Mobile web is the new web as most of the users stay connected 24/7 using smartphones for most of their daily tasks. The 2017 US Mobile App Report by comScore demonstrates mobile app dominance. Users spend 87 percent of their time on mobile apps compared to mobile web use (13 percent). On top of that, half of digital media usage time is spent using smartphone apps.
While most aren't questioning whether to build or not to build mobile apps, the development approach choice remains on the table. Several years ago, businesses could choose between native, hybrid, and cross-platform mobile development. Today, an additional option has emerged — progressive web apps.
The approach was introduced by Google in 2015, and since then has become a hot topic among engineers thanks to relatively simple development and effective user engagement.
Full responsiveness and browser compatibility. These apps are built according to progressive enhancement principles. Progressive enhancement is the web design strategy of providing the basic functionality and content to everyone regardless of browsers they use or connection quality while delivering more sophisticated page versions to users whose newer browsers can support them.
So, PWAs work with all browsers and are compatible with any device, regardless of screen size and other specifications. Tablet and mobile users will have the same experience. You can even adjust the app to the desktop if needed.
Connectivity independence. Progressive web applications can work both offline and on low-quality networks.
App-like interface. These apps mimic navigation and interactions of native apps.
Push notifications. If used as a part of a good messaging strategy, push notifications can keep customers interested, motivating them to open and use an app more.
Self-updates. Able to update themselves automatically, apps stay fresh.
Safety. These apps are served through HTTPS, so unauthorized users can't access their content.
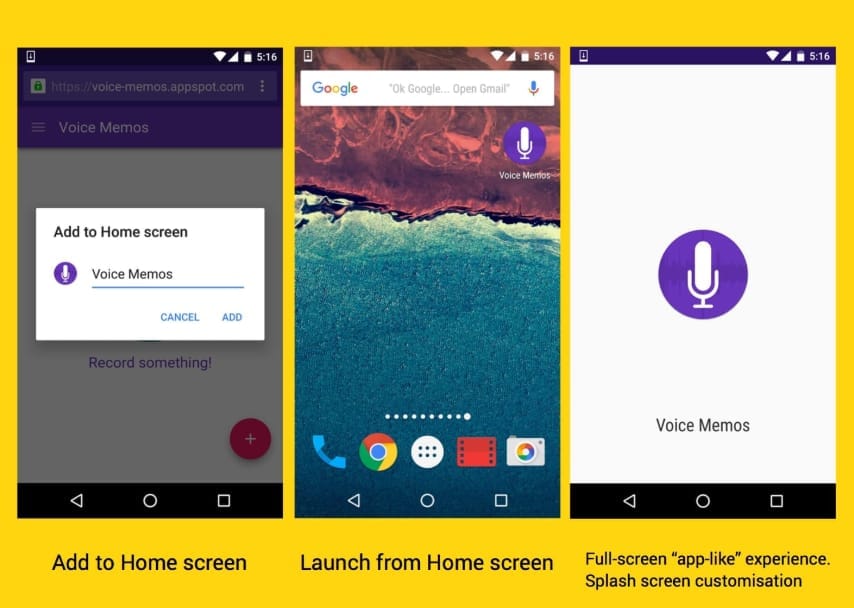
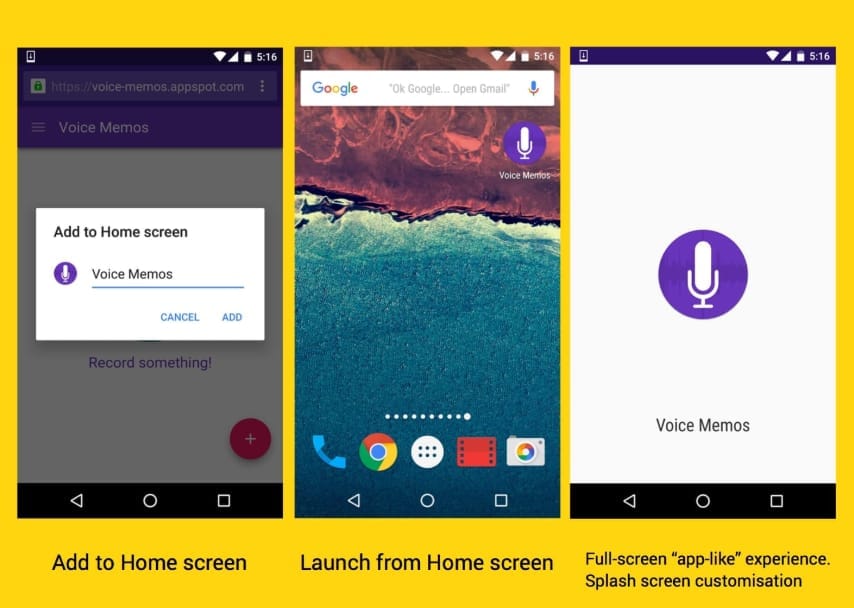
Discoverability and easy installation. While search engines classify PWAs as applications, they are not distributed via app stores. These apps can be shared through a URL instead so they're easily found. The installation is simple and entails visiting a site and adding it to a device home screen.
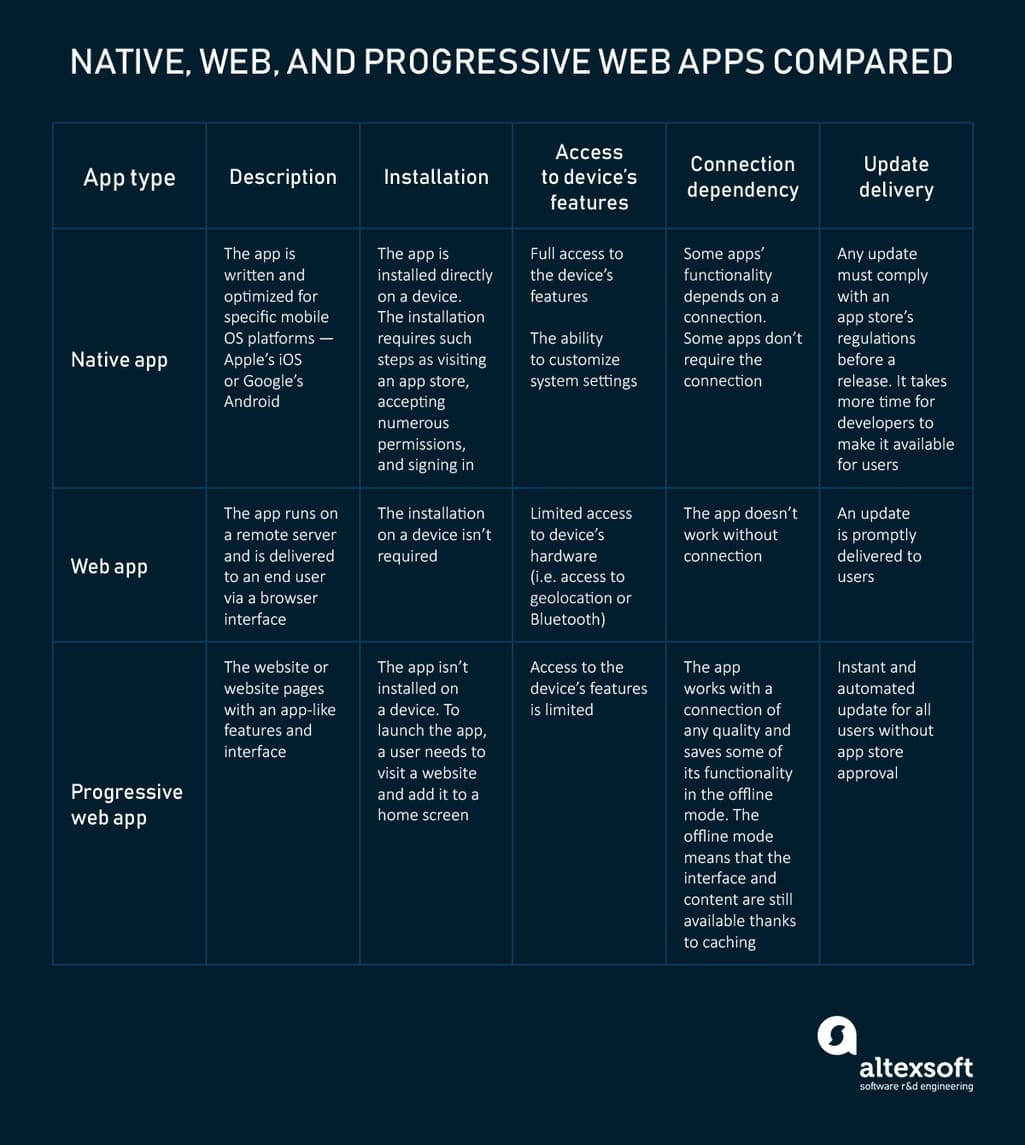
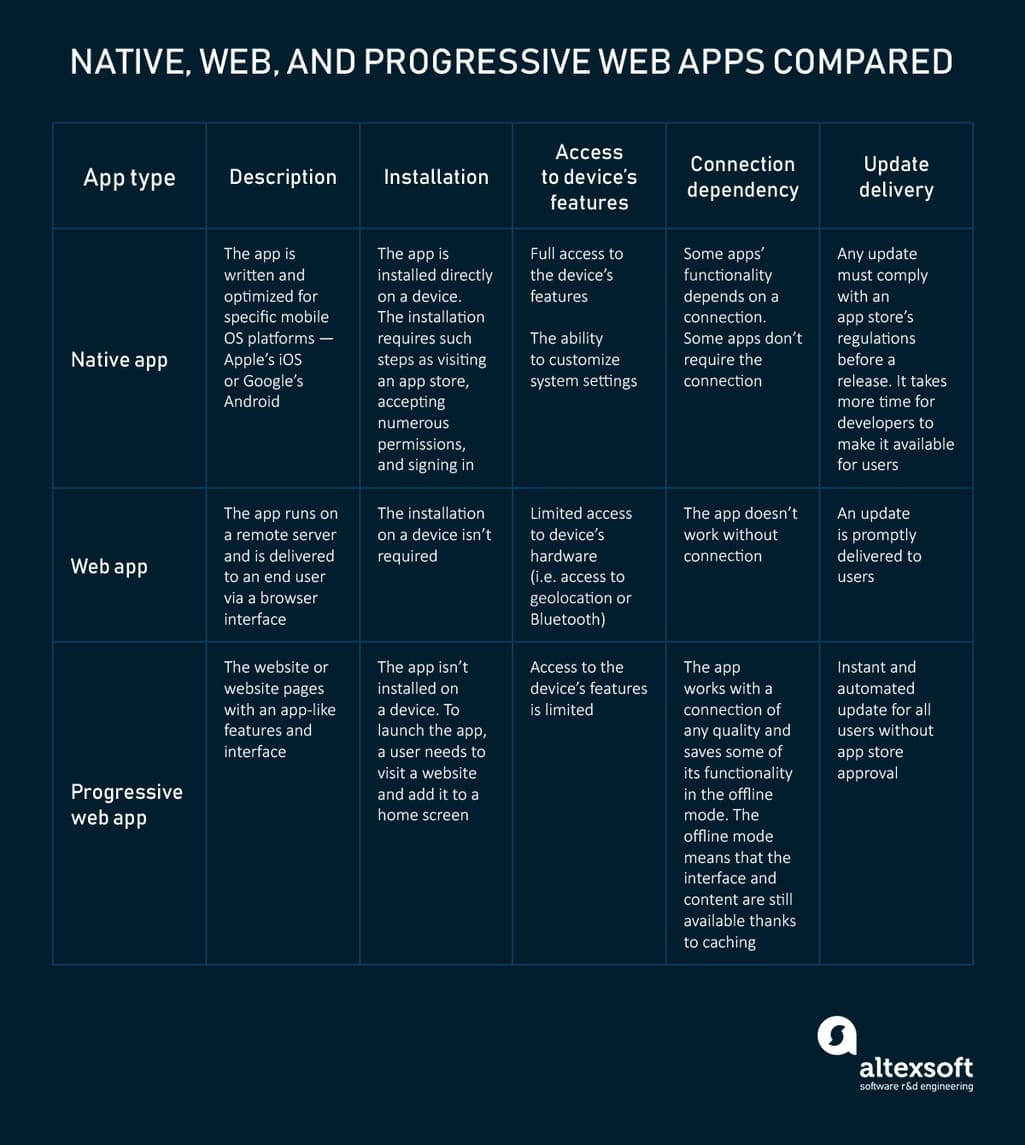
With the PWAs’ significant features in mind, let’s consider additional characteristics to compare these apps with native and standard web apps.

Progressive web apps have taken functionality from both native and web apps. They can run fast regardless of mobile operating systems and device types also providing rich functionality as if they were developed for a specific device. Thanks to easy installation, discoverability, automated updates, slow network or even the offline work mode, PWAs can enhance user experience.

Offline work mode. The service worker allows for caching an application shell (interface), so it loads instantly on repeat visits. The necessary dynamic content (i.e. message or payment history, shopping cart, avatars) is refreshed every time the connection is back. These mechanics allows for decent app performance and improved user experience. For example, a messenger user won’t see the difference between the online and offline modes regarding interface: It still works; a message history is available. However, messaging requires connection.
Push notifications. Push notifications are an efficient tool for user re-engagement through the content and prompt updates from websites they like. Progressive web apps can send push notifications even when the browser is closed, and the app isn’t active.
Background synchronization. The service worker is also in charge of this feature. It delays actions until stable connectivity is back. For example, the message sent right before the connection fails will be marked as sent and then will be delivered as soon as service is restored. So, servers can send periodic updates to the app allowing it to update itself when the connection is restored.
The app shell consists of core design elements required to make the application run without the connection.
The app shell approach works especially well for JavaScript-heavy apps consisting of one page and apps with relatively stable navigation and changing content.
The reason is that developers don’t need to build the app for multiple platforms because a single progressive app can perform well on both Android and iOS and fit various devices.
Since PWAs aren’t installed on a device or shared via Play or Apple stores, their customers are several steps closer to launching them. They don’t have to visit an app store, click the “install” button, and accept various permissions. All they need to do is to visit the website, add the app to a home screen, come back to the home screen, and open the website.
Major companies like AliExpress have already benefited from launching progressive apps. The eCommerce giant’s conversion rates have increased by 104 percent, the time spent per session increased an average of 74 percent across all browsers. Besides this, users started visiting twice as many pages each session.
Keeping in mind that users are likely to leave a website if the content loading takes more than three seconds, the publisher aimed to ensure that it appears instantly before the readers’ eyes. It also wanted to make articles available for offline reading.

With the progressive web app, The Post improved the page load time by 88 percent (400 milliseconds) compared to the traditional mobile web. Another achievement is 23 percent increase in mobile search users who return within seven days.
The PWA is in beta which means developers are still on their way to providing The Post’s website with all required features through the web app.Twitter
The popular social media platform with 328 million monthly users actively sharing, creating, and consuming information, developed the Twitter Lite PWA to increase engagement and reduce data consumption. The app has started working in May 2017. This step was particularly well-timed considering that more than 80 percent of users visit the platform from mobile devices.
Twitter Lite uses less than 3 percent of the device storage space, consumes up to 70 percent less data, and allows users to share tweets as quickly as possible.
First and foremost, building PWAs are about user engagement. Users who don’t want to make extra clicks to download an app may be a significant part of your community. Stats from a recent comScore report prove this assumption is well-founded. More than 50 percent of US smartphone users don’t download even a single app a month. With a PWA, you can engage with this large user group even if you already have a native app. It also allows for saving a substantial amount of budget on native apps' updates and maintenance.
As people mostly rely on wireless network and mobile connection, they are likely to prefer websites and apps using less data and remaining at least partly functional offline. And PWAs have it all.
Building a progressive web app is faster and cheaper, so you can use this app type to support a single or annual event like a music festival.
However, it’s important to remember that functionality is PWAs’ weak spot. So, if native app-specific features (i.e. access to a camera or geolocation) aren’t essential, then stick with a PWA. No wonder leading media like the Financial Times or The Washington Post have realized the benefits of using PWAs for publishing articles.
To summarize all of the above, things you should consider when making a choice are performance and functionality, development time frames and costs, as well as user experience.
While most aren't questioning whether to build or not to build mobile apps, the development approach choice remains on the table. Several years ago, businesses could choose between native, hybrid, and cross-platform mobile development. Today, an additional option has emerged — progressive web apps.
What is a progressive web app (PWA)
A progressive web app (PWA) is the set of mobile web application development techniques that entails building apps that feel and look like native ones. Using a web stack (JS, HTML, and CSS), progressive web apps combine a rich functionality and smooth user experience associated with native apps. Simply put, PWA is the web app with the native-app flavor: After the installation, a user clicks on its icon on a device home screen and gets straight to the website.The approach was introduced by Google in 2015, and since then has become a hot topic among engineers thanks to relatively simple development and effective user engagement.
The main PWA features and a comparison of them to native apps and web apps
PWAs have numerous key features that make them different from traditional web and native apps:Full responsiveness and browser compatibility. These apps are built according to progressive enhancement principles. Progressive enhancement is the web design strategy of providing the basic functionality and content to everyone regardless of browsers they use or connection quality while delivering more sophisticated page versions to users whose newer browsers can support them.
So, PWAs work with all browsers and are compatible with any device, regardless of screen size and other specifications. Tablet and mobile users will have the same experience. You can even adjust the app to the desktop if needed.
Connectivity independence. Progressive web applications can work both offline and on low-quality networks.
App-like interface. These apps mimic navigation and interactions of native apps.
Push notifications. If used as a part of a good messaging strategy, push notifications can keep customers interested, motivating them to open and use an app more.
Self-updates. Able to update themselves automatically, apps stay fresh.
Safety. These apps are served through HTTPS, so unauthorized users can't access their content.
Discoverability and easy installation. While search engines classify PWAs as applications, they are not distributed via app stores. These apps can be shared through a URL instead so they're easily found. The installation is simple and entails visiting a site and adding it to a device home screen.
With the PWAs’ significant features in mind, let’s consider additional characteristics to compare these apps with native and standard web apps.

Progressive web apps have taken functionality from both native and web apps. They can run fast regardless of mobile operating systems and device types also providing rich functionality as if they were developed for a specific device. Thanks to easy installation, discoverability, automated updates, slow network or even the offline work mode, PWAs can enhance user experience.
Technical components of PWAs
How is the functionality of these apps implemented? Four technical components support progressive web app features.The Web App manifest
The Web App manifest — a JSON file — is the first component that gives the progressive its native app interface appearance. With the manifest, a developer can control the way the app is displayed to the user (i.e. full-screen mode without visible URL bar) and how it can be launched. The file allows a developer to find a centralized place for the web app’s metadata. The manifest usually contains starting URL, an app’s full and short name, links to icons and icons’ sizes, type, and location. A developer can also define a splash screen and a theme color for the address bar.
Google shows the features the Web App Manifest supports
To apply these settings, a developer only has to add a single link to the manifest in all website pages headers.Service Worker
A service worker is another technical element that supports one of the main features of progressive web applications — the offline work mode, background syncs, and push notifications typical for native apps. The service worker is a JavaScript file running separately from the web page/app. It responds to user interactions with the app, including network requests made from pages it serves. Because the service worker runs only to process a specific event, its lifetime is short.Offline work mode. The service worker allows for caching an application shell (interface), so it loads instantly on repeat visits. The necessary dynamic content (i.e. message or payment history, shopping cart, avatars) is refreshed every time the connection is back. These mechanics allows for decent app performance and improved user experience. For example, a messenger user won’t see the difference between the online and offline modes regarding interface: It still works; a message history is available. However, messaging requires connection.
Push notifications. Push notifications are an efficient tool for user re-engagement through the content and prompt updates from websites they like. Progressive web apps can send push notifications even when the browser is closed, and the app isn’t active.
Background synchronization. The service worker is also in charge of this feature. It delays actions until stable connectivity is back. For example, the message sent right before the connection fails will be marked as sent and then will be delivered as soon as service is restored. So, servers can send periodic updates to the app allowing it to update itself when the connection is restored.
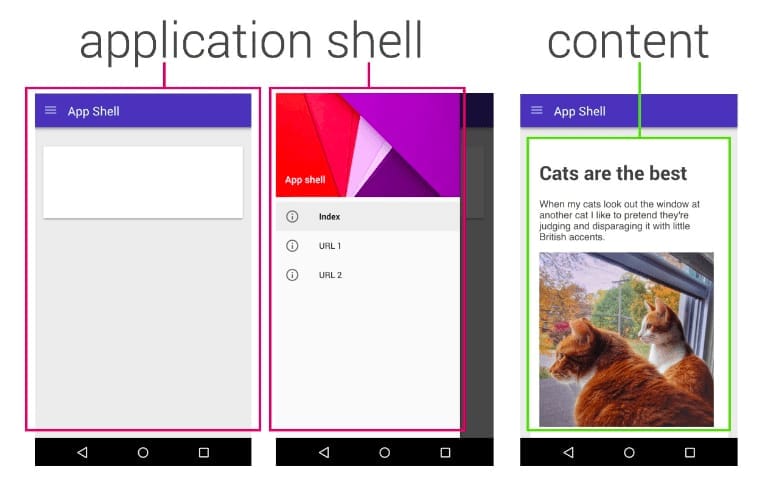
The application shell architecture
Building and maintaining PWAs entails separating static content from dynamic content. The illustration by Google explains that the app shell is generally static, while the content can change
The illustration by Google explains that the app shell is generally static, while the content can change
The app shell consists of core design elements required to make the application run without the connection.
The app shell approach works especially well for JavaScript-heavy apps consisting of one page and apps with relatively stable navigation and changing content.
Transport Layer Security (TLS)
PWAs leverage the Transport Layer Security (TLS) protocol. TLS is the standard of secure and robust data exchange between two applications. The integrity of the data requires serving the website via HTTPS and installing an SSL certificate on a server.Pros of PWAs
Progressive web apps features are interconnected and explain the reasons for their development.Development savings
Specialists who follow the progressive web apps trend use a web stack for their development. This approach takes less effort and time, so it’s more cost-efficient.The reason is that developers don’t need to build the app for multiple platforms because a single progressive app can perform well on both Android and iOS and fit various devices.
Reduced installation friction
Discoverability, one of PWAs’ core features, increases their competitiveness over native apps. This advantage is especially meaningful considering that each additional step to download an app reduces the number of its potential users by 20 percent.Since PWAs aren’t installed on a device or shared via Play or Apple stores, their customers are several steps closer to launching them. They don’t have to visit an app store, click the “install” button, and accept various permissions. All they need to do is to visit the website, add the app to a home screen, come back to the home screen, and open the website.
Easy updates
In addition to skipping the app store, surfing, and installation, PWA users free themselves from updating (or accepting the update offer) for the app each time a developer releases new versions. Users always have access to up-to-date solutions. This feature allows companies to avoid the problem referred to as software fragmentation when they have to maintain old versions of apps or risk the loss of users until they start the update.Higher User Engagement
Researchers from comScore also found out that 80 percent of mobile users intentionally move apps to the home screen. So, the ability to be added to the home screen makes PWAs more competitive with web apps. There have to be other reasons people decide to try the app, of course. The frequency of use (61 percent), the simplicity of access (54 percent), and speed of access (49 percent) are the top factors influencing their decision. The chances for better distribution are, therefore, higher for PWAs. Push notifications also fuel user interest in the app.Major companies like AliExpress have already benefited from launching progressive apps. The eCommerce giant’s conversion rates have increased by 104 percent, the time spent per session increased an average of 74 percent across all browsers. Besides this, users started visiting twice as many pages each session.
Cons of PWAs
PWAs aren’t only about pros: Their drawbacks are directly connected to the benefits.Limited functionality and increased battery use compared to native apps
Despite their progressiveness, these are still web apps. Without access to device hardware, PWAs can’t support such native-app typical features as fingerprint scanning, vicinity sensors, NFC, Bluetooth, geofencing, inter-app communications, and advanced camera controls. While app sharing via URL is convenient, it requires the connection, which drains a device battery faster than a native app.Search traffic losses due to no presence on app stores
We mentioned that presence on app stores eliminates several steps users take before running an app, which reduces installation friction. Mobile web traffic can be redirected to an app store to showcase the app to users, while not being in an app store leads to potential traffic losses.Examples of successfully developed PWAs
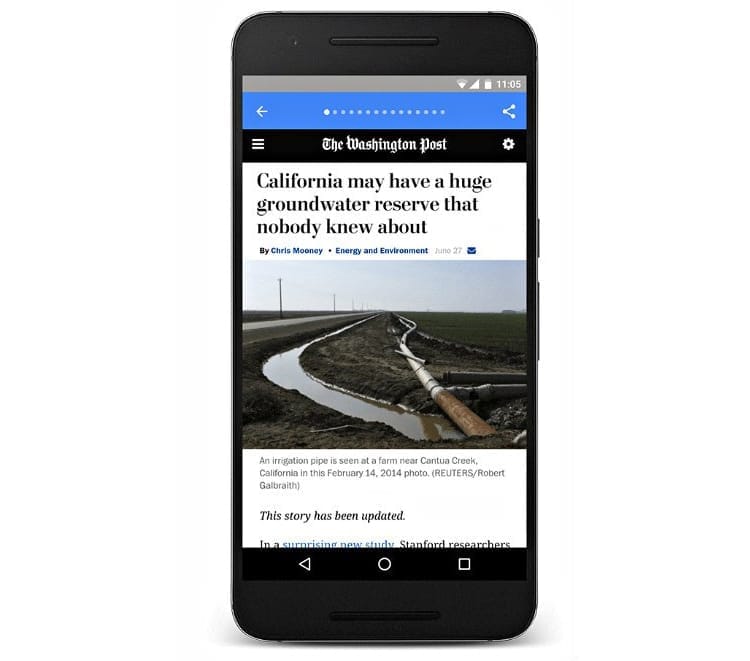
The Washington Post
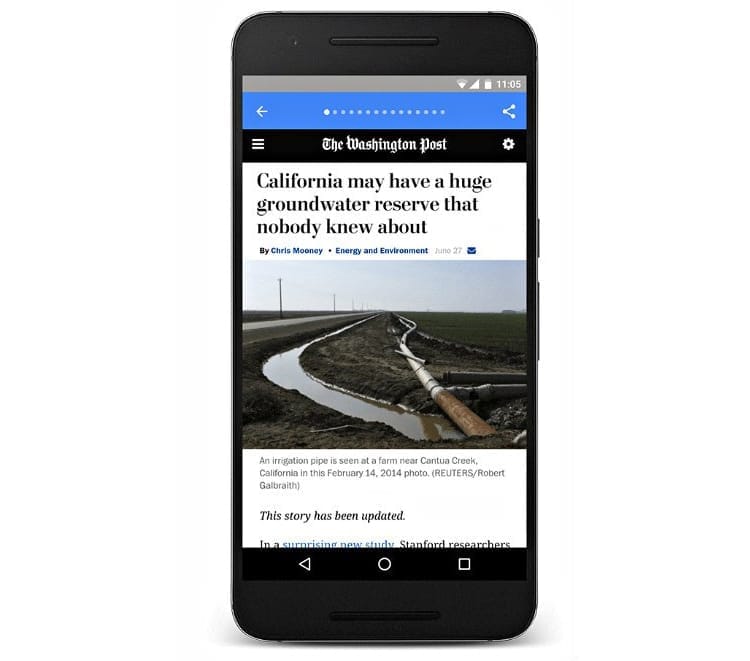
The Washington Post was looking for efficient ways to deliver content to its audience, nearly 55 percent of which was accessing the content from mobile devices.Keeping in mind that users are likely to leave a website if the content loading takes more than three seconds, the publisher aimed to ensure that it appears instantly before the readers’ eyes. It also wanted to make articles available for offline reading.

That’s how The Washington Post’s AMP content appears to offline readers
At the Google I/O developer conference in 2016, the media introduced a PWA experience, made possible through the use of AMP, Accelerated Mobile Pages. AMP is a new standard for publishing content that provides immediate page load and content delivery for mobile users.With the progressive web app, The Post improved the page load time by 88 percent (400 milliseconds) compared to the traditional mobile web. Another achievement is 23 percent increase in mobile search users who return within seven days.
The PWA is in beta which means developers are still on their way to providing The Post’s website with all required features through the web app.
Shopify
Shopify, Canadian eCommerce platform, has launched the Litefy app to allow merchants to upgrade their online themes into progressive web apps. Retailers can get all the benefits of a progressive web app experience: greater customer engagement and retention thanks to simple access to the store, offline mode, and an app-like interface. Another advantage is freedom from app store fees.Twitter Lite uses less than 3 percent of the device storage space, consumes up to 70 percent less data, and allows users to share tweets as quickly as possible.
When to build progressive web apps
Development of progressive web apps can help you solve various challenges. Let’s describe several situations when going progressive makes sense.First and foremost, building PWAs are about user engagement. Users who don’t want to make extra clicks to download an app may be a significant part of your community. Stats from a recent comScore report prove this assumption is well-founded. More than 50 percent of US smartphone users don’t download even a single app a month. With a PWA, you can engage with this large user group even if you already have a native app. It also allows for saving a substantial amount of budget on native apps' updates and maintenance.
As people mostly rely on wireless network and mobile connection, they are likely to prefer websites and apps using less data and remaining at least partly functional offline. And PWAs have it all.
Building a progressive web app is faster and cheaper, so you can use this app type to support a single or annual event like a music festival.
However, it’s important to remember that functionality is PWAs’ weak spot. So, if native app-specific features (i.e. access to a camera or geolocation) aren’t essential, then stick with a PWA. No wonder leading media like the Financial Times or The Washington Post have realized the benefits of using PWAs for publishing articles.
To summarize all of the above, things you should consider when making a choice are performance and functionality, development time frames and costs, as well as user experience.

Maryna is a passionate writer with a talent for simplifying complex topics for readers of all backgrounds. With 7 years of experience writing about travel technology, she is well-versed in the field. Outside of her professional writing, she enjoys reading, video games, and fashion.
Want to write an article for our blog? Read our requirements and guidelines to become a contributor.

