This is a guest story by Zach Watson from DePalma
Collaboration is hard. To do it well, you have to balance the requirements of the project, navigate the egos of each contributor, and uphold quality standards for the work. This process is even more challenging when you’re working on complex projects like product development. Particularly, in many organizations, getting designers and developers to collaborate is an ongoing battle.
Where collaboration challenges come from
Differences in technical knowledge and priorities can create a gulf between these two teams and stymie the transition from design to development. It shouldn’t come as a surprise that designers and developers have two - sometimes opposing - viewpoints on product direction. For example, UX designers are practiced in the art of empathy. They tune in to the needs of their audience, designing experiences that are intuitive and aesthetically pleasing. When they work with developers, designers want to ensure the research they’ve put into their work is reflected in the finished product. 
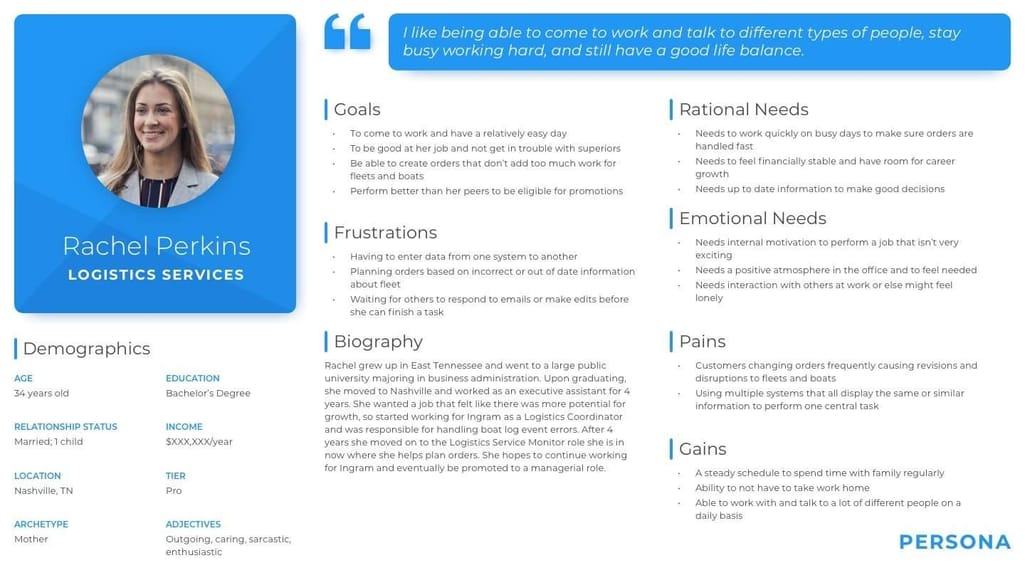
Personas help UX designers better understand the general behaviors, challenges, and goals of the people they’re designing the product for. But for developers, this may seem like unnecessary documentation
In contrast, developers are systematic by nature. Their priorities are to build effective, functional code that brings the required product features to life. Obviously, this is quite a complex undertaking. So, when developers collaborate with designers, they want to make sure that the designs they’ll be coding are within the realm of technical possibility. What developers dread most is having designs that can’t be done within the allotted time (or at all) thrown over the wall by the design team. I may be painting with a pretty broad brush, but in general, these differences in design and development are the origin of many disagreements and flat-out inefficiencies. But there’s good news. There are several methods you can use to improve collaboration between the two departments. They will not only result in a better final product but will also make your entire process more efficient. Here are three methods the DePalma team had a lot of success with:
1. Turn developers into stakeholders early in the design process
The UX design process is iterative. So as designers finish the research portion of their work and start designing the user experience, they have frequent check-ins with stakeholders. At these meetings, stakeholders give feedback on early-stage designs and the UX designers evolve the creative direction based on that feedback. 
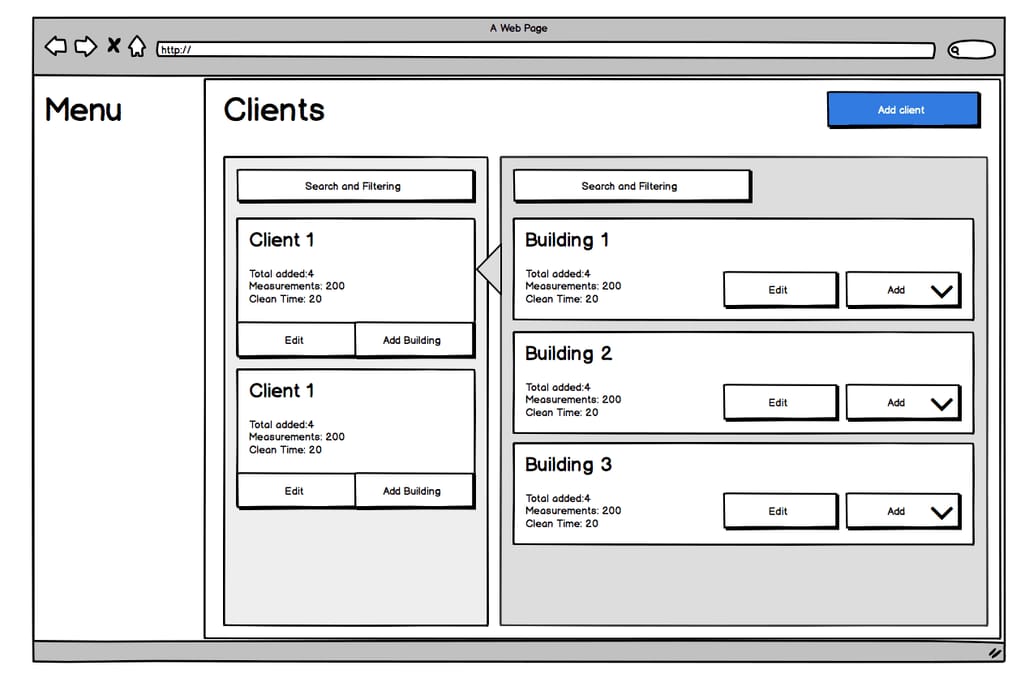
Low fidelity wireframes are excellent prompts for developer feedback because they’re only outlines of what the final design will look like
One of the simplest methods to improve collaboration is to make developers stakeholders in these meetings. That way, representatives from the development team can provide input on a design's technical performance. Developers will not only be better informed about what to expect when the design is done; they’ll also have fewer objections to the design requirements because they would have had a hand in shaping them. It’s much more expensive to make changes to a pixel-perfect design than it is to a low fidelity wireframe. So making early collaboration a default part of your process can almost instantaneously increase your efficiency. Working in the open allows developers to act as a sounding board as the design evolves. Instead of maybe seeing the design only once before it has to be developed, they’ll be involved in weekly meetings where they can weigh in on each new round of progress. The University of Oulu in Finland actually studied the benefits of early collaboration, or as they call it “early stakeholder involvement.” Their analysis of the current body of research found that early collaboration:
- Decreased the chance of creating sub-par designs
- Increased satisfaction regarding the value and utility the product delivered for the end user
- Improved idea exchange between stakeholders and designers
So whether you’re doing design huddles or full-fledged design sprints, make sure to include developers in the review sessions with other stakeholders. It just makes everything easier.
2. Rally around what’s best for the user
Alignment is another major impediment to the collaboration process. If designers and developers don’t have a shared vision for the success of the product's success, then they’re going to clash throughout the project. Many of these disagreements are based on opinion. Designers may prioritize one set of characteristics about the product while developers value another. To overcome this friction, establish a shared understanding between both parties that every decision should be made in service of the end-user. Whatever best meets their needs is what should take precedence. If you’re unfamiliar with the tenets of UX design, you may think this puts creatives at a disadvantage. Isn’t their work based primarily on intuition? Well, not really. At its core, UX design is an evidence-based practice. That’s why designers (or someone on the UX team) spend a significant amount of time on research. They aren’t creating a design that solves a generic issue; they’re designing an experience that addresses specific problems for a specific set of users. Conveying this concept to developers is a cornerstone of improving developer-designer collaboration. By nature, developers tend to be persuaded by quantitative data. Consequently, if designers only justify their creative output with qualitative arguments, the two parties will remain in gridlock. But if designers can show hard evidence for why they made their decisions — data like metrics from usability testing, for example — developers are more likely to acquiesce and follow design’s lead. 
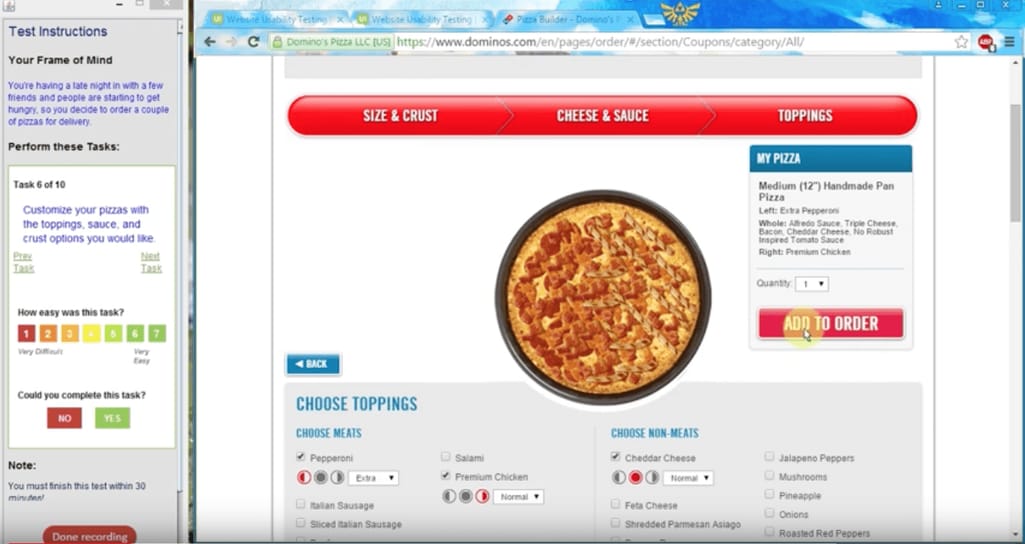
Usability testing records how people use a prototype and provides metrics for actions like completion rate, failure rate, and task time Source: Domino’s Pizza Website Usability Test
Likewise, designers should understand when visual work is less than practical from a development standpoint. If the design looks great but performs poorly in production, the end user's experience will suffer. By prioritizing the end-user, you eliminate or at least reduce, the primacy of individuals opinions over evidence-based decisions.
3. Use sprint zero
If you’re doing product/application development work, it’s safe to assume your dev team is using some form of Agile process. Which is logical. The benefits of Agile project management are well-documented. Here’s the thing: Agile wasn’t created with UX designers in mind. It was created for software developers. Consequently, Agile processes don’t leave much room for the user research phase of the UX process that designers rely on to inform their designs. In practice, this puts UX designers under tremendous pressure to expedite their process to conform to the deadlines set forth in the developers’ sprint plan. It hardly ever works. Either designers compromise on the quality of their work — increasing the risk that the design isn’t an optimal match for the needs of the users — or they clash with devs over missing deadlines. Neither solution is acceptable. To solve the problem, the DePalma team utilizes a sprint zero to allow designers to work one step ahead of developers. If you’re unfamiliar, a sprint is a defined period of time during which a specific amount of work is done. Work is broken down into measurable units, and each contributor signs up for a certain amount of work within a sprint. After each sprint is completed, a new round of work will be assigned. This process continues until the project is completed. Sprints are a bedrock of Agile project management, because the entire team works on the same parts of the project at the same time, eliminating bottlenecks. Each new sprint often receives a number for organizational purposes. Using sprint zero means taking time to:
- Gather all the requirements and build a backlog for the first “true” sprint
- Give UX designers time to do their research and design

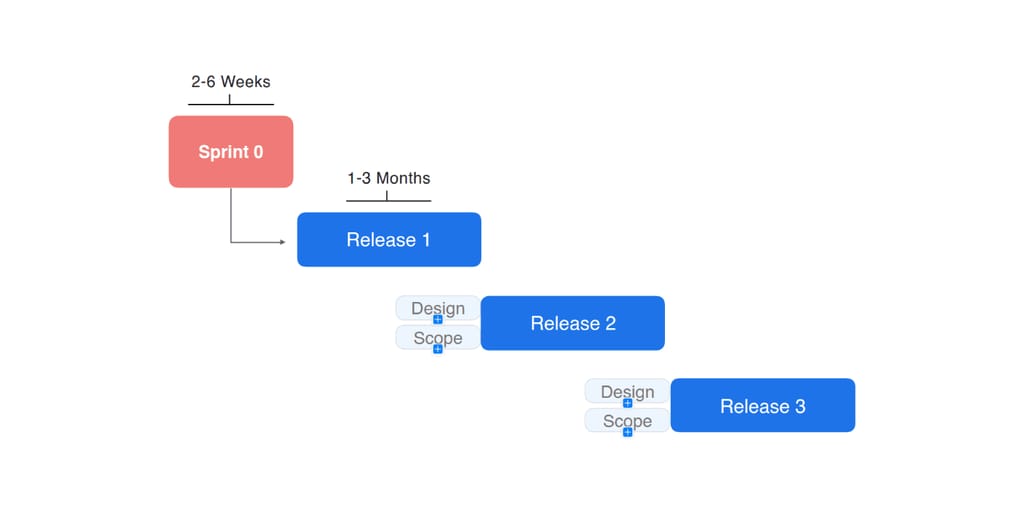
Zero Sprint development process
Now, sprint zero is controversial in some circles, because it breaks with Agile dogma. Sprints are meant to reduce the amount of planning activities by moving as quickly as possible into producing shippable code. In that regard, sprint zero is not a true sprint, because it’s mainly a planning and design phase. Oh well. If you want to actually build an environment where both designers and developers can succeed and work together, there has to be an element of pragmatism to any process. That’s one of the reasons people often hire UX agencies: We know how to adjust our process to fit the project requirements. For us, letting designers do their best work is always a requirement. What’s more, sprint zero includes the design reviews that developers can attend to check in on creative's progress. So really, this technique benefits everyone involved.
In conclusion
Designers and developers both have technical, complex jobs. And to create well-designed, well-functioning products, they have to work together. It’s too simple to say, “Try harder. Work it out.” Instead, there are collaborative techniques you can apply that makes the bridging the divide between the two teams easier, and in the end, more effective.

Zach is the Director of Content at DePalma, a UX design agency, where he leads the agency's content strategy. Zach has spent his entire career writing about technology, marketing, and design. His work has been featured in Invision, HubSpot, Entrepreneur, and ConversionXL.
Want to write an article for our blog? Read our requirements and guidelines to become a contributor.

