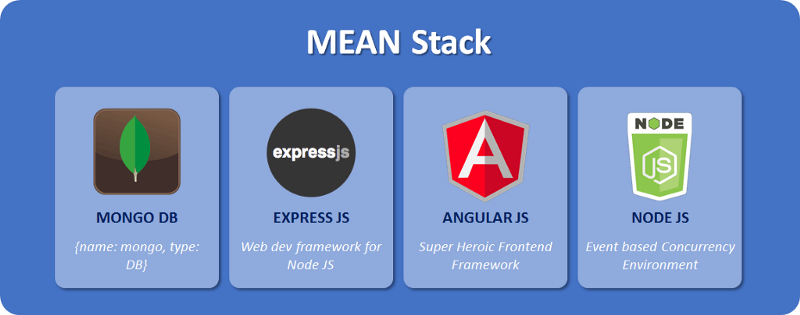
MEAN stack
Source: Thinkwink
MEAN stack, is a free, open-source JavaScript-centered toolset for building dynamic websites and web applications. It consists of the following components: MongoDB (a NoSQL database), Express.js (a web application framework), Angular or Angular.js (a front-end framework), and Node.js (a server platform). The main advantage of MEAN stack is that JavaScript runs on all levels of an application, and allows a developer to build the whole application from scratch with a single programming language.
A developer’s life without those tools would be doomed to endless hours of work on a single application. Libraries and frameworks ease this routine. They consist of ready-made pieces of code that help to perform certain functions. Frameworks and libraries have their ecosystems too and allow for building the whole product within one. But what is the difference between a library and a framework? Basically, the principle of their functions is the same, but a framework is a wider concept.
A library allows a developer to complete certain tasks, while a framework allows for building a whole application at once. A library requires multiple integrations, while a framework already has its own ecosystem of tools and integrations. There are hundreds, if not thousands, of JavaScript libraries and frameworks for web and mobile development, but here we’ll look at the most popular examples.
Libraries
React is an open-source library for building dynamic user interfaces. It was created by Facebook in 2011. This framework is used for creating web-applications with multiple dynamic elements. React is based on JavaScript and JSX, a PHP extension from Facebook that allows for creating reusable HTML elements for front-end development. React has React Native, a separate cross-platform framework for mobile development, which we will discuss a little bit later. But if you want to learn more about the pros and cons of React and React Native, check out our article chock full of information on that topic.jQuery is a library that focuses on handling HTML documents and has a simple API that allows users to handle events and create animation in browsers. Also, jQuery is used to manipulate the Document Object Model (DOM) and has a plugin development function. It is a lightweight, cross-browser library with jQuery UI for graphic interface building, and for mobile framework jQuery Mobile.
D3.js is a data-driven library, oriented on data visualization. It allows for manipulating data-based documents by binding arbitrary data to DOM and applying data-driven transformations to the document. The library supports large datasets and dynamic behaviors for interaction and animation. D3’s functional style allows for code reuse and operates with CSV and HTML.
Front-end frameworks
Angular is a front-end framework powered by Google and is compatible with most of the common code editors. The Angular framework is used to build dynamic, single-page web applications (SPAs) and progressive web-apps. When Angular was first released, its main benefit was its ability to turn HTML-based documents into dynamic content. Angular is among the most popular front-end frameworks, and you can learn more about it in our article on the pros and cons of Angular development.Vue.js is another open-source JavaScript framework for single-page applications. It uses a component-based development model and allows adding components to a project. Vue.js is an example of a library that is more of a framework. The user must understand HTML and CSS to use it. It offers a number of templates and patterns that are used in development. The main advantage of Vue is the small size of documents and HTML-based syntax.
How Vue.js works
Source: Vue.js
Ember.js is a framework for single-page web, mobile and desktop applications – Apple Music is built on it. Ember.js uses the model-view-view-model (MVVM) pattern. Ember tools allow developers to create a development environment, and its command line interface provides tools for script automation. Ember.js tools include modules (Ember Data and Ember Inspector) that force the building process.
Frameworks for mobile development.
React Native is one of the best mobile development frameworks on JavaScript. This framework allows the engineer to develop native apps on Windows, macOS, or Linux. React Native supports Android 4.1+ and iOS 9.0+. It uses native APIs to render components on mobile. It doesn’t use HTML and CSS but has special APIs for CSS-based elements.
Ionic is a front-end framework that allows for building native and progressive web apps, as well as hybrid mobile apps in HTML5. It is compatible with Angular framework.
Meteor is another JavaScript framework for web, desktop, iOS, or Android development. It has compact code and integrates with MEAN stack and the rest of JavaScript tools. Meteor sends data on the wire to the client server instead of HTML. Also, Meteor allows building UI.
Back-end frameworks
Node.js is the most popular back-end JavaScript framework. It’s a runtime environment that can be used with other front-end frameworks. Node.js reacts to events and allows the developers to create back-end applications, like social networks or blogs.Meteor.js is another back-end framework that integrates with Angular and React front-end frameworks and connects with Node.js. The best qualities of this framework are integration and build automation. Meteor is compliant with all parts of MEAN stack, and allows for building hybrid applications with Cordova, a framework for mobile development. This framework is a good choice for fast prototyping and building MVPs (minimum viable products).
Package managers
Aside from frameworks and libraries, this part of the JavaScript ecosystem is probably the most crucial, if we’re talking about development. Package managers replace hours of exhausting work: You can type just a couple of words in a command line instead of searching for the right plugins and libraries. A package manager finds necessary dependencies at once.Dependencies are plugins or libraries with reusable code that allow developers to optimize their code in the building process to create great applications. Package managers find them in repositories and install them to create a larger application stack. They also update these libraries and install new ones.
npm is an open-source Node.js package manager. It’s used in a command line interface to manage plenty of plugins and packages of most JavaScript tools. It deals with components from jQuery, Bootstrap, React, Angular, and Ember. npm can install a broad spectrum of libraries for mobile, front-end, and back-end development.
Bower has the same principle of work as npm but deals with more components that contain pieces written in HTML and CSS, including fonts and even image files. Bower is used together with other tools to integrate with all sorts of setups and workflows. It can be used together with build automation tools like Grunt, Gulp, and Webstorm. But the disadvantage of Bower is that it only updates packages and installs dependencies. It can’t minify code, so it doesn’t clean source code from unnecessary elements.
Yeoman is a scaffolder, a build tool and package manager all in one. It helps developers set up the environment and facilitates unit testing, minification, and some more processes that build tools perform. We’ll talk about build tools in detail in the next section.
Build automation tools
Build tools, or task managers/task runners, as they are also called, allow developers to automate minification, compiling, packaging, unit testing, and bug fixing.Webpack is an open-source module bundler. It bundles web packages, dependencies, CSS files, and assets which allows a developer to create a dependency graph, package the assets, and send them to the browser. One more function of this tool is to analyze dependencies between modules and assets. Webpack requires Node.js framework to work with.

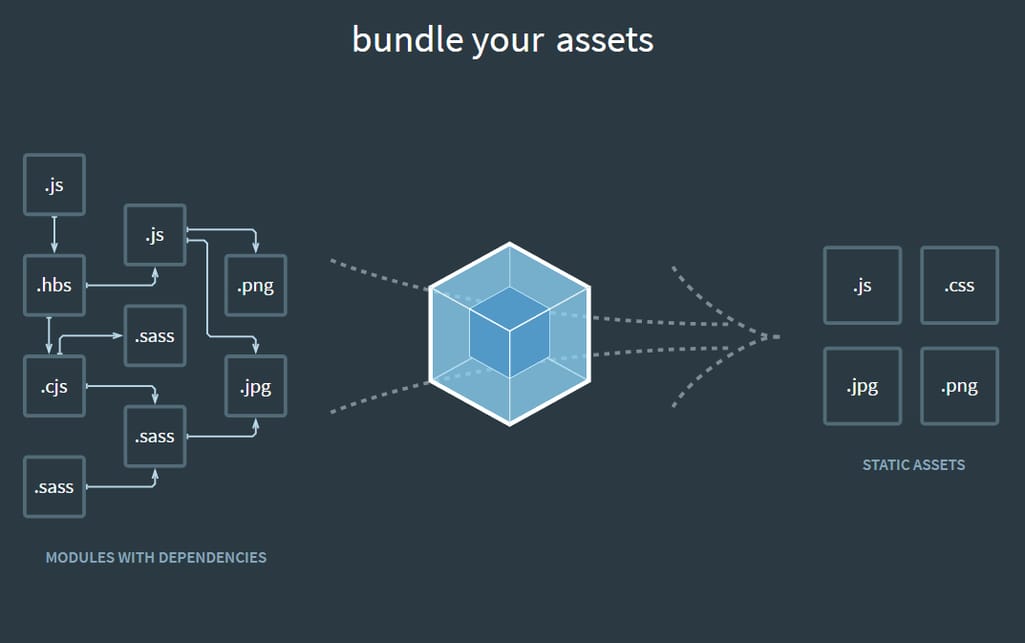
How Webpack works
Source: Webpack
Grunt has a huge ecosystem of 6,453 plugins that help automate a significant number of tasks. These plugins are managed and installed via the npm package manager. It creates and configures tasks. Grunt is used by Adobe, jQuery, Twitter, Mozilla, Firefox Accounts, Opera, WordPress, and Microsoft.
Gulp consists of several small modules that work on particular tasks and simplify the build process. Its approach lies in defining the tasks as separate files. This principle allows for the testing of separate units. Gulp offers over 300 plugins for code cleaning and formatting.
Code editors
Developers also need spell checkers to find possible typos. Code editors are the tools that handle this. All code editors must have at least three crucial functions: syntax highlight, auto-completion, and folding. In this section, we will also discuss an integrated development environment (IDE). They are different from regular code editors because of the number of features.IDEs. An IDE allows a developer to set up the environment, edit code, test, debug, and perform code refactoring. Some IDEs feature version control, code search, language support, and a visual programming module, as well as options for full-stack development and GUI construction. The most popular IDEs from the JavaScript ecosystem are WebStorm, Aptana, Zend Studio, Komodo IDE, Netbeans, and JavaScript Development Tools (JSDT).
WebStorm works in compliance with the main JavaScript frameworks for web development (Angular, React, Vue.js), mobile frameworks (React Native, Ionic, Cordova), and back-end frameworks (Node.js, Meteor). It automates unit testing, debugging, and integrates with several versions of control systems (Git, GitHub, and Mercurial).
Aptana is a multi-language IDE that allows for working with HTML, CSS, JavaScript, PHP, and Ruby. This IDE can be customized using scripts, and it also has a debugging feature, Git integration, and a built-in CLI terminal. The advantage of Aptana is that it can be used for deployment, which is one of the core features of this IDE.
JavaScript Development Tools (JSDT) is an Eclipse product, a global software development foundation, created by IBM. It’s a platform with three components that include JSDT Core (parser, compiler, DOM), JSDT UI (for graphic interface building), JSDT Debugging (debugging support), JSDT Web (support for integration with HTML- or JSP-based web applications). It integrates with such tools as JSON editor, Bower and npm package manager.
Code editors. You may think that IDEs can fully replace all code editors. Maybe. But still, they are a good choice, because they are more lightweight and work faster.
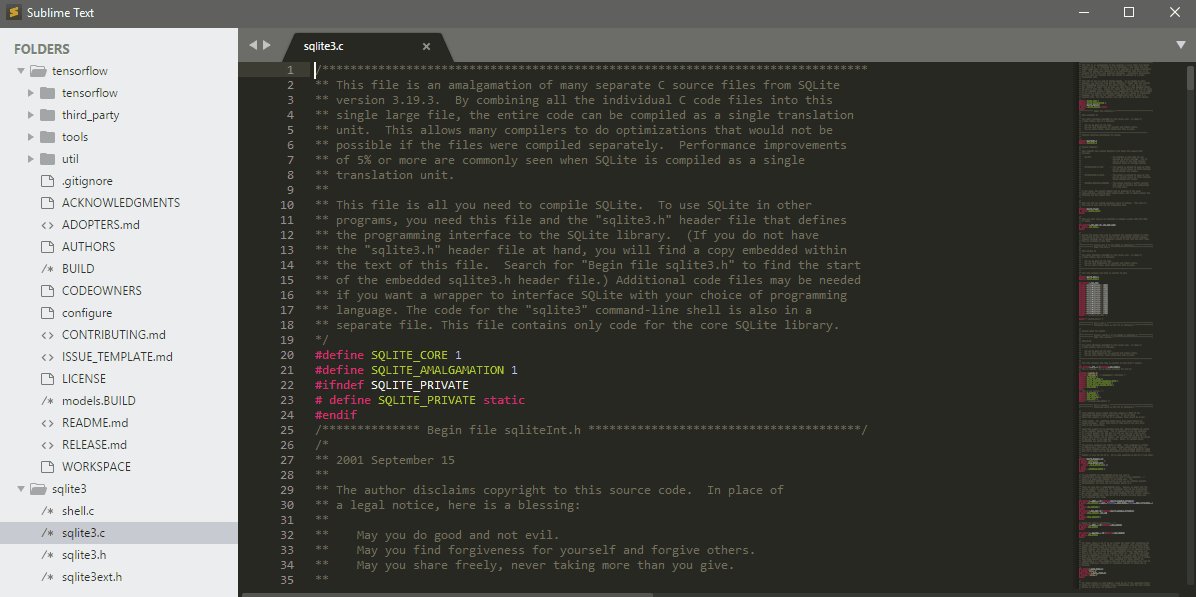
Sublime Text is a leader in the field of code editors. Sublime Text is a cross-platform editor with a convenient visual interface, Package Control feature, split editing function, and a number of keyboard shortcuts that simplify the editing. The users must buy a license for continuous use, but the editor offers a free usage period.

Sublime Text interface
Source: Sublime Text
Atom is also a cross-platform code editor that works with JavaScript, HTML, CSS, and Node.js. Also, Atom is compatible with PHP frameworks. Atom is a customizable tool with eight syntax and four UI themes pre-installed. The Atom interface allows developers to compare and edit the code across different files due to multiple panes. Atom has a portable version for all the platforms, so a user can employ different versions for different programing tasks. Unlike Sublime Text, Atom is an open-source code editor.
Visual Studio Code is a code editor that can be used with fourteen programming languages. It has a pre-built IntelliSense auto-completion module that also allows developers to edit TypeScript code. This editor’s Type Acquisition comes with the npm package manager and type declaration files.
Testing and debugging tools
Before deployment, pieces of code must go through testing to eliminate existing bugs that could appear in production. Automated testing and debugging tools serve to speed up the quality assurance process. These tools usually operate with particular JavaScript frameworks. Here we will describe just some of the testing tools from the JavaScript ecosystem.Jest is a Facebook-powered testing tool, that works in accordance with React library, which makes it a part of the React ecosystem. However, it allows for testing applications that weren’t built with React.
Jasmine is a behavior-driven development framework for JavaScript testing. It allows developers to perform both front-end and back-end testing. Jasmine is an out-of-the-box testing tool with easy syntax and pre-built tools.
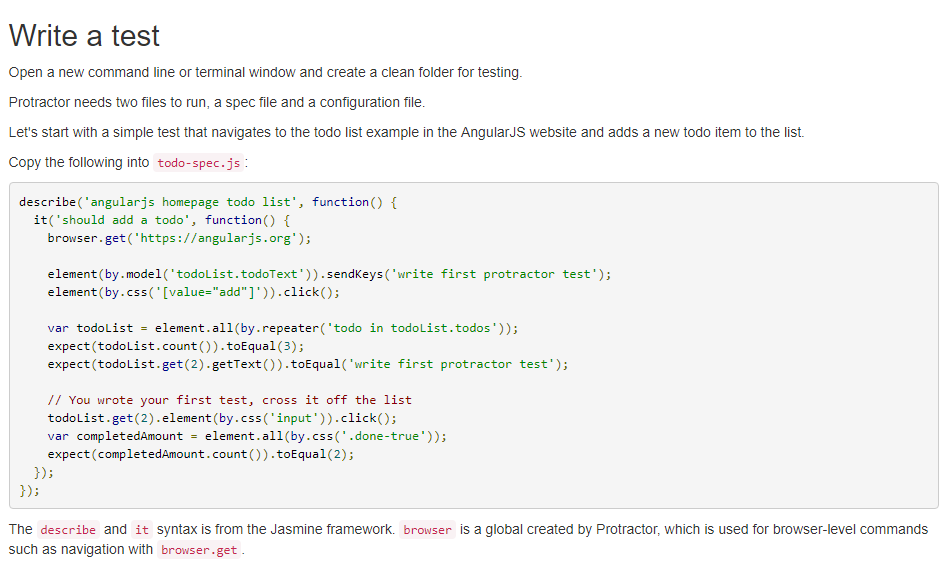
Protractor is a part of the Angular ecosystem. It’s an end-to-end test framework that is built on native events and browser-specific drivers, which allows a tester to see the application as a user would see it. Protractor supports Jasmine and Mocha, another JavaScript testing framework.

Protractor testing guide
Source: Protractor
Some testing tools for web-development allow for testing the code right in the browser, like Chrome Dev Tools, and Redux Dev Tools. Both of them are browser extensions. Chrome Dev Tools operates with another application, Angular Augury, which serves to debug and profile applications created in Angular.
Phantom.js performs tests using the standard DOM API or libraries like jQuery. It allows for creating screenshots and works with other testing frameworks, like Jasmine and Mocha.
Selenium is an open-source testing tool for browser and mobile testing. It’s a tool that integrates with any type of workflow, like Agile, DevOps, and continuous delivery. Selenium is a cross-platform tool that supports ten programming languages and seven browsers. You can read more about the pros and cons of Selenium in our article.
Deployment tools
Today most applications exist either on public cloud servers or use serverless architecture. Let’s take a look at the tools that developers use for different means of deployment.Cloud deployment tools
Docker is a cross-platform instrument that packages the code into microservices and helps to deploy and integrate it.Jenkins is a tool that can be used either as a server for continuous integration or a continuous delivery hub that comes with lots of additional plugins to tweak continuous delivery workflow.
Chef is a tool for infrastructure as code management that runs both on cloud and hardware servers.
Ansible is a configuration management automation tool for cloud provisioning and application deployment.
Serverless deployment tools
Amazon Web Services Lambda (AWS) is a tool for serverless deployment of applications and services of any type. Aside from JavaScript, AWS supports C# and Python. As soon as a developer uploads it to the tool, it continuously scales the code. The advantage of this tool is that a user pays only for the running code.Microsoft Azure Functions is a multi-language tool for an event-driven experience. This tool manages huge workflows and offers a high level of security. Microsoft Azure Functions has built-in continuous deployment and uses integrated monitoring tools. This tool also provides a mobile backend support and extends SaaS applications.
Google Cloud Functions is an event-responsive FaaS that supports JavaScript and Python. It easily connects to third-party cloud services and charges users only for the running code. Google Cloud Functions also has building and testing features, using Node.js or Python runtime.
Final word
If we were to cover all the tools from the JavaScript ecosystem, the list would be close to endless. Here we mentioned only the most used and outstanding elements. The number of these tools, frameworks, and libraries makes JS a good choice for almost any front-end development project. Being a popular programming language, JavaScript has a large community of followers and contributors who expand the ecosystem, creating new tools to facilitate the work of fellow developers. So, probably right now somebody is working on a new framework that will become a competitor to Node.js or Angular.Photo by Francisco Jesús Navarro Hernández on Unsplash

