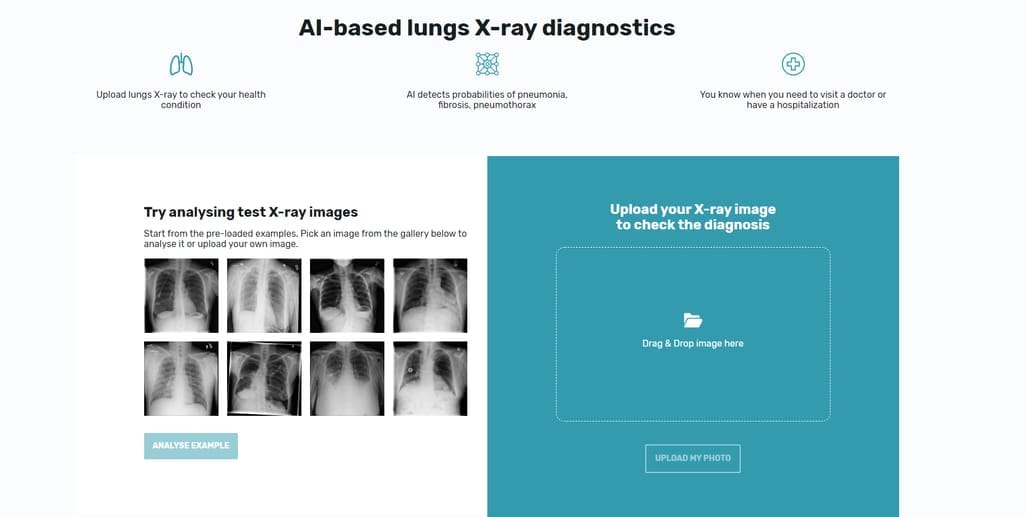
This is a prototype of a medical decision support tool developed by AltexSoft. Our engineers and designers have created a demo, showcasing the fantastic capabilities of AI – by x-ray images alone, it can predict the probability of lung diseases, giving physicians and patients a second opinion about the possible abnormalities.

A prototype’s UI showcases core features
It looks as close to the final product as possible. And works pretty similar to it as well, with a comprehensible interface and many handy features to explore. But as we said, it’s just a prototype, an example of how a tool like this might look like and function in a clinical setting. This is what’s called a functional prototype and it brings a lot of value for companies embarking on a product development journey. Let’s talk about how, why, and when you should create a functional prototype.
What is a functional prototype? PoC vs Prototype vs MVP
“If it can’t be made here, it can’t be made.” Priority Designs
Prototyping is an essential part of any production, whether you’re developing hardware or software. It can take many forms: hand-drawn and modeled using paper, visualized in wireframes or 3D-printed. It can even be coded and designed to some extent, like our x-ray analysis tool. But it must always fulfill its main purpose – testing whether your assumptions actually work.


Prototypes explained
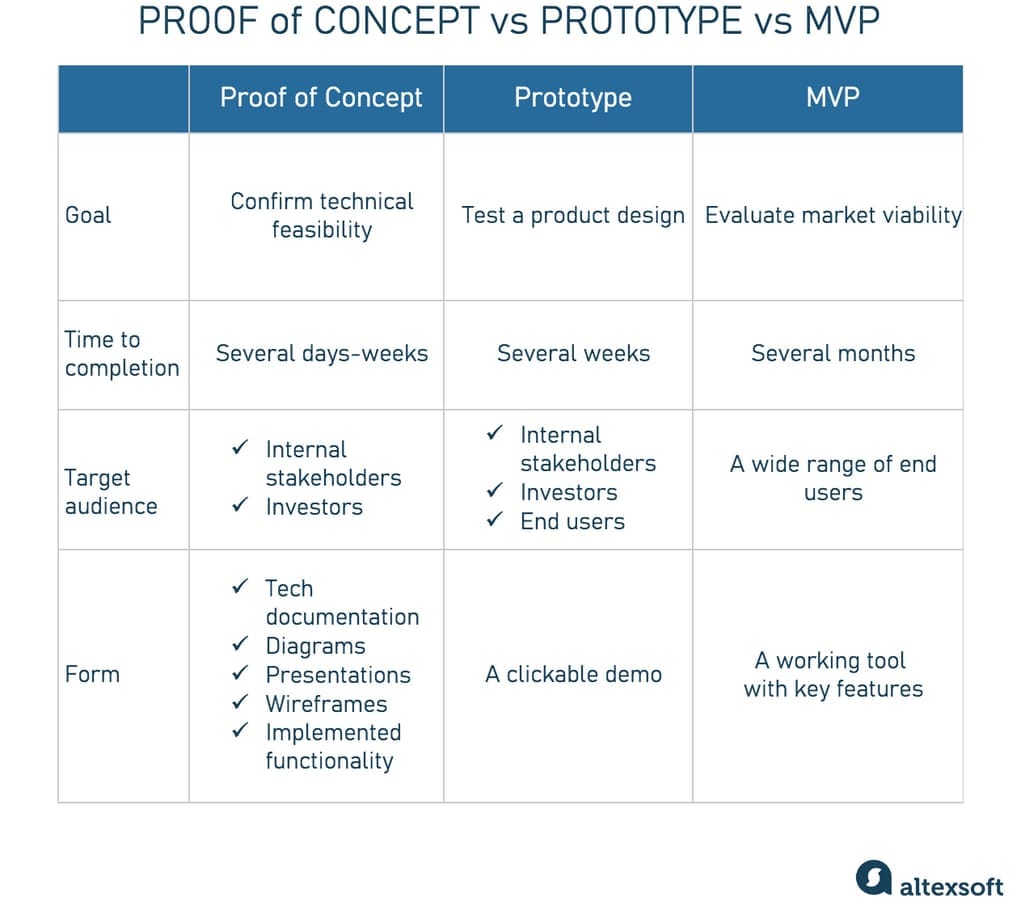
A prototype is often confused with a proof of concept (PoC) and a minimum viable product (MVP). You can often find them used interchangeably because every team decides what their validation product will be named. But to help you understand, we'll define terms.
A proof of concept is a very rough representation of the future product, created in the cheapest and fastest way – sometimes, even within days. It can be a presentation or a diagram. In some cases, it can also be coded. In case a PoC is technically developed, it can be also called a feasibility prototype, which we will talk about further.
A prototype is created with more effort, usually with a lot of attention to the product’s design. It must illustrate the look and feel of the future product and is utilized in user testing.
Finally, an MVP is available for public use and aims to collect feedback from people who used it independently, outside of the user testing environment.
How a prototype differs from a proof of concept and an MVP
If you follow the agile development process, you will have to do a lot of testing. And at different stages of production, you will have to test using prototypes of different complexity.
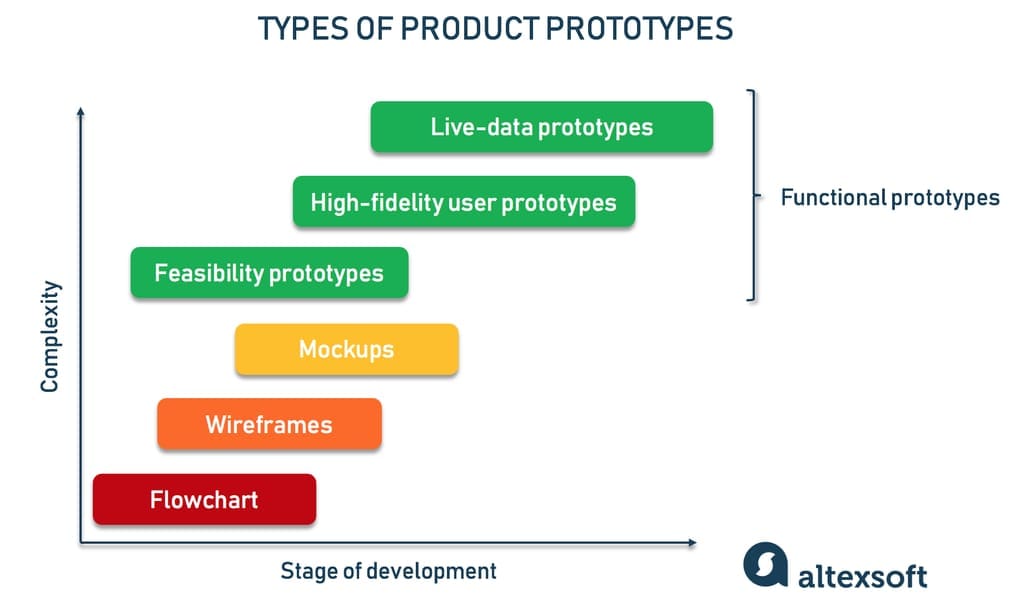
 Prototypes can manifest themselves in different forms
Prototypes can manifest themselves in different forms
A prototype might take the form of a flowchart that allows the team to share ideas and make quick changes to the big picture stuff. Flowcharts are not intended to be tested on end users.
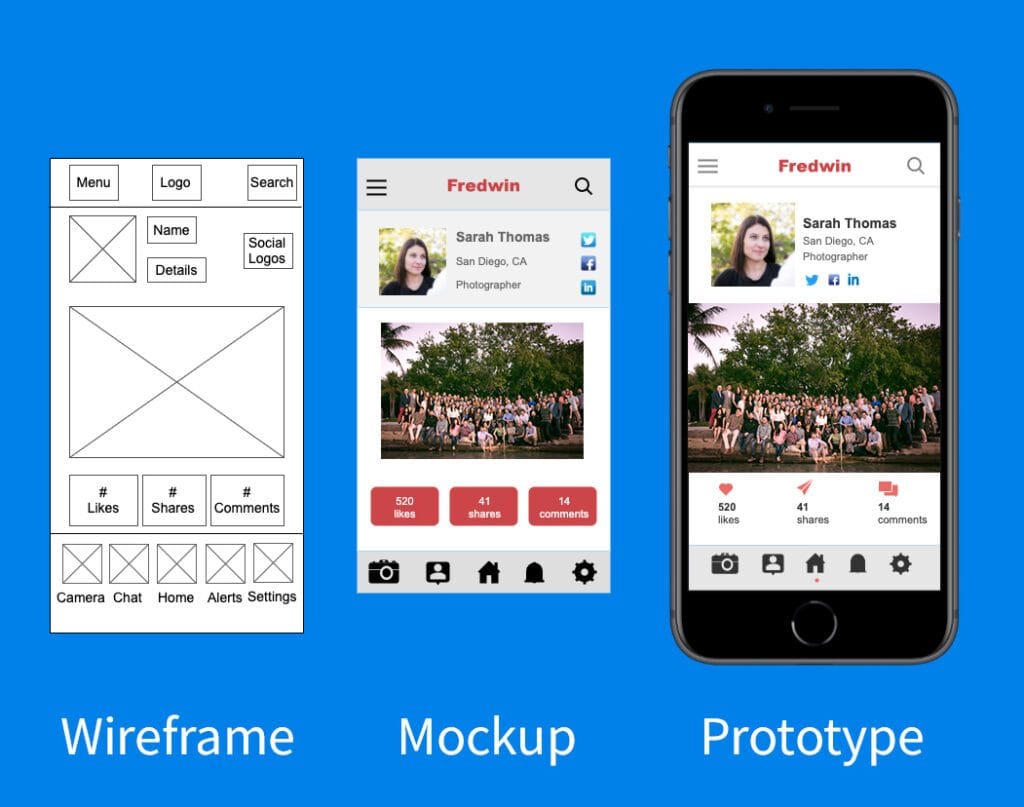
Also, wireframes, drawn on a whiteboard or in special software environments like Balsamiq, will be useful early on, when you’re not yet sure about the final look and feel and want to simply test how users might interact with the product.
At the same time, a mockup demonstrates the design and tests whether users react to it as intended.
Demonstrating the difference between wireframes, mockups, and high-definition prototypes Source: Aha!
The be-all and end-all of product testing is a functional prototype. Also called a working prototype, it makes users feel as if they’re interacting with the real thing and includes as much as possible features, graphics, and content intended to appear in the final product. One big difference is that it doesn’t usually have a full back end and is often created in specialized tools that allow for making the experience clickable and interactive.
Despite closely mimicking a part of the final experience, a functional prototype bears the features of all the above-mentioned prototypes, meaning that it must:
- be made quickly and relatively inexpensively,
- cover the functionality you need to test the most, and
- take far less effort than real development requires.
Functional prototypes are usually made further into development to give users something to test on and to demonstrate the vision in detail for additional funding. Yet sometimes they can be developed early on. To understand how you should prototype based on your goals and stage of development, let’s talk about different forms a functional prototype may take.
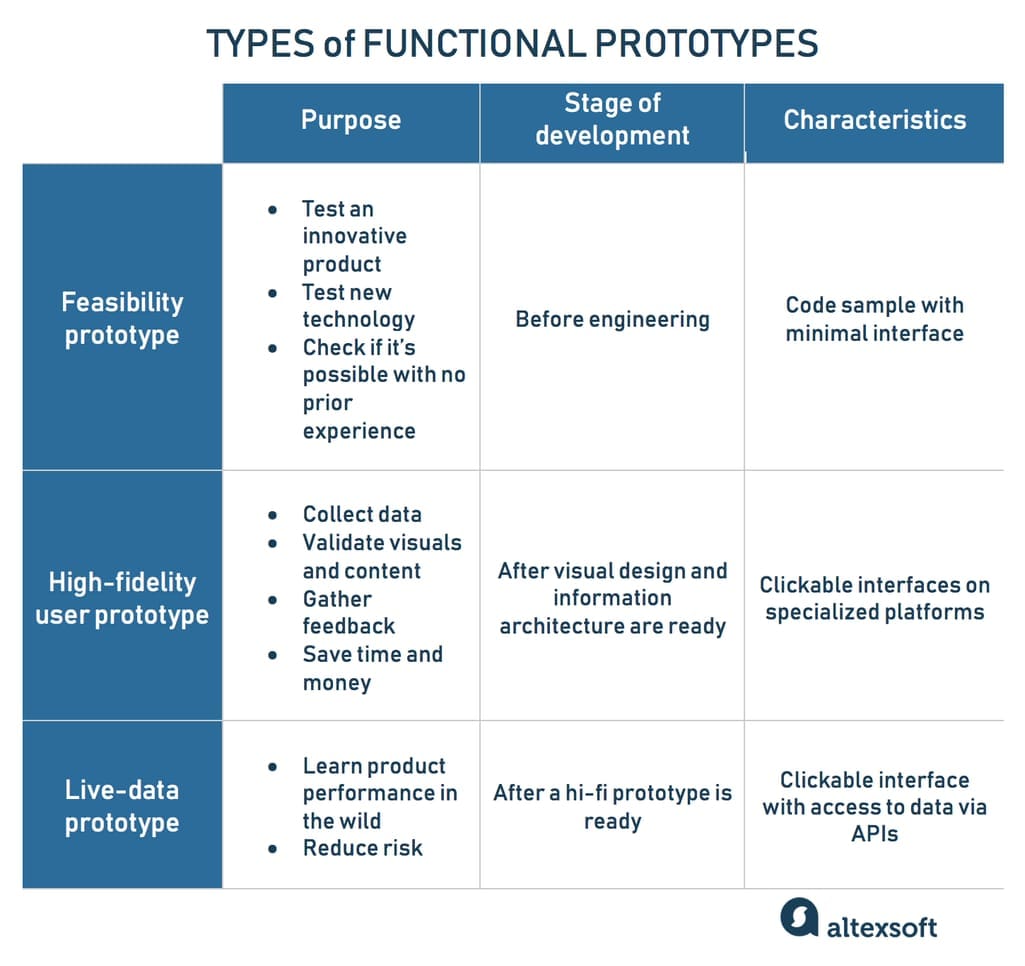
 Comparing functional prototypes
Comparing functional prototypes
Feasibility prototype – Testing technical limitations
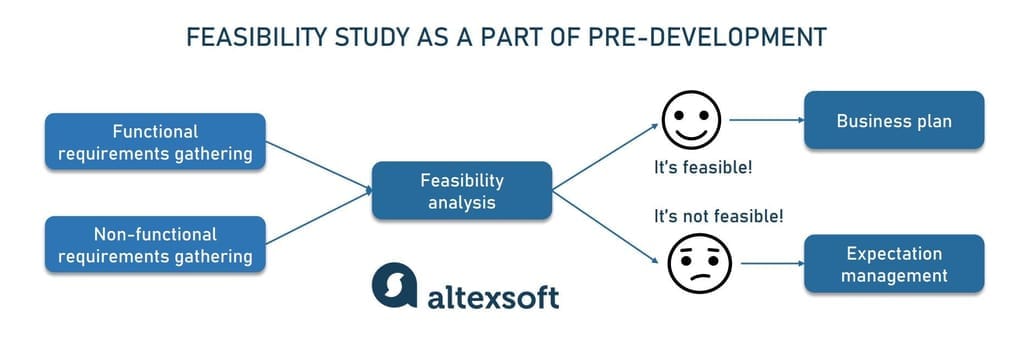
Feasibility analysis is one of the things new entrepreneurs often choose to skip. And they usually end up paying for it. Checking the product’s feasibility is basically finding out whether it can be made considering current technical, economic, legal, operational, and scheduling factors. While many of these aspects can be checked by doing research and employing outside consultants, technical feasibility must be put to practice via building a workable version of the product – a feasibility prototype.

The feasibility study occurs at the pre-development stage
Why create a feasibility prototype?
A feasibility prototype is most useful in the following scenarios.
New or innovative product. When there are no live examples on the market, you will face too many risks and uncertainties, so you must check if your idea can be realistically brought to life with current technologies.
New technology. If this technology hasn’t yet been used to develop your type of product, you must prepare for problems that will inevitably arise, for example, performance and scalability issues.
No prior experience. You need to make sure you can develop a product when no member of the team has ever done so, has no programming experience, or skills to work with a specific technology.
When to create a feasibility prototype?
A feasibility prototype must be created before you start any of the development since it’s aimed to catch risks and wrong techniques early on. It’s also one of the main things to show your investors and stakeholders, so it’s often brought to pitch meetings.
What a feasibility prototype must be like?
A feasibility prototype must cost very little, both financially and engineering-wise. Usually, one or two engineers write a code sample, which looks like a small section of the final product back end, that will be enough to test main feasibility concerns. However, after it fulfilled its mission, this code is often thrown away and rewritten into an improved version.
But since often the product’s feasibility must be demonstrated to stakeholders, it’s not enough to show the written report with the coding outcome. That’s why you also need a simple interface with a few key features that can be interacted with and output the expected result.
Example of a feasibility prototype
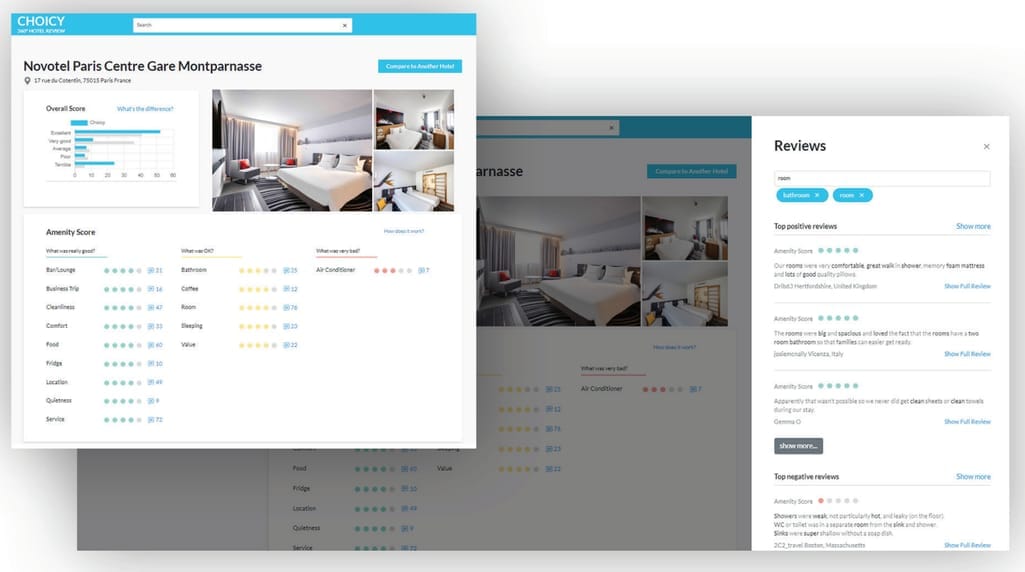
Feasibility prototypes usually manifest themselves in the form of concepts and demos. Our sentiment analysis tool for aggregating hotel reviews is a good example. It was an internal machine learning experiment for checking a specific product idea: If brands use sentiment analysis to scour the web for customer reviews, maybe we can give travelers a similar app to check what guests think about hotels, all in one place, conveniently categorized for easy review.
Choicy is now used as a demo for our clients in the travel technology market
The team was challenged with testing what machine learning model would work best for labeling sentiment in reviews. They ended up using a convolutional neural network for scoring hotels and a hierarchical attention-based, position-aware network to score amenities within hotels.
High-fidelity user prototypes – Simulating user experience
While a feasibility prototype has a strong back end and involves some coding, a user prototype is just a simulation of the future product created on a special platform. Produced by UX and UI designers to be true graphical representations of the final product, its main purpose is to get feedback by watching user interactions live. Typically, your product development team shows a high-fidelity prototype at user interviews and asks people to perform tasks, notes their reactions, observes their body language, and so on.
Why create a high-fidelity prototype?
A high-fidelity (hi-fi) prototype will allow you to validate most of your UX and information architecture ideas with target users before the launch. Since it’s clickable and interactive, it’s much easier for people to work with it and share their honest thoughts. Create a hi-fi prototype if you need the following.
Collect human performance data. User researchers carefully time how long it takes for an end-user to locate the required button, fulfill basic tasks, and get acquainted with the system. These metrics help them understand if their assumptions were correct and find alternative ideas.
Test UI, colors, copy, and animations. Visual elements can signal important information, entertain, evoke emotions, or even distract from core tasks. User reactions to certain details will help designers smooth out the experience and match it to what the product wants to evoke and represent.
Get client and team member feedback. Often used in presentations and pitches, high-fidelity prototypes are effective for sharing your vision with stakeholders, teammates, clients, and getting them on board.
Save time and money. Although it takes certain resources to create hi-fi prototypes, these are significantly lower than if you were redoing the product’s whole navigation in the active phases of development.
When to create a high-fidelity prototype?
Of course, it’s better to use hi-fi prototypes as soon as possible, but they usually can be created only after you have the product’s visual design, interaction elements, screens, animations, and copy figured out, all of which happen later in the development lifecycle.
What a high-fidelity prototype must be like?
As we mentioned, hi-fi prototypes are typically created using specialized tools. Invision, Adobe XD, and Marvel are some of the popular environments allowing designers to import their visuals from Photoshop and Illustrator and create interactive screens using drag and drop features, templates, and libraries of common elements.
In the end, a high-fidelity prototype can be published and then accessed simply by a link on the web, allowing users to experience it similar to how they would with the real thing.
Examples of high-fidelity prototypes
There’s no shortage of high-fidelity prototypes to study on the web as they’re easily shareable and often represented in designer portfolios.
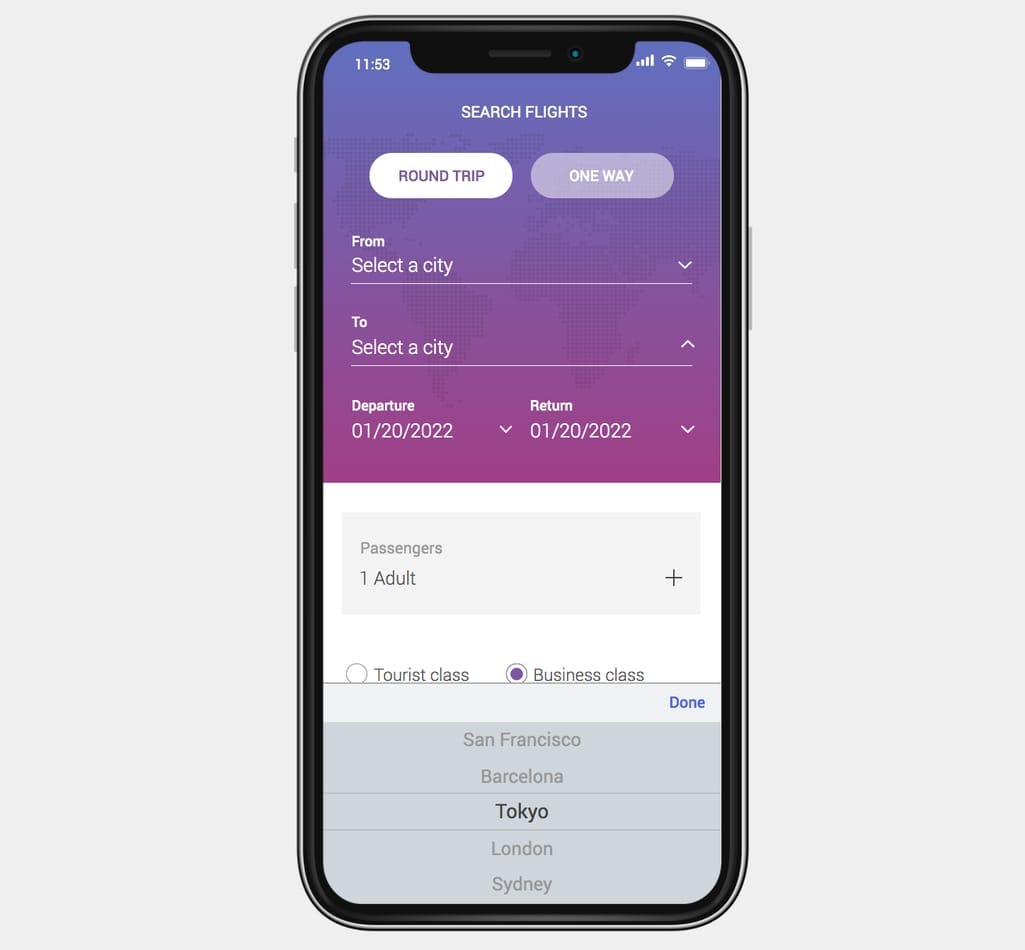
 You can click through this prototype of a flight booking app Source: Justinmind
You can click through this prototype of a flight booking app Source: Justinmind
You can go through detailed examples posted by Justinmind and Marvel and review designer projects on Dribbble.
High-fidelity prototypes are usually what comes to mind when you think about prototypes. But they have some limitations that can be addressed in the next type of functional prototypes – live-data ones.
Live-data prototypes – Observing the product in the wild
A live-data prototype must be the most detailed and useful tool in product testing and validation. It’s also closest to the production software that actual users will be working with. Basically, live data prototypes access real data sources via APIs to incorporate live traffic. They’re often coded on top of existing products to run limited use cases, but they can’t be put into business yet because that would require much more effort. Let’s talk about why and how a live-data prototype works.
Why create a live-data prototype?
Why is it important to use live data? How does it help? Well, as valuable as user testing with high-fidelity prototypes may be, it lacks that last piece of simulation, where people interact with their own data instead of the fake kind.
Imagine that you’re developing a cooking app and want to see how a user interacts with your recipe selection. As you’re showing them numerous pictures of meat dishes, you learn that a person is actually vegan and can’t see themselves using this app at all. Since you haven’t given a person much choice over their search results, they can’t give you honest feedback on what it feels like using the app. So, consider creating a live-data prototype for the following reasons.
Learn how the product idea performs in real life. At a much lower price, you get to see real usage scenarios, rather than ones simulated and controlled by designers.
Reduce the risk of innovation. One of the most difficult tasks in product development is finding out if your innovative product solves a real user problem or responds to a market need. Both user and live-data prototypes can reduce costs spent on building another unwanted product.
Generate real analytics. If user interactions with the product are realistic, you get much more practical metrics that can be successfully compared with the ones gathered after the product launch.
When to create a live-data prototype?
Live-data prototypes are coded, so they can be created as soon as you have access to developers -- meaning as early as possible. At the same time, you don’t need to test all of your features with live data, and if you’re already in the middle of production, you can populate your hi-fi prototype with live data as you see fit.
In many cases, user prototypes must be enough, so apply live data when you have to test how users respond to familiar content.
What a live-data prototype must be like?
Marty Cagan, a product management guru who’s been writing about prototyping for over a decade, finds a live-data prototype to be “somewhere between 20 and 50 percent of the work of building production software.” He notes a common problem: when the team over-engineers their live-data prototypes, virtually negating the whole idea behind failing fast.
At the same time, the whole company must understand the difference between a prototype and software in production – people might get confused about the project status and start selling it prematurely.
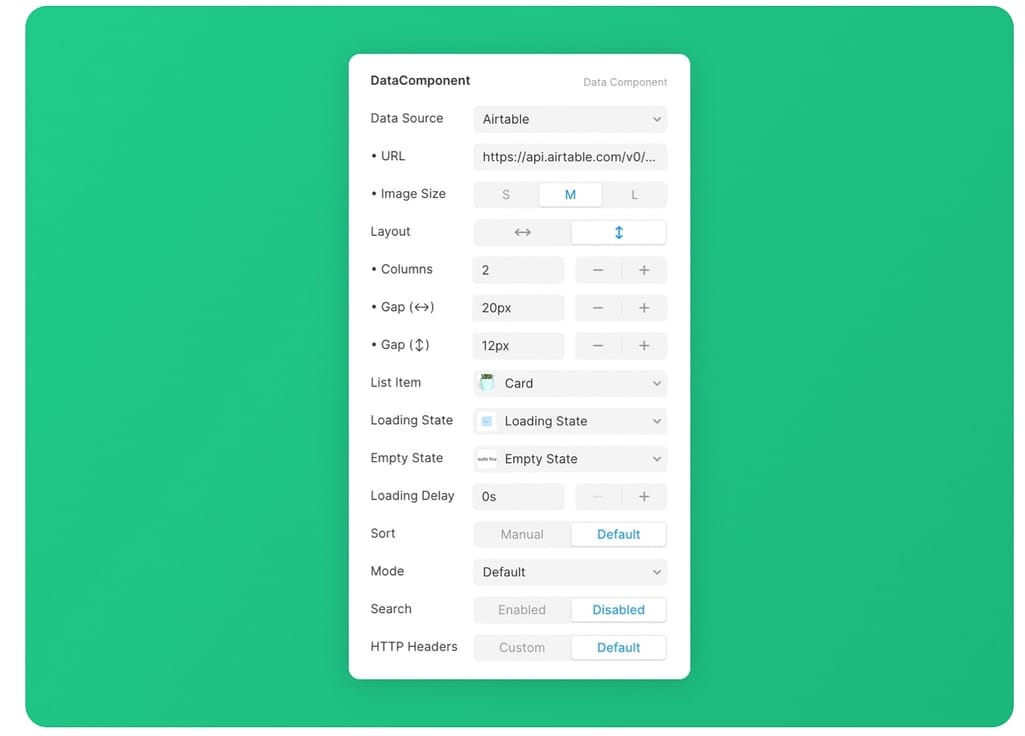
Framer supports API, JSON, CSV, TSV, and Airtable data Source: Framer
While live-data prototyping is the most advanced prototype form, it also becomes more accessible – a designing tool Framer allows you to populate your designs with real data by supporting different data sources. You can build a context-aware search feature by pulling items from any data source.
Example of a live-data prototype
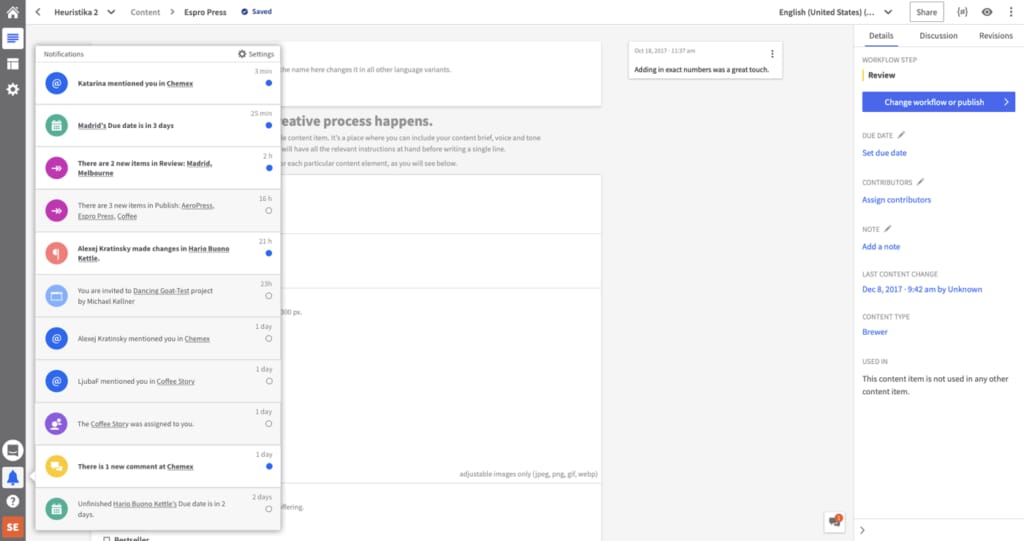
Former product designer at Kentico Adam Amran shared the company’s experience with embracing live-data prototyping in his Medium post. Kentico, which develops content management tools, was aimed at validating their notification feature. So, they built a prototype on top of an existing product that was accessed via a standalone URL.
A notification prototype on top of Kentico’s CMS Source: Adam Amran
To test, they asked users to log into their accounts. It soon became clear that participants could easily relate to what was happening on the screen since they were seeing notifications about what they were working on and their colleagues’ names. They also prepared a separate session with dummy data in case users wouldn’t agree to share their own, but users were okay with sharing theirs.
This context-aware testing also revealed the problem that wouldn’t have been discovered otherwise – one user was used to working with language variants and they pointed out that the notifications lacked those. This gave the product team unique insight and an idea for improvement.
Of course, in most cases, you would use a few types of functional prototypes at different stages, sometimes combining them into one hybrid prototype. But it’s important to understand why you’re expending the effort and what you plan to learn with it. Let’s talk about some best practices of prototyping you may find useful.
How to approach a functional prototype
We previously highlighted all the different reasons and benefits of creating a functional prototype. Yet you don’t always need one. There are two common scenarios that make a functional prototype effective.
Scenario 1. You have an innovative product idea for the untapped niche. You assembled a group of passionate individuals and composed a business plan. But you still must prove to potential investors that your idea is worth financing. Here, you require an effective demonstration to support your pitch that will help you stand out in the crowd.
Scenario 2. You have your proof of concept and are already deep into the production. It’s time to test some of your decisions on real people and validate them before it’s too late.
If either scenario reflects your situation, here are the main steps in developing a functional prototype.
Preparation
Remember that we’re talking about a functional prototype that naturally takes longer to create than wireframes and flowcharts drafted on a piece of paper. So, before getting started, ask yourself the following questions.
What is your current development stage? If you haven’t got a clue about your product design yet, it doesn’t make sense to proceed with a hi-fi prototype. Make sure you have enough resources to start prototyping and if not, focus on moving along the planned pipeline.
Who is the prototype's audience? Clients, investors, stakeholders, coworkers, and, of course, end users want to see different parts of the product. Investors require something that illustrates your main goal. End users don’t care how it works from the inside – it just must look the part. And if you’re simply getting feedback from teammates, a less polished version will do.
What is your budget? Also, how much time and resources are you ready to allocate right now? If your team is busy with an established product, you’ll need to hire extra designers or outsource prototyping of a new one.
Outlining requirements
Product requirements are some of the first things you define in the development process. For a prototype, as a compact version of that product, requirements must be formulated, too. The difference will be that a product requirements document is a bulkier piece of work.


Don’t miss our video on software planning documents to learn more
To establish functional prototype requirements, organize a workshop or a brainstorming session to quickly sketch what you want the prototype to look like, what it must accomplish, and who will do what. Use a wiki document to keep track of the changes and participants.
Creating user interfaces
Unless you’re building a feasibility prototype, your designers will get to work first. The UX design process starts with comprehensive user research and analysis and then moves on to preparing the navigation. In prototyping, everything happens fast, so designers mostly operate on assumptions. They will use handy prototyping tools that we discussed before to create beautiful interfaces that capture the desired user flow.
Coding (if needed)
If you don’t want to stop at high-definition user prototypes, designers might team up with engineers and discuss the scope of work. A solution architect is often involved to advise on the most cost-effective methods and technologies for the exact task. Just make sure that engineers know beforehand that they will be working on a prototype and control the scope of work, so they don’t over-engineer it.
Usability testing and collecting feedback
User interviews, remote or in-person are common ways to observe people as they’re interacting with the prototype. While we won’t go into detail on how they’re organized, there’s one tip we can share: Make sure people know that they’re testing a prototype – they will be more inclined to give negative feedback, understanding that the work isn’t finished. This method enables the collection of more information about problems that require fixing.
What prototypes won’t tell you and where an MVP steps in
Prototypes, especially functional ones, are useful and important. But they have one disadvantage – they won’t tell you whether your product will sell. People can say that they would definitely purchase it when it’s out, but then don’t. They pledge that it solves their problem, and then don’t use it. That’s why testing and iteration are in a continuous cycle, and prototypes help this cycle to continue.
What will help you determine the market fit is a minimum viable product (MVP). A common example would be early access to a video game available to a limited number of players to provide bug reports and feedback months or years before the completion.
Minecraft during its Alpha development phase Source: fandom.com
One of the most popular examples of successful MVPs is Minecraft Alpha – the 2010 version of the popular game, which first tested many of its current features, including multiplayer, AI, different environments, etc. As often happens with MVPs, 23 percent of the content in the Alpha version was scrapped after not getting enough validation.
A functional prototype becomes the basis for an MVP.
Prepare to fail and value all insights you learn from showing your prototype to end users and investors. If you do so, your product will succeed, or at least won’t cost you a fortune as it fails.

Maryna is a passionate writer with a talent for simplifying complex topics for readers of all backgrounds. With 7 years of experience writing about travel technology, she is well-versed in the field. Outside of her professional writing, she enjoys reading, video games, and fashion.
Want to write an article for our blog? Read our requirements and guidelines to become a contributor.