Today more than 50 percent of Internet traffic originates from mobile browsers. Many of the initial challenges of mobile browsing related to speed, performance, modularity, and responsiveness. This gave rise to CSS frameworks that addressed these challenges.
CSS frameworks are sets of default CSS and HTML files that provide a handy platform for website design bringing the following benefits to the front-end workflow:
- take care of website rendering by all browsers
- help create responsive design
- provide clean and symmetric layouts
- eliminate the need to write code from scratch every time.
Not willing to waste precious time reinventing the wheel, front-end developers often resort to CSS frameworks as an efficient tool to meet the demands of diverse platforms and screen sizes. Containing common UI components, grid systems, layouts, and many other features, CSS frameworks significantly streamline the workflow. With a CSS framework, a developer can bring up a simple website skeleton in no time, having browser-incompatibility problems fixed. As a result, the time saved can be invested in fine-tuning the produced website design.
Due to their popularity, many different CSS frameworks are available, and new ones regularly pop up. However, what works for one developer or project may not work for another, so it is necessary to research a variety of options before committing yourself to one.
This article will guide you through the most well-reviewed CSS frameworks in 2018, categorize and compare them to help you decide which one will suit your project best.
Most top-rated CSS frameworks
Our frameworks selection is based on user reviews from the following trusted sources:
- GitHub
- StackShare
- Slant.co, a product recommendation community
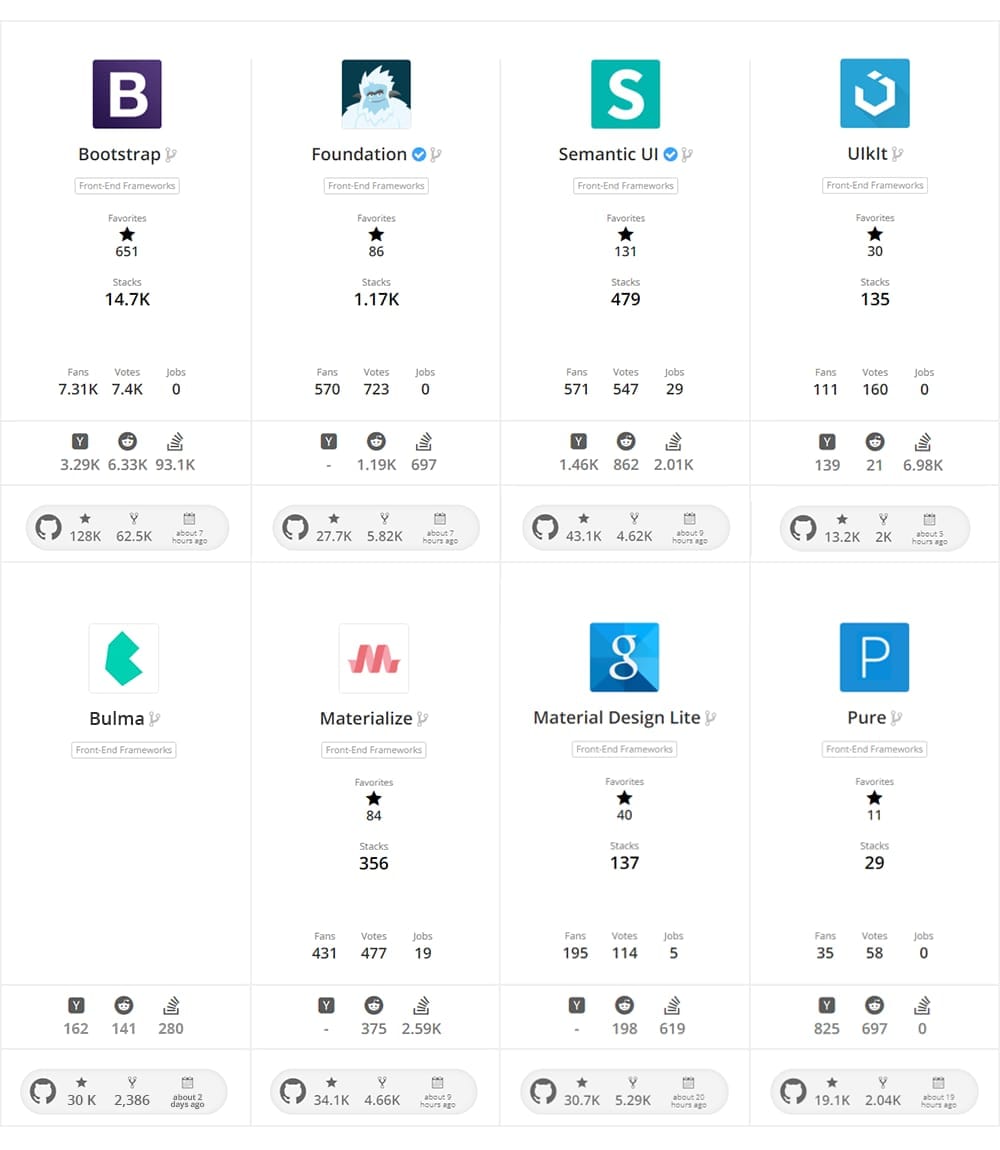
Below you see the chosen CSS frameworks ranked according to StackShare Stacks. The ranking also includes information on Git stars, Github forks, and the last commit date, together with Stack Overflow questions, Reddit and Hacker News points. Given the absence of Bulma info on StackShare, we collected material about Bulma ourselves from the above sources.
The most popular CSS frameworks based on the ranking of GitHub, StackShare, Stack Overflow, Reddit, and Hacker News
Looking at the list of the CSS frameworks, we thought it would be helpful to categorize them for further comparison. Consequently, we divided the CSS frameworks into three categories:
1. Full-featured: Bootstrap, Foundation, Semantic UI, UIkit, and Bulma
2. Based on Material Design system: Materialize and Material Design Lite
3. Very lightweight (smaller than ~10KB): Pure
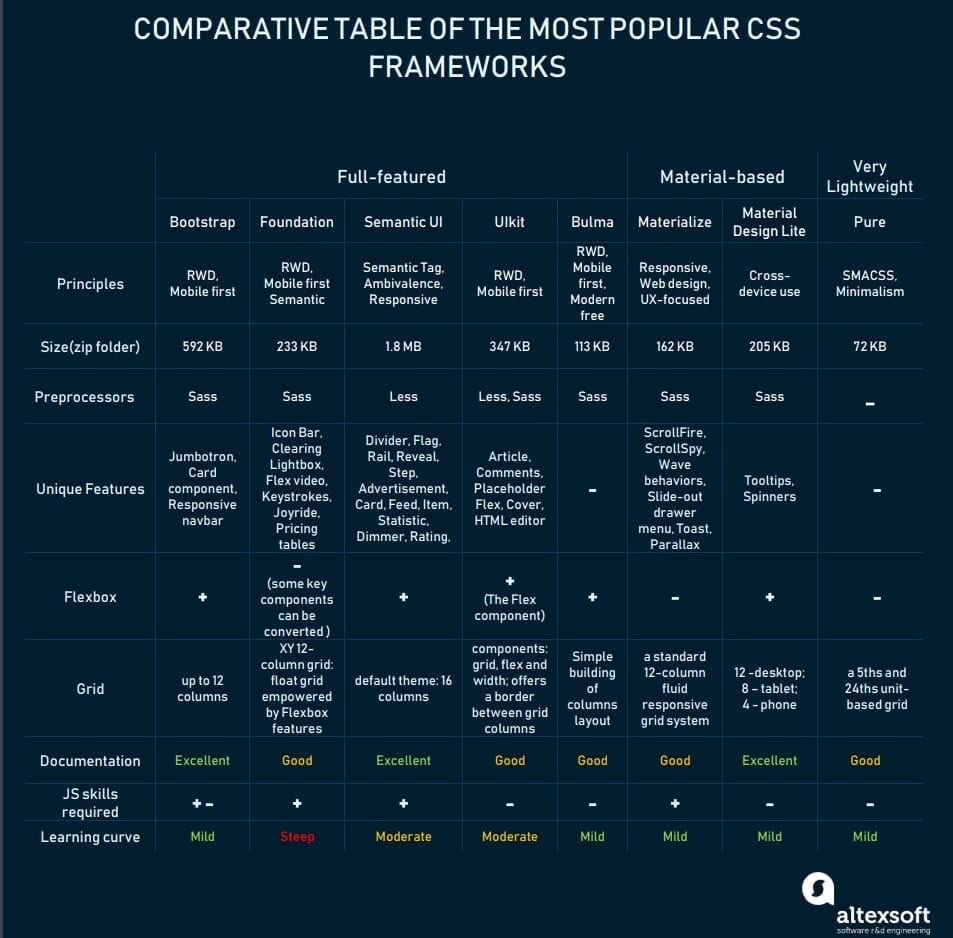
Before going into detail about each category, here is a comparative table comprising the basic framework information: core concepts, size, features, grid characteristics, learning curve, and more.
CSS frameworks categorized and compared according to the given criteria
Full-featured CSS frameworks
A new project always starts with choosing a suitable framework that will solve given problems and save a lot of time and energy. You can’t go wrong giving preference to the most widely used CSS frameworks that provide a complete toolbox set for building a beautiful responsive website.
Bootstrap: leading responsive CSS framework
When it comes to CSS frameworks, Bootstrap is on the tip of everyone’s tongue. This toolkit is clearly the most popular fully fleshed out HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. Bootstrap offers the widest variety of themes and the best browser capability. The latest version, Bootstrap 4, introduces new components, utility classes, and more modular architecture, as well as profound improvements for easy customization.
Websites using Bootstrap: Newsweek, Vogue, Indeed, Walmart, Codecademy.
Benefits:
- Being extremely popular, Bootstrap has a vast community to learn from. As a result, far more questions are answered around the Internet. An abundance of documentation makes working with Bootstrap even easier.
- Bootstrap offers extensive prebuilt UI components: modals, dropdown buttons, ScrollSpy, popovers, dynamic tooltips, carousels and many more. Among the new ones are a card component, that can be used to display all types of content, and a responsive navbar, that allows for more navigation components styles to be fully customizable. There is also a unique flexible component Jumbotron designed to showcase key messages on a website. In addition, Bootstrap components are well-adapted to the popular JS MVC frameworks.
- Built in SASS, Bootstrap allows users to quickly customize their projects. Using mixins and variables designers and developers can break out-of-the-box structure in favor of a more individual design.
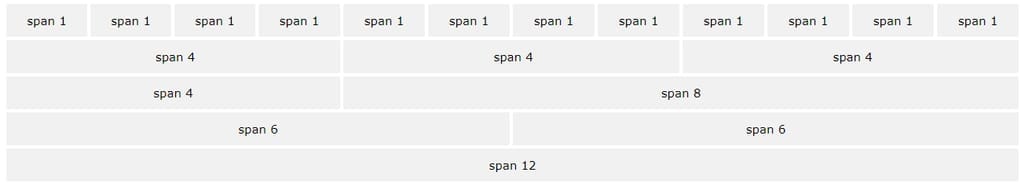
- Bootstrap’s calling card is its responsive grid system. It allows up to 12 columns across the page and rearranges them depending on the screen size. The Bootstrap grid system has four classes (for phones, tablets, small laptops, and laptops & desktops) that can be combined to create more dynamic and flexible layouts. Bootstrap 4 is built with Flexbox layout.

Bootstrap 12-column grid system
- Bootstrap doesn’t have any extras bundled but there are powerful plugins built on jQuery that can add interaction to your website.
Weaknesses. The two most widespread complaints about Bootstrap have always been code bloat and overly detailed component styling. Bootstrap 3 included lots of extra code that remained unused and the components styled in every detail presented problems while overriding some CSS rules. However, both criticisms fall to pieces starting with the latest version which is a major rewrite of the entire project. In Bootstrap 4 users can create custom builds and include only the desired components. The changes you need to make to migrate to version 4 are generally just class renames and some set-up.
Use cases. Bootstrap builds projects with standard tools that can be easily understood and maintained, making it is easy to onboard new talent.
Ideal for:
- a back-end developer who needs to make some UI changes but doesn’t know HTML and CSS well.
- a trainee who is just learning CSS, as he or she can already leverage the power of Bootstrap.
- a developer with little knowledge of JavaScript who can still make use of Bootstrap components without writing a line in JS.
Foundation: complex and professional
Being a mobile-first responsive CSS framework of the same ilk as Bootstrap, Foundation has some notable differences. Its interface is considered the most advanced one among the front-end frameworks. Being rather complex, Foundation encourages creating unique and custom websites. It is a truly professional CSS framework with additional paid services like business support, consulting, and training offered not only for individuals but for entire companies.
Websites using Foundation: Facebook, Mozilla, Adobe, Amazon, eBay, National Geographic, and more.
Benefits:
- One of the greatest assets in Foundation is its responsive menu which is functional and easy to style. This way the framework allows designers and developers to create elegant websites with more of a design-it-yourself approach using Foundation’s broad customization settings.
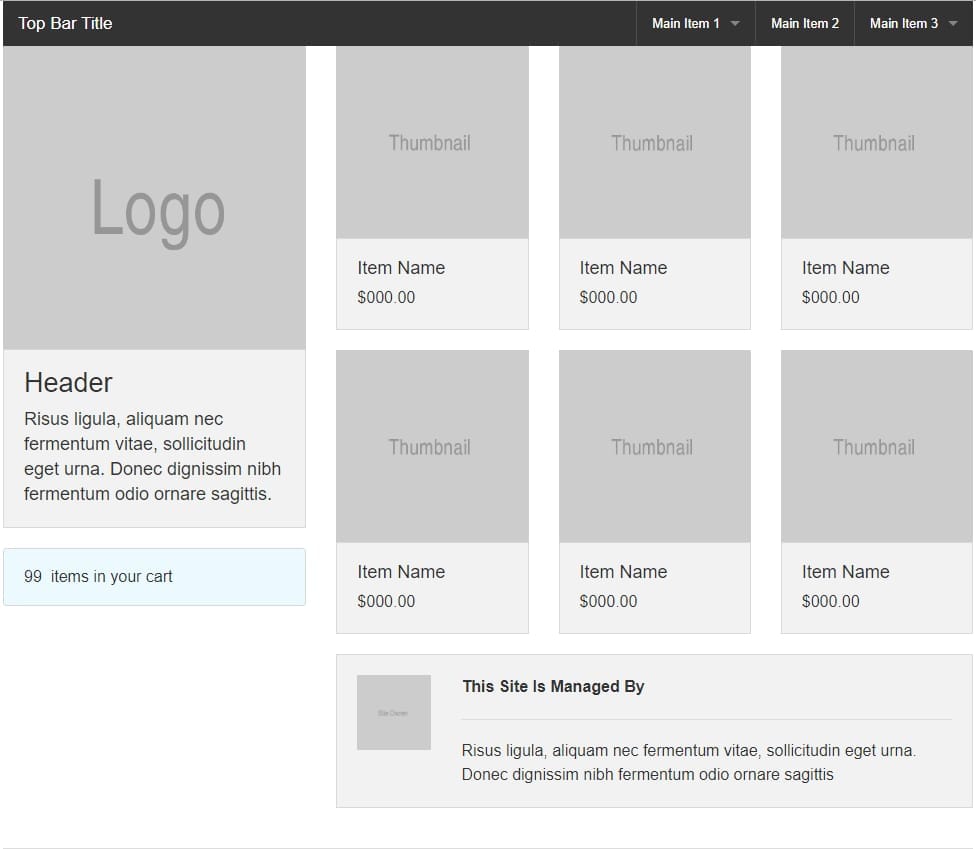
- Foundation empowers you to build complicated layouts that don’t require a lot of custom elements, while the framework has all the necessary components, including a strong responsive flex grid, JavaScript libraries, and easy-to-use templates available for download. Among the great components is a smooth scrolling feature. Built in JS code, it can be added to any link inside the page.

Responsive store template by Foundation available for download
- Foundation is well-optimized for hand-held devices as one of the first frameworks to adopt a mobile-first philosophy.
- The framework has a built-in functionality that speeds up the prototyping process.
Weaknesses. When trying to customize, Foundation appears to be more complex making it not quite suitable for beginners.
Use cases. Foundation can be used for various purposes: building websites, mobile and web apps, creating email templates, and more.
Ideal for more advanced developers and designers who aim at creating a unique website and are willing to customize the framework.
Semantic UI: natural language that just makes sense
Semantic UI is built around the unique goal of creating a shared vocabulary around UI. Based on natural language principles, Semantic empowers designers and developers by making the code more readable and easier to understand. Users say Semantic UI is easy to work with and just makes sense.
Semantic UI stands out with functionality that goes beyond a CSS framework and includes simplified debugging, and the ability to define elements, collections, views, modules, and behaviors of UI elements.
Websites using Semantic UI: Snapchat, ESPN, Avira Lingo.
Benefits:
- Semantic UI offers very well-organized documentation. Moreover, the framework has a separate website with guides for getting started, customizing, and creating themes.
- All Semantic UI classes are human words and coding resembles writing a regular text. This user-friendly approach makes it easier to grasp and understand the framework even for beginners.

Semantic UI CSS class to create a 3-column-block. Example from Twitter Bootstrap vs. Semantic UI by Igor Chishkala
- Many emphasize the strong design features of Semantic UI. It looks very clean and modern, and its customization elements go far beyond Bootstrap. Over 3000 variables may be customized to fully tailor the end result.
- The framework has official implementations for popular third parties like Angular and WordPress.
Weaknesses:
- The total size of the Semantic package is much bigger than those of Bootstrap or Foundation. Due to its size, some recommend using specific modules and components instead of the whole framework.
- To get the most of Semantic UI, you'd better be familiar with JS, since many features in Semantic UI use JavaScript for behaviors and customizations. On the contrary, Bootstrap doesn’t require JS skills.
Use cases. Semantic development of the page supports nesting grids for much more complex use cases. Whatever your layout requirements may be, Semantic UI will eventually fit right in and help you design.
A grid inside a grid column sub-divides that column into more columns. Image source - Semantic UI
Ideal for advanced developers, who know JavaScript well.
UIkit: iOS specific CSS framework
Designed precisely for iOS development, UIkit defines the core components of iOS apps from navigation controllers to labels, and buttons. Although most often UIkit is used for phone applications, there are breakpoint systems available for tablets, desktops, laptops, and large desktop systems too. UIkit helps create fast and powerful web interfaces and is often considered to be the best UI framework while having one of the broadest ranges of UI and interactivity components in the market.
Using UIkit: PHP CMS Pagekit, WordPress and Joomla themes YOOtheme Pro, themes tagged "UIkit" on Themeforest.
Benefits:
- With an emphasis on structure-only styling, it's easy to modify UIkit to suit your application, without preprocessor variables, using only raw CSS structure.
- UIkit offers a concise collection of simple-to-use and easy-to-customize components that help create an entirely new look to fit the needs of a designer. This is highly appealing to modern developers who want to differentiate their creations. Furthermore, with its flexible control over the website/app elements, UIkit allows you to quickly make profound changes to the style of your website.
- UIkit is stylish right out of the box and might need no additional customization. There are plenty of ready-to-use themes available. On downloading a theme from the official website, you can choose the core files in CSS, SCSS, or LESS.
- UIkit has a wide variety of built-in animation features that can be used to enrich user’s interaction with the website components.
Weaknesses:
- Since UIkit is less popular than its contenders, it may be hard to find learning resources other than the official documentation.
- There are lots of classes used to support the wide range of UIkit components. Being helpful on the one hand, they add complexity in terms of dealing with a multitude of names.
Use cases: UIkit is successfully used in iOS development and many WordPress themes. It is great for simple and complex projects alike.
Ideal for experienced developers due to the current lack of available learning resources.
Bulma: easy-to-learn CSS framework
Bulma is a fairly new CSS framework that emerged in 2016 but is gaining quite a lot of popularity due to simplicity and a mild learning curve. Bulma doesn’t include any JS options, and focusing only on CSS it provides lightweight solutions that can easily be implemented in any development context.
Using Bulma: Bedtime Stories, Mod API, Pollygot.
Benefits:
- With just a handful of well-crafted UI components and default styles, Bulma is a great option in terms of saving your time and energy.
- Bulma has very readable syntax, which may be a considerable advantage for some developers. The framework offers almost a declarative experience with its simple class names like .button or .title and a straightforward modifier system like .is-primary or .is-large.
- In addition to all user-friendly features, Bulma has a simple grid system based on Flexbox, making horizontal alignment and vertical centering much easier. To build a Bulma grid, you only need a single .columns container to wrap as many .column items as you want.
- Bulma ships with 100+ CSS helpers that can be applied to almost any element, in order to specify its color, display, and spacing.
Weaknesses. While Bulma is still quite a new CSS framework, it has a much smaller community to contribute to a better understanding and further development of the product.
Use cases. Bulma enables rapid project development satisfying with results and the time spent to achieve them.
Ideal for developers with any background due to its simplicity.
Material-based CSS frameworks
Developed by Google in 2014, Material Design was born out of the need to create a consistent experience across multiple platforms. This design language set new standards for the web while synthesizing the classic principles with new visual approaches.
Material Design is based on the concept of paper and ink and its style is rooted in physics: apart from width and height, every element has a certain depth that determines its position on the webpage. The designer should aim at creating something that looks and functions like it could in the physical world. The trend for Material Design is increasing and a great number of animations, themes, and UIs that use Material-based frameworks is widely accessible.
Material design showcase by Google
Material Design Lite: Google official framework
This is a wide library of components for web developers that lets users add a material design look and feel to their websites. MDL is a self-dependent design framework as it doesn’t rely on any libraries or JavaScript frameworks. The “Lite” part of MDL comes from several key design goals:
- easy to install and use
- framework-agnostic, meaning MDL is compatible with every tech stack
- light code size (~27KB gzipped)
- narrow focus: material design styling for websites
Using MDL: Google wallet, Google Project Sunproof, Talks at Google.
Benefits:
- Created by Google, MDL is up to date, easy to use, has a wide feature coverage, and no external dependencies.
- MDL provides a great out-of-the-box look that may need no customization.
- An important advantage is that MDL can be used with Elm, a language of graphical user interfaces.
- MDL provides a rich set of components, including material design buttons, text fields, tooltips, spinners, and many more.
- With their blogging templates, Material Design Lite enables you to get a blog started in minutes.
Weaknesses:
- Currently, MDL has limited support and no further development is taking place.
- Material Design Lite may be difficult to customize. Consequently, websites risk looking very much alike.
Use cases. MDL is optimal for websites heavy on textual content, such as marketing pages, text articles, and blogs.
Ideal for everyone as MDL essentially makes the concept accessible to pick up quickly and easily.
Materialize: a great option for a starter framework
With around 37K stars on GitHub, Materialize is the hottest Material-based CSS framework. It comes in two different forms. The first is a typical standard version with both minified and unminified CSS and JS files. The second version is SASS-based and gives you more control over component selection.
Websites using Materialize: RSJoomla!, Closeheat, Post Planner, Fuddruckers.
Benefits:
- Following Google's guidelines for Material design, Materialize is device-agnostic, which means that it looks good on every device.
- Many choose Materialize over other more popular alternatives like Bootstrap, for its design, which is very opinionated on how elements should behave and look. This creates a consistent feel without making every product look the same. In addition, this framework enhances animation for a smoother experience.
- Materialize also provides various components and behaviors not routinely found in other front-end frameworks. For example, CSS components: badges, scrollFire, scrollSpy, wave behaviors, and mobile-specific ones: slide-out drawer menus and toasts.
Weaknesses:
- Materialize refused to use Flexbox, which results in lower compatibility with Internet Explorer 10+ and a potential lack of future cross-browser compatibility.
- Large file size makes Materialize a bulky framework to work with.
Use cases. Material Design websites are few and far between – and that’s why they stand out in the crowd. Materialize can be also used in designing hybrid mobile apps.
Ideal for less experienced developers looking for a guided introduction to material design specifications.
Pure: very lightweight, simple, and fast CSS framework
While choosing a CSS framework, loading speed is a very important quality factor to consider. If you want to build super-fast loading websites, give preference to a lightweight CSS framework.
Pure is a set of small, responsive CSS modules for all your needs. Having all the common features you need in a standard web design framework, Pure’s size is incredibly small — only 3.8 KB minified. And if you choose to only use a subset of available modules, you’ll save even more bandwidth. Built on Normalize.css, Pure provides layout and styling for native HTML elements, plus the most common UI components. Its minimal styles encourage you to write your application styles on top of it.
Websites using Pure CSS: Yahoo, LastPass, Flickr, CanYouSeeMe.org.
Benefits:
- Pure’s design makes it easier to override styles. Its minimalist look gives designers a foundation on which they can build their design. That said, Pure is super-easy to customize.
- The framework is very simple. The class names are easy to remember, extend, and maintain.
Weaknesses. Some refer to Pure as “bare-bones styles” and underline that this framework misses a lot. Pure lacks some of the UI components like tabs or an accordion menu and the 'mobile-first' approach can sometimes be confusing. However, poor functionality can be easily solved if you are experienced in coding on JavaScript or integrating third-party plugins.
Use cases. If you're building a theme for WordPress or a custom website of your own, Pure could be a good option.
Ideal for people who don’t need a full-featured framework but only specific components to include in their work.
Settling on a go-to CSS framework
To begin with, here is the following disclaimer: Using a third-party CSS should never mean caring less about your own CSS code.
Another important point to make is that hip and trendy never means best suited for the job. In other words, it is necessary to grow the understanding of why one tool would be better suited for the case than the other.
The framework should be in line with your needs and expectations. Therefore, it’s important to decide on the priorities: Are you trying to make a lightweight site that will work fast or a maintainable site to work for years? Once the priorities are set, you can choose a framework that will allow you to achieve the appearance that you want with as little effort as possible.
To sum up, the right framework for you will depend on your project’s requirements, where you need help in programming: design or coding functionality and your personal coding philosophy. Experienced developers advise not to stick to one and only framework, but rather use several of them for the benefit of your website. Besides that, having a working understanding of multiple frameworks will contribute to building up your skillset.

