Without knowing it, you’ve probably already used the apps made with Flutter. Whether you shopped on Alibaba, ran an ad campaign on Google Ads, made payments with Google Pay, or used a digital coupon, you’ve likely witnessed the results of Flutter’s still comparatively short history.
After its alpha launch in May 2017 and the official stable version released in December 2018, it didn’t take Flutter too long to gain incredible popularity, judging by the number of stars on GitHub (167k vs React Native’s 120k). And it keeps attracting more interest than rival technologies.

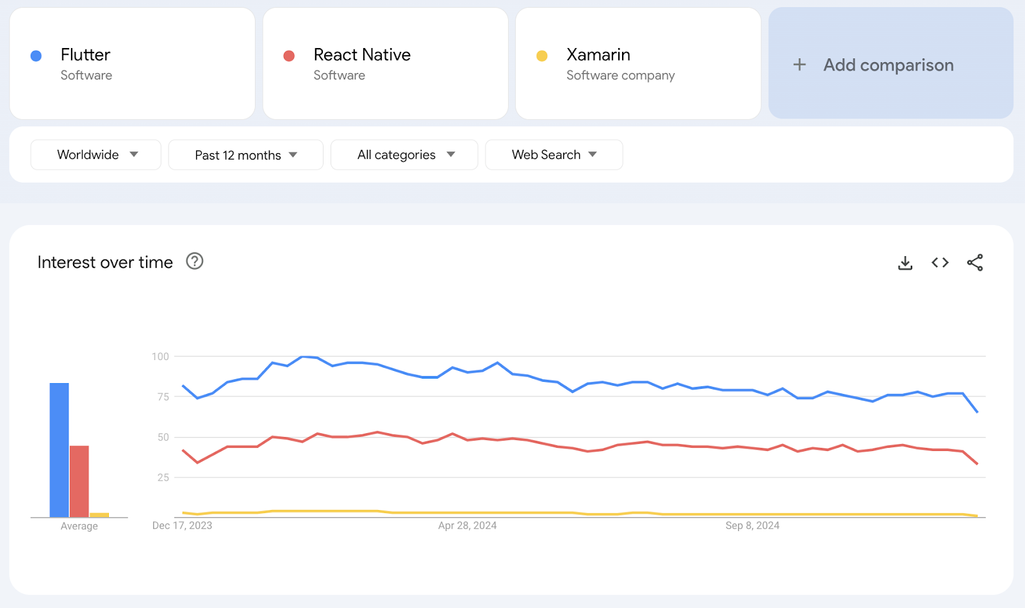
Interest in main cross-platform frameworks over time. Source: Google trends
As of December 2024, the third generation of Flutter is live, with upgrades and enhancements offering a better experience for developers and users alike. So, we looked under the hood to discover Flutter's advantages and drawbacks and help you decide whether it fits your next app.
What is Flutter technology?
Flutter is Google’s open-source technology for creating mobile, desktop, and web apps with a single codebase. Unlike other popular solutions, Flutter is not a framework or library; it’s a complete SDK – software development kit. Let’s briefly clarify it here to make sure we’re on the same page.
A library is basically a reusable piece of code that you put in your application to perform a particular function.
A framework is a structure that provides you with a skeleton architecture for building software. It’s a set of tools that serves as a foundation for your app, requiring you to fill in the blanks with your code to complete the entire structure and get the desired functionality.
An SDK has a much wider scope: It’s a collection of tools, including libraries, documentation, APIs, sometimes frameworks, and more, giving you all you need for software development. And that’s the case with Flutter -- it already contains everything necessary to build cross-platform applications.
Other technologies such as Xamarin, React Native, Ionic, or NativeScript are also used to develop apps that work across multiple platforms. We have a detailed comparison of these tools in a dedicated article. So what does Flutter have to offer?
Flutter SDK
Since Flutter is a full-fledged SDK, it includes a rendering engine, ready-made widgets, testing and integration APIs, etc. Let’s talk about the main components and the way it works in general.

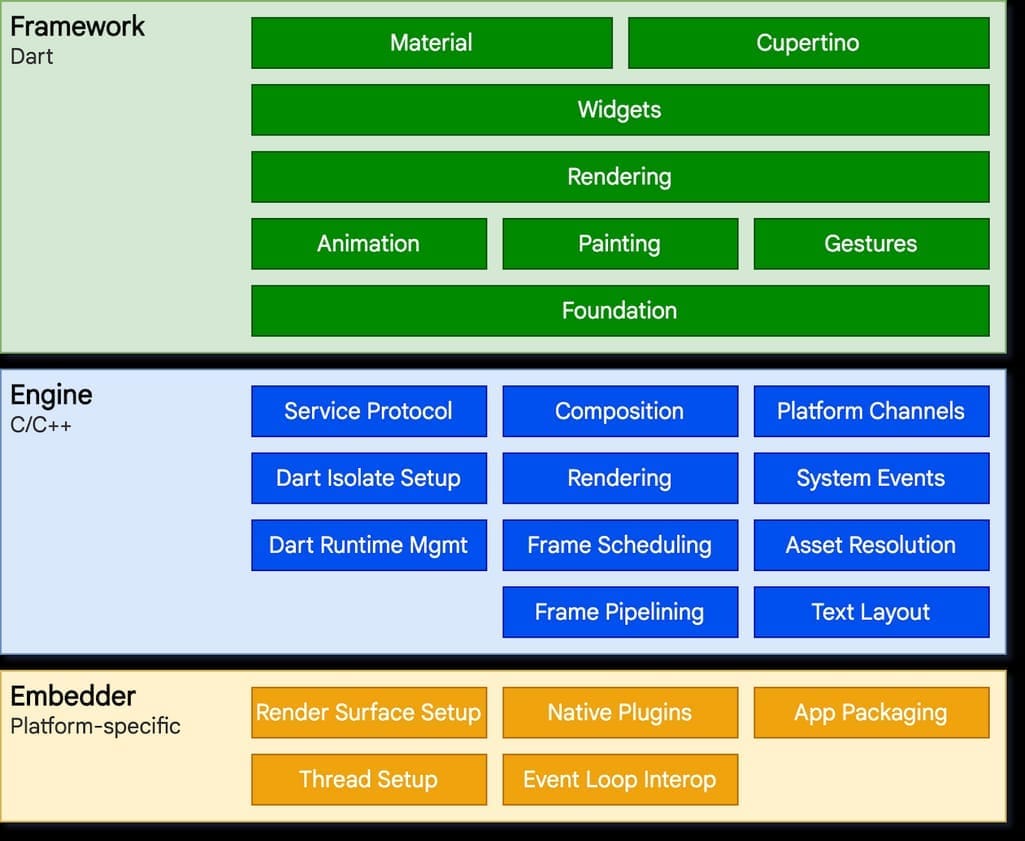
The three main architectural layers of Flutter are
- an embedder that uses a platform-specific language and makes the app run on any OS;
- an engine written in C/C++ that provides a low-level implementation of Flutter’s core APIs. That includes graphics (through Skia 2D graphics library), text layout, file and network I/O, accessibility support, plugin architecture, and a Dart runtime and compile toolchain; and
- a framework based on the Dart programming language. Its implementation is optional, but it provides a rich set of libraries that can be divided into layers: basic foundational classes, rendering layer, widget layer, and Material/Cupertino libraries.
Another crucial part of Flutter is its widgets. Within the Flutter SDK, they serve as building blocks that can cover almost all aspects of development. Flutter offers not only a wide range of ready-made widgets, but also allows you to customize them or create your own ones.
Flutter also offers an automated testing toolset, specifically, for three types of tests: unit test, widget test, and integration test. Here are Google’s tutorials for those tests. Besides, Flutter supports the Continuous Delivery model via fastlane, a free platform that bridges Flutter with such popular CI tools as Travis, Jenkins, or Cirrus (check the guide on continuous delivery with Flutter).
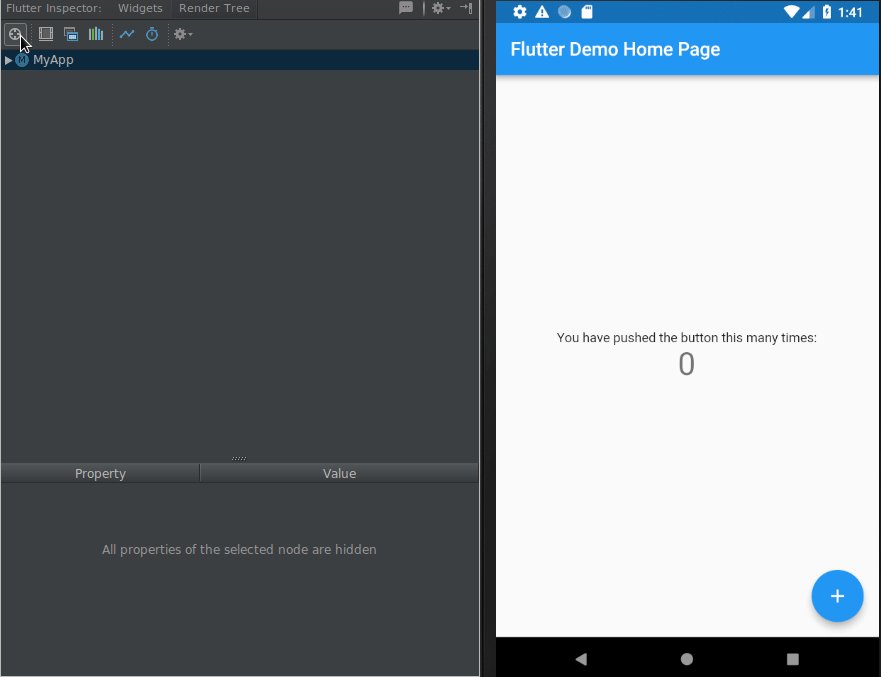
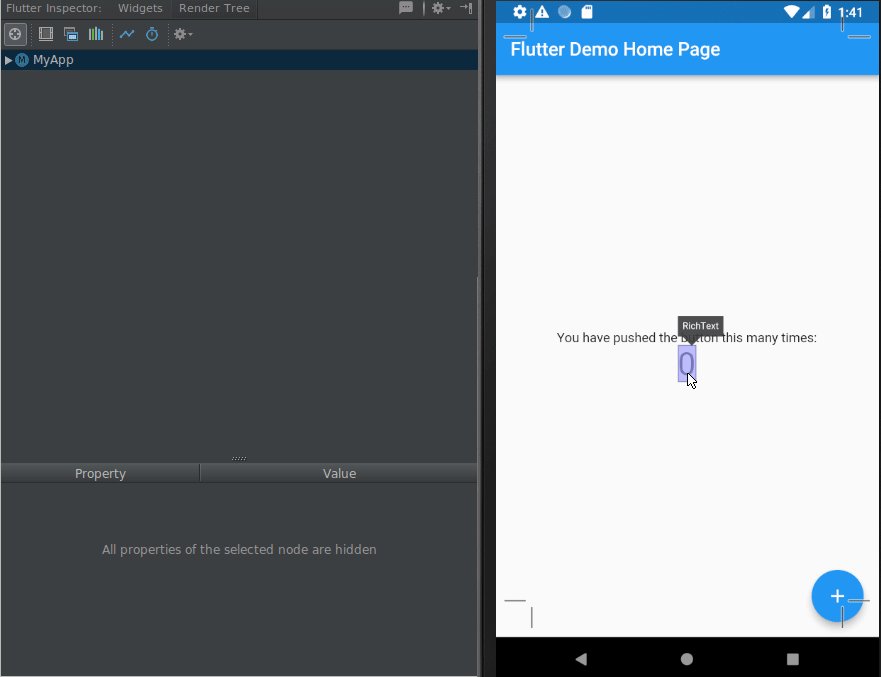
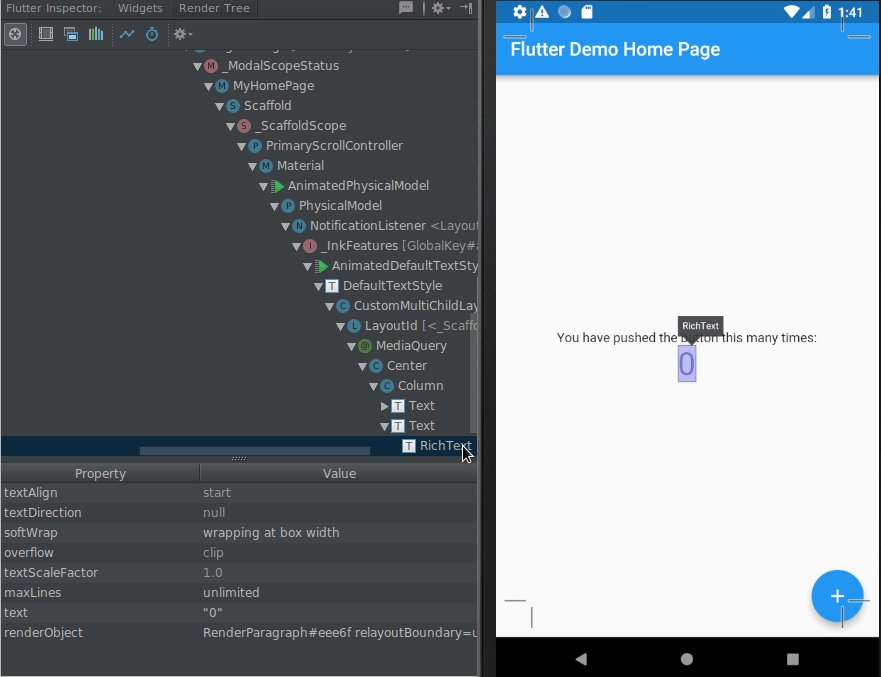
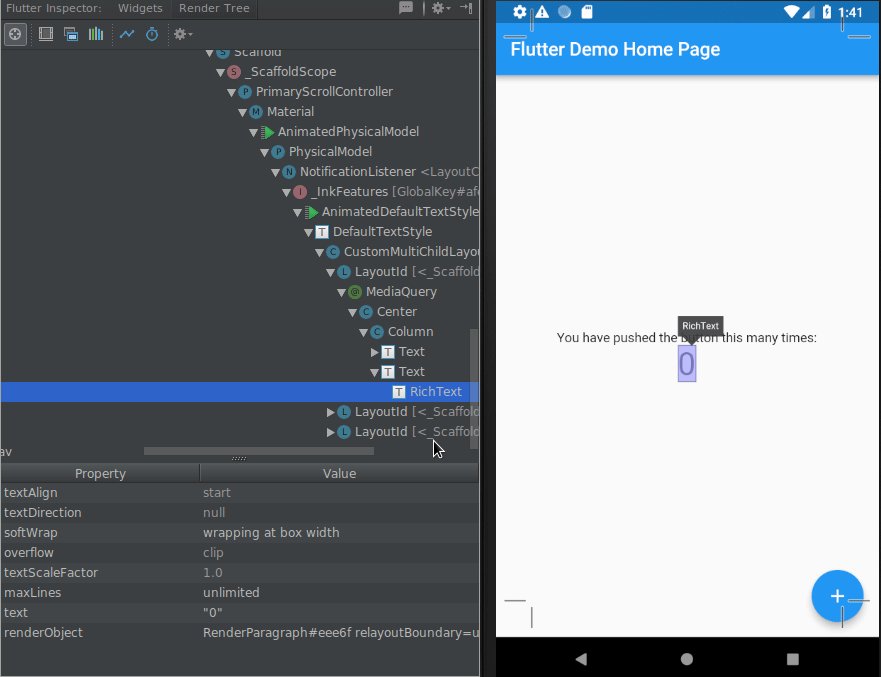
Debugging in Flutter is conducted with the help of Flutter DevTools (also called Dart DevTools). They are used to inspect layout, analyze performance, debug apps, etc. If you want to know more, read Flutter debug docs.
For more details on Flutter’s insides, check Flutter’s architectural overview and the FAQ section.
What is Dart?
The technology that lies in Flutter’s foundation is Dart.
Dart is a modern object-oriented language that will remind you of Java or C++ with its syntax. It supports both strong and weak typing styles making it easy to pick up for beginners. Above, we mentioned that Dart is responsible for some of the crucial things about Flutter. Let’s analyze what about Dart’s nature makes Flutter… well, Flutter.
Both Ahead-of-Time (AOT) and Just-in-Time (JIT) compilation types. In development, engineers usually have to opt for the compilation their programming language provides. AOT-compiled programs usually load up faster because they’ve been converted into a native machine code beforehand. Just-in-Time compiles source code during execution, which results in slower startup but allows for greater portability. The latter significantly speeds up app design since you can easily switch between writing the code and testing it on different devices. Flutter takes the best of both worlds by using JIT compilation during development and AOT for app release.
No need for XML files. In Android development, the work is separated into layout and code. The layout should be written in XML as Views that are then referenced in the Java code. Dart takes care of that by keeping the layout and code in one place. Since everything in Flutter is a widget, the layout is also created in Dart.
No need for intermediate bridges. Dart compiles into native code directly — unlike React Native which uses a JavaScript bridge to talk to native widgets. The bridge complicates debugging and is very expensive in terms of performance. Dart doesn’t need mediators which makes Flutter faster and more efficient than its competitors.
Why use Flutter?
So, what are the specific use cases for Flutter?
Cross-platform mobile development. Obviously, when you need an app both for Android and iOS (read: practically every time), Flutter will come in handy. The idea is not only that you can build a shared codebase and reduce development, but that you don’t have to worry too much about consistency and separate maintenance paths. The apps can be updated immediately, so no users will suffer waiting for the next release. Further we will talk in more detail about cases when Flutter might not be the best fit in comparison with other cross-platform approaches.
Minimal viable products and prototyping. An MVP is an earliest version of the product created to gather feedback before you throw all your resources into development. A functional prototype is somewhat similar, but it often has all the design elements and aims to illustrate the final look and feel of the product. With its fast development cycle, portability, and ready-made widgets, Flutter is a perfect tool to quickly test your business idea on different platforms.
Responsive web applications. While not being mobile apps, admin portals, content management systems, and eCommerce platforms are some examples of web apps that must be responsive and adaptive. Flutter helps keep their design consistent, allows for integrating rich animations and interactions, and is flexible enough to help you make your own custom widgets.
Progressive web applications (PWAs). PWAs are web apps that look and feel like native mobile apps and along with Flutter, they’re a match made in heaven. Flutter can polish their design, cache assets for offline access, and ensure performance comparable to native apps. Online shops, news outlets, or even registration sites are perfect use cases for PWAs and Flutter.
Startup apps. The SDK also perfectly fits into the startup ecosystem since it’s open-source, feature-rich, and cost-effective. Some startups that have been scaling with Flutter are
- Nubank, a Brazilian neobank and the largest digital bank in Latin America, as of today;
- Invoice Ninja, an invoice and payment platform for small businesses; and
- Reflectly, an AI-based mental health app.
What are other examples of products built using Flutter?
Apps that use Flutter
Many large businesses have chosen Flutter to design branded mobile apps capable of providing a great customer experience. Among famous clients are Toyota, BMW, eBay, Alibaba Group, Groupon, and Etsy, to name just a few. And that without mentioning a whole family of Google apps, such as Google Pay, Google Earth, Google Analytics, etc. Here are some more big examples.
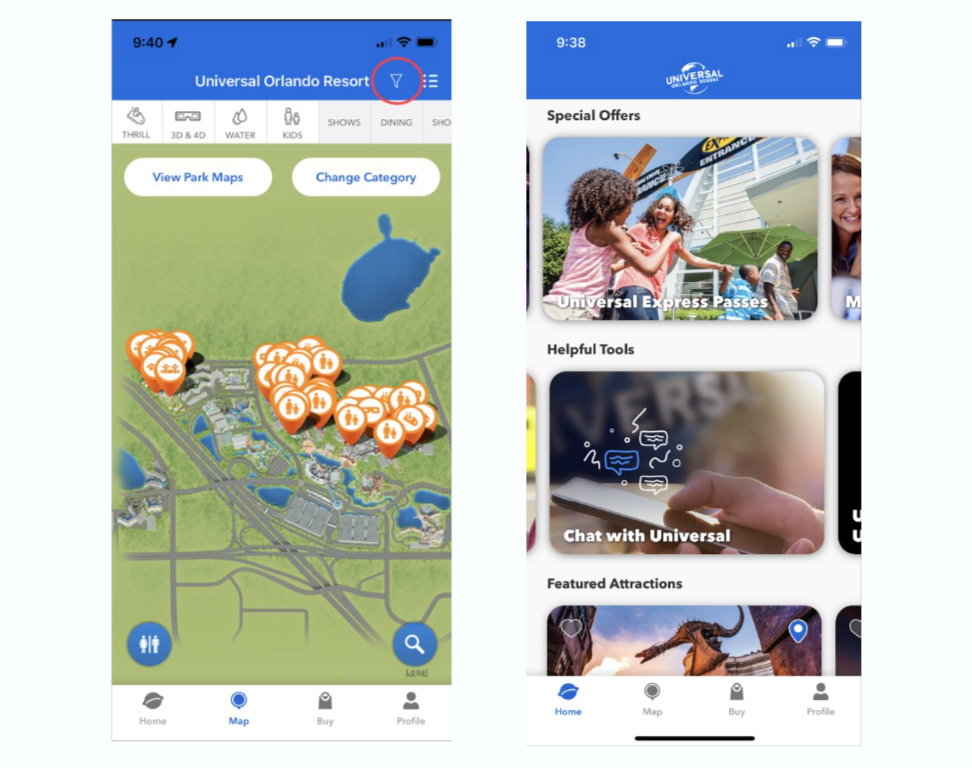
Universal Studios rebuilt their visitor-facing app for park navigation, food ordering, and other connected experiences, using Flutter. The transition allowed them to reduce codebase by 45 percent and push releases 44 percent faster. Flutter perfectly addresses their need to introduce new experiences to the app within days.

No modern theme park experience can exist without an app. Source: DiscoverUniversal
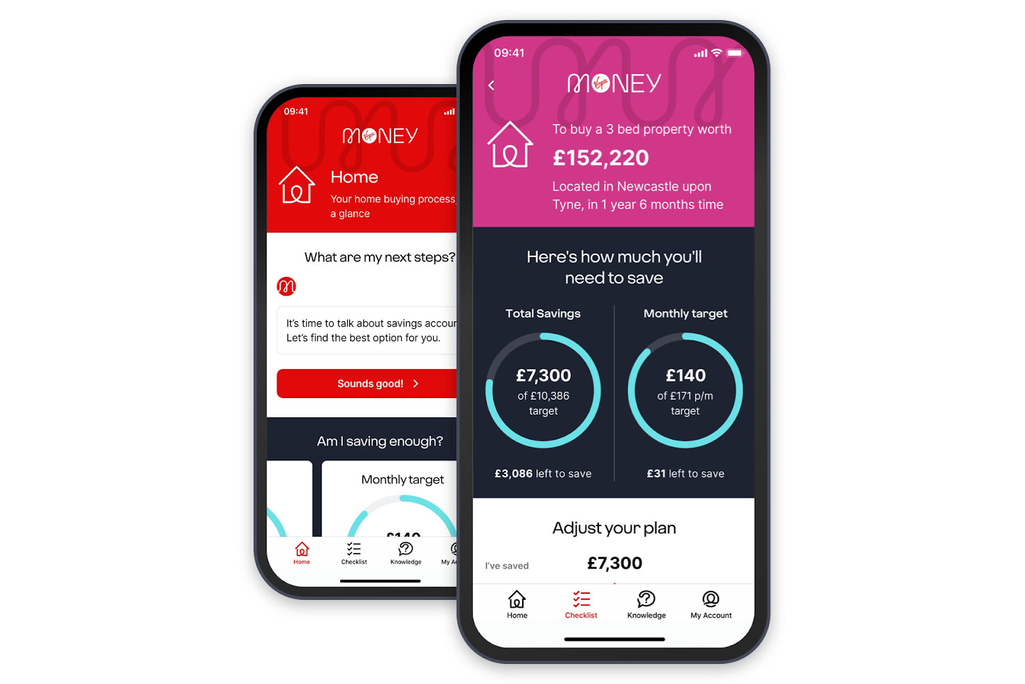
Virgin Money wanted to combine their separate apps into a single financial product, so they used Flutter to speed up the process and maintain consistency between iOS and Android versions. Their Kotlin, Swift, and Java devs managed to quickly pick up Flutter, plus a unified toolkit significantly simplified QA, UX, and development.

Virgin Money unified app created using Flutter. Source: Virgin
ByteDance, the company behind over 80 apps, used Flutter to reduce duplicated work and create Android, iOS, and web versions only once. This increased team productivity by 33 percent and now ByteDance employs over 700 Flutter Developers.

ByteDance produces many of their video sharing apps using Flutter. Source: Flutter on YouTube
Xiaomi chose Flutter to build a companion app for their new electric vehicle, the Xiaomi SU7. The app supports many features for car owners, such as remote control, status updates, etc. It took them 60 percent faster to deliver the app than with native frameworks, ensuring that every user enjoys the same top quality experience, regardless of the platform.

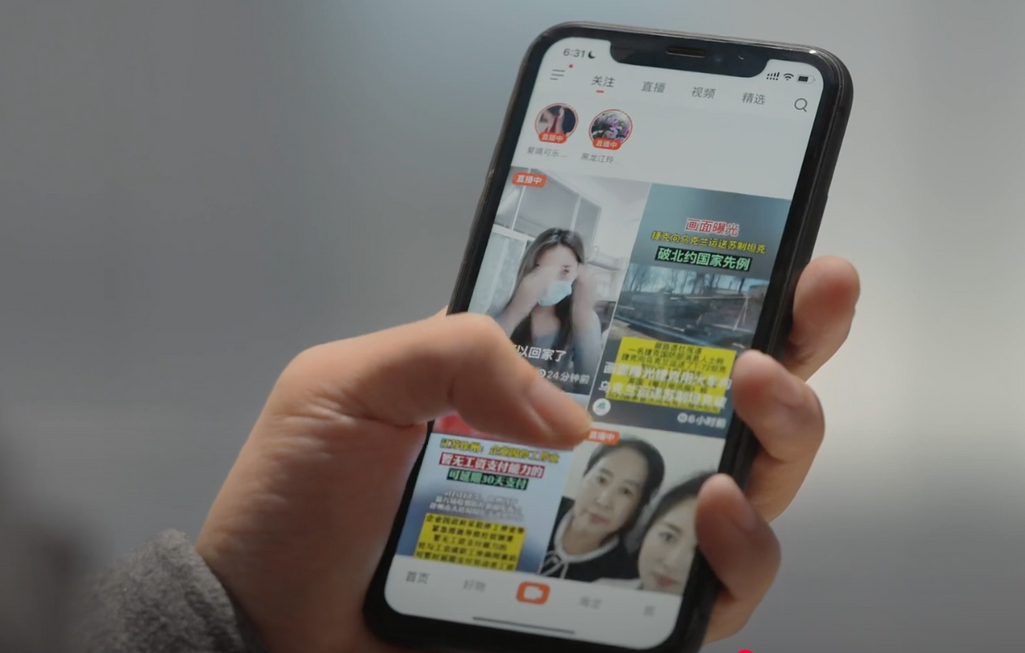
Example of the app interface on an Android phone. Source: Flutter on Youtube
Now that we explained the basics of the Flutter technology, let’s identify its strong and weak sides.
Pros of Flutter development
What’s innovative, different, and simply better executed about Flutter? Let’s review the features that will make you consider abandoning traditional tools for a newer one.
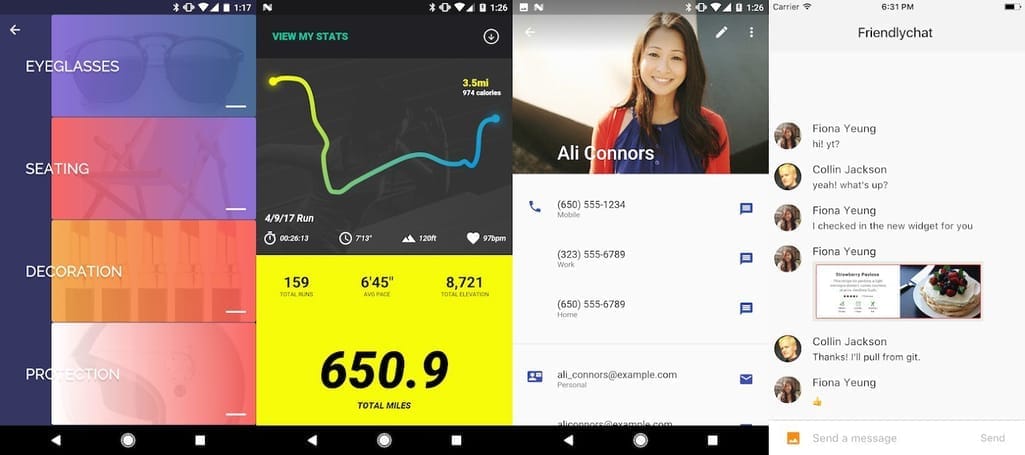
+ Flutter widgets for fast UI coding
Previously we mentioned that Flutter uses ready-made widgets. You could even say that Flutter is widgets. One of the revolutionary things about the product is how it helps create a user interface utilizing these building blocks. Compare that to other approaches that use different objects (layouts, views, controllers), when Flutter has a consistent and unified object model.

Any object in Flutter is a widget, from a button to padding or a font. Widgets can be combined to create layouts, and you can choose to use widgets on any level of customization – from existing building blocks to the lowest level when you create your own widgets with the same tools the Flutter team did theirs.

Flutter provides widgets that perfectly follow Android’s Material Design and Apple’s Cupertino looks. The UI customization that usually takes the longest to finish in cross-platform development requires a minimum amount of time with Flutter.
+ Dart programming language – a simple and effective tool targeted at Java programmers
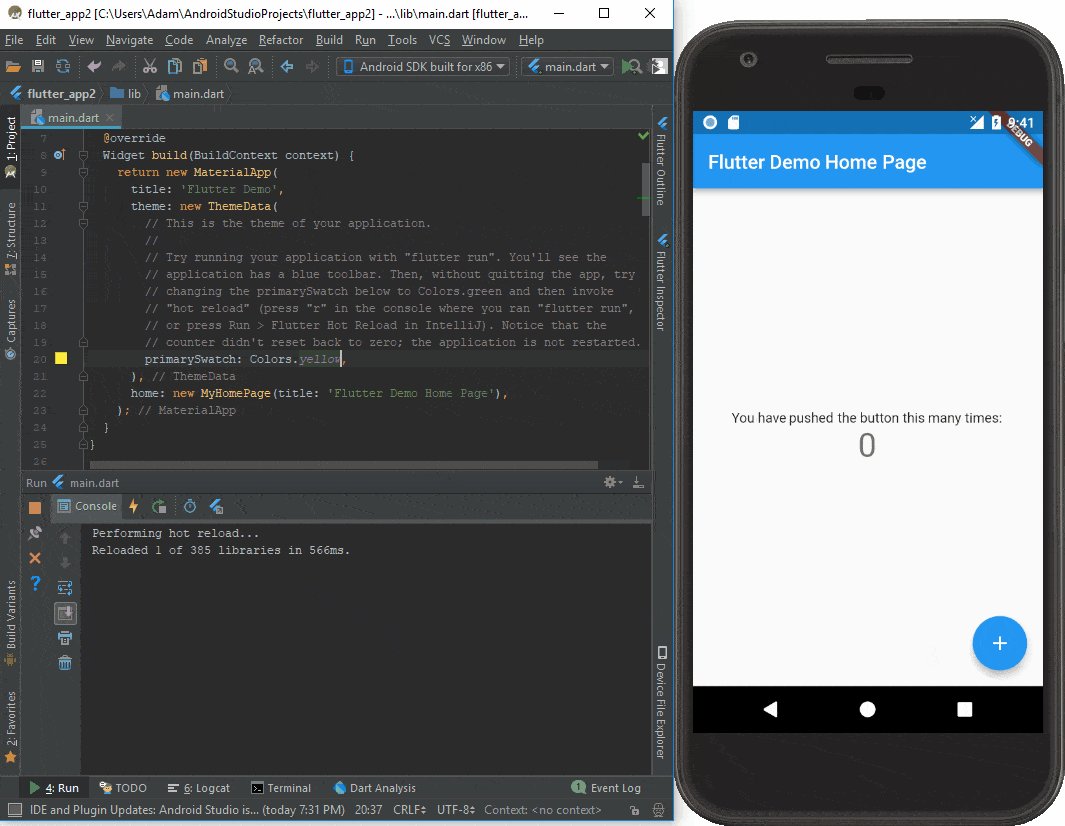
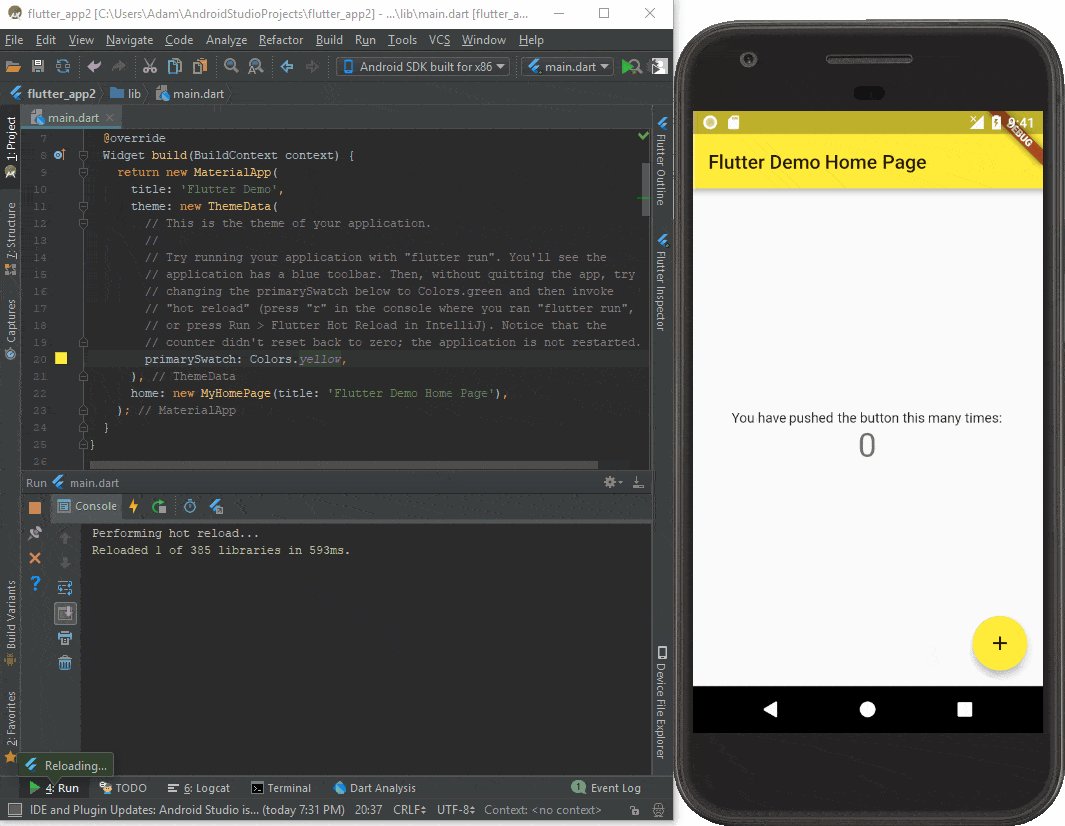
As we already mentioned, Dart is highly beneficial for Flutter development because it is designed to optimize performance and streamline cross-platform development. Its just-in-time compilation supports fast development cycles with features like hot reload, enabling real-time UI updates without restarting the app. Meanwhile, its ahead-of-time compilation produces highly efficient, natively compiled code for optimal runtime performance.
Dart’s strong typing and object-oriented principles make it easy to build complex, maintainable applications, while its single-threaded event loop with async/await ensures smooth and responsive user experiences. Additionally, Dart’s seamless integration with Flutter simplifies the development process, allowing engineers to write expressive, reusable UI components with minimal boilerplate code.
+ The mildest learning curve for an easy start
Given that getting used to Dart is not a massive problem to you, learning the tool itself should be easy. The Flutter team notes that they’ve seen people with very limited programming knowledge prototyping and building apps, and also mentions that no mobile development experience is required to start with Flutter.
+ Great documentation and learning resources
Google is known for creating detailed and well-structured documentation, something that React Native struggles with. Apart from classic docs, you can watch video lessons from the Google team, and go through practical exercises on Codelabs. And these are just the resources provided officially. You can find hundreds of courses on Udemy and Udacity, join Facebook communities, and even a study group on Slack.
+ Flutter developers community for knowledge sharing
Considering its short history, you might assume that Flutter is lacking community support. However, for such a young technology, it’s growing rapidly. We’ve already mentioned the impressive statistics of GitHub and Google trends. The annual study by Stack Overflow put Flutter sixth on the list of most popular libraries and frameworks in different domains. The rating clearly shows that as of today Flutter and React Native are the two most wanted cross-platform technologies.
A plethora of Flutter fans on Medium, Stack Overflow, Discord, Reddit, Gitter, and all the major social networks won’t leave you high and dry with any issues that may arise. Besides, Dart communities are also plentiful.
+ Google as a guarantee of long-term support
Since Flutter is backed up by Google and actually Google itself is a big user of this technology, rest assured that it will have constant support. All the bugs will be fixed immediately and the product will keep developing far into the future.
There’s also another project Google has been working on for years now -- Google Fuchsia. It’s an open-source operating system based on the Zircon kernel. To make it multi-platform and ensure high performance, Google is developing Fuchsia UI and apps with Flutter. So, considering its involvement in such a massive project, we believe that Flutter is not going to be abandoned any time soon.
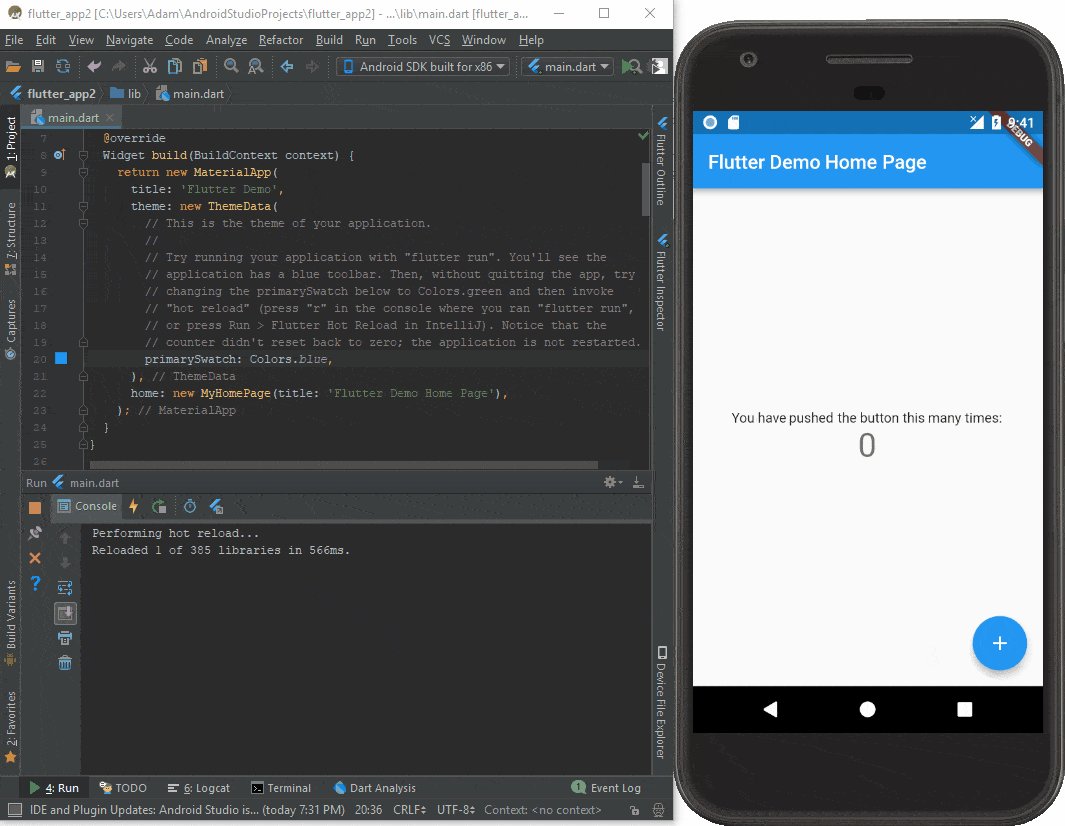
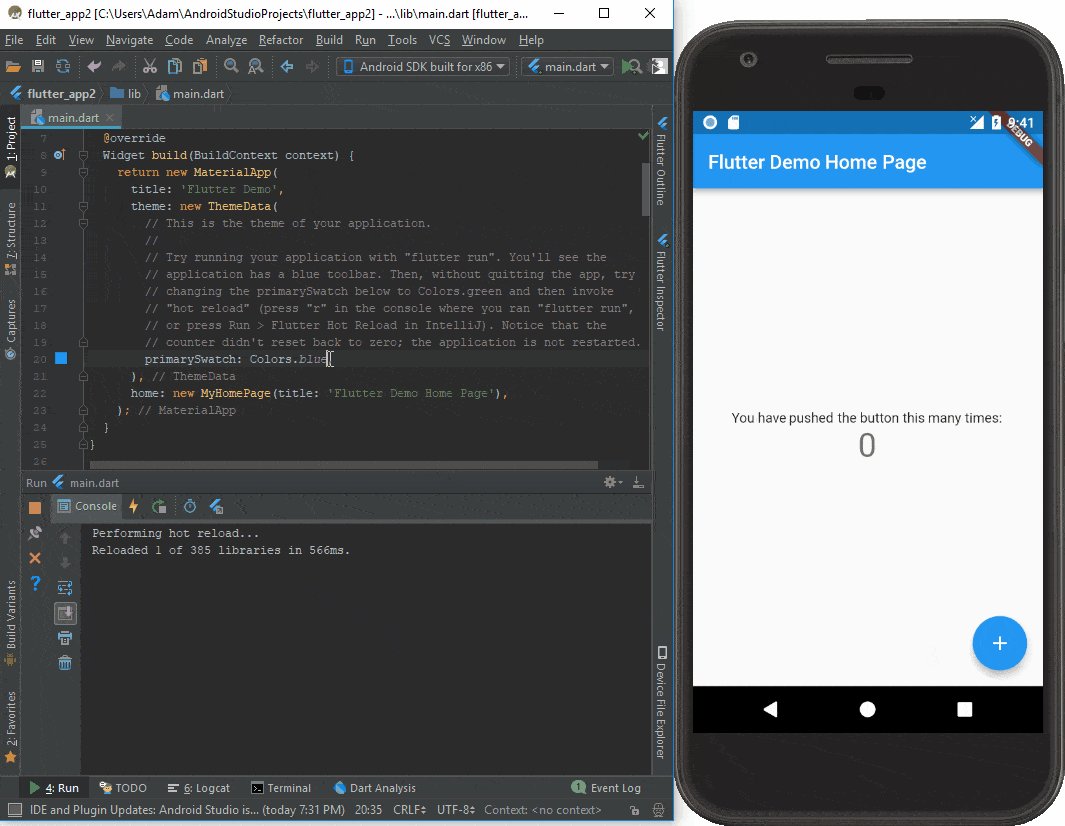
+ Hot reload function for instantaneous updates
The hot reload tool is already engraved into Flutter’s architecture and doesn’t require any plugins to work. It basically allows you to see code updates in real time. Imagine you’ve encountered an error while running a program. In Flutter, you can fix it right away, continuing from where you left off, without restarting the whole thing. Hot reload elevates programmers’ productivity, helps with quick iterations, and allows you to experiment without long delays.

React Native has a similar feature called Fast Refresh and Xamarin offers XAML Hot Reload.
The alternative to hot reload in Flutter is hot restart. The difference is that hot reload preserves the app state while hot restart loses it and the code gets fully compiled again. Overall, it takes more time but is still faster than the default restart. Note that hot reload is unavailable for web development with Flutter, so your only option is hot restart.
+ Growing number of third-party libraries
Third-party libraries and packages play a big part in automating software development and relieving the need to code everything from scratch. These libraries are mostly open source, easily available, and pre-tested – who wouldn’t want to try a tool that’s been already used and evaluated in different environments?
For many older and more popular technologies, finding the needed package is not a big problem, while for newer ones it’s often an issue. However, as of today, there are 37.5k+ packages on Flutter’s official resource and the number keeps growing. Of course, it’s less than its main competitor, React Native, has but it's more than sufficient. Plus, as we said, Flutter widgets allow for covering most of the development cycle without any third-party tools.
+ High performance
Many factors go into assessing an app’s performance: central processing unit (CPU) usage, number of requests per second, average response time, number of frames per second, and more. The Flutter team promises a constant 60fps (or 120 fps performance on devices capable of 120Hz updates), which is the rate at which modern screens display a smooth picture.
To assess how well Flutter pulls through, see this research comparing Flutter, Xamarin, and React Native performance. Spoiler alert: Flutter came in first with 58fps and a 220-millisecond launch time. Xamarin launched in 345 ms with 53fps and React Native came second with 57fps and 229 ms.
Other comparisons were also made, with slightly differing results. According to thoughtbot, Flutter almost matched native app CPU usage, but used 50 percent more memory than React Native, while a recent performance study by inVerita showed Flutter’s close to native performance with React Native having the worst results.
We’ve already explained that the speed of Flutter’s apps is higher due to direct code compilation without any bridges that slow down performance. To make things even better, Flutter 3 introduced an algorithm that predicts the complexity of the picture rendering. This information is used to optimize memory usage without harm to a Flutter app performance.
+ Portability
With Flutter 3, the SDK completed its transformation from mobile-focused to portable and platform-agnostic. Due to Dart’s portability and compilation capabilities, the same codebase can be deployed across the web and five main operating systems: iOS, Android, Linux, macOS, and Windows. Moreover, Flutter can be used on embedded devices, such as smart displays, thermostats, and so on. In one case, it’s been used by Toyota for their infotainment system.
+ Internationalization and accessibility
Being an advocate for diversity and inclusivity, Google provides built-in opportunities to make your apps accessible to a wider range of people. Usually, when you want your app to run in different languages and be used in different regions, you need to prepare your code so it’s ready for localized content which is typically created later. This process is called internationalization.
Flutter natively provides widgets based on the Dart intl package that simplifies this process. Today it supports 115 languages, as well as currencies, units of measure, dates, layout options (for languages written from right to left), and more. Here’s a detailed guide on internationalizing your Flutter apps.
Flutter also ensures web accessibility and supports these three components:
- Large fonts – adjust font sizes to the ones a user specified in OS settings,
- Screen readers – provide spoken feedback on UI elements, and
- Sufficient contrast – makes text easier to read.
While all this is automated, developers should also test their designs for different settings. For instance, they can use the largest font setting to see how it fits in a small mobile screen. To know more, go to Flutter’s accessibility documentation.

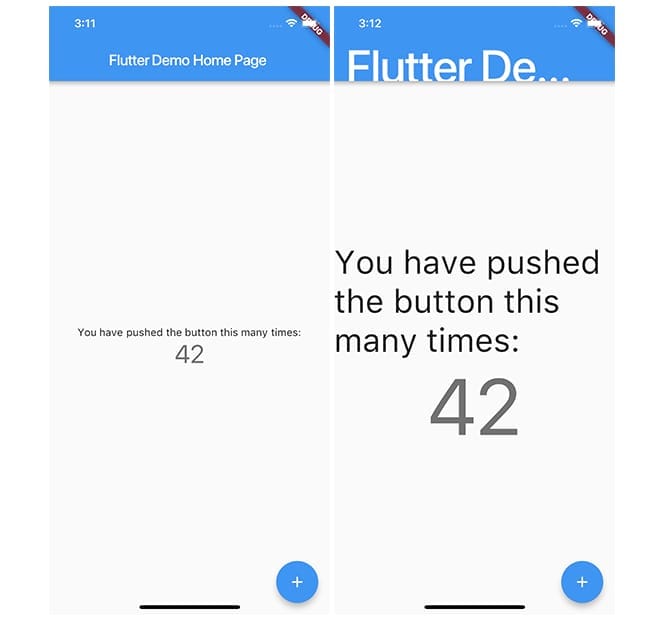
Standard vs the largest possible font settings
Cons of Flutter development
Any technology has its weaknesses, especially at the beginning of its existence. Immaturity alone and uncertainty about how things are going to develop with the new product can scare off potential pioneers.
However, as we kept following Flutter’s evolution, we saw a steady growth with a lot of initial issues addressed. For example, the early doubts about Flutter’s implementation for iOS are no longer an issue due to constantly updated Cupertino widgets. Also, its reliability and efficiency have already been time-tested by such giants as Alibaba and Google Ads with millions of downloads and daily users.
So, what are Flutter’s drawbacks?
– App structure complexity
Widgets in Flutter are organized in trees, which is handy for rendering, but may result in an excessive complication of the whole structure. Large applications may require up to 10 layers of code to create a basic object, so you’ll have to plan the structure ahead. For example, a simple button might involve layers for alignment, padding, styling, and interaction handling.
This level of nesting can make the code harder to read and maintain, especially without careful planning. To manage this complexity, developers often need to split large trees into smaller, more manageable widget classes and plan the application's structure in advance to avoid cluttered and difficult-to-navigate code.
– Relatively low adoption of Dart – Flutter programming language
In our comparison of Flutter vs Xamarin, we mentioned Dart both in positive and negative lights. That’s because Dart is a great language by itself – its paradigm should be familiar to most programmers, it’s fast and object-oriented. But in terms of popularity, it’s still behind other technologies, especially such giants as JavaScript, C#, or native Objective-C and Java. Not many beginning developers will pick up Dart on their journey so finding new people for your mobile team can be a challenge. This should be something to consider when you’re choosing a cross-platform approach.
Still, the most recent StackOverview survey revealed that 6 percent of responders use Dart, which is more than Ruby, Swift, R, and more.
– Flutter app size
Users have limited storage on their phones, so it’s preferable to release an app that won’t make them delete it in favor of precious photos or a music library. To decrease the program size, developers tend to avoid animations, bring the number of libraries and packages to a minimum, or compress images.
Since Flutter has the built-in widgets, a minimum app size exceeds 4MB, which is definitely bigger than native Java (539KB) and Kotlin (550KB) apps – and that’s for the bare minimum app. To be fair, its competitors share the same problem, and probably even more so – the release version in Xamarin will take almost 16MB and 7MB in React Native.
Flutter vs React Native vs Xamarin vs Ionic vs NativeScript
Flutter can’t be judged in a vacuum and needs to be compared to other technologies for cross-platform development. You already know Flutter, so what about the other four?

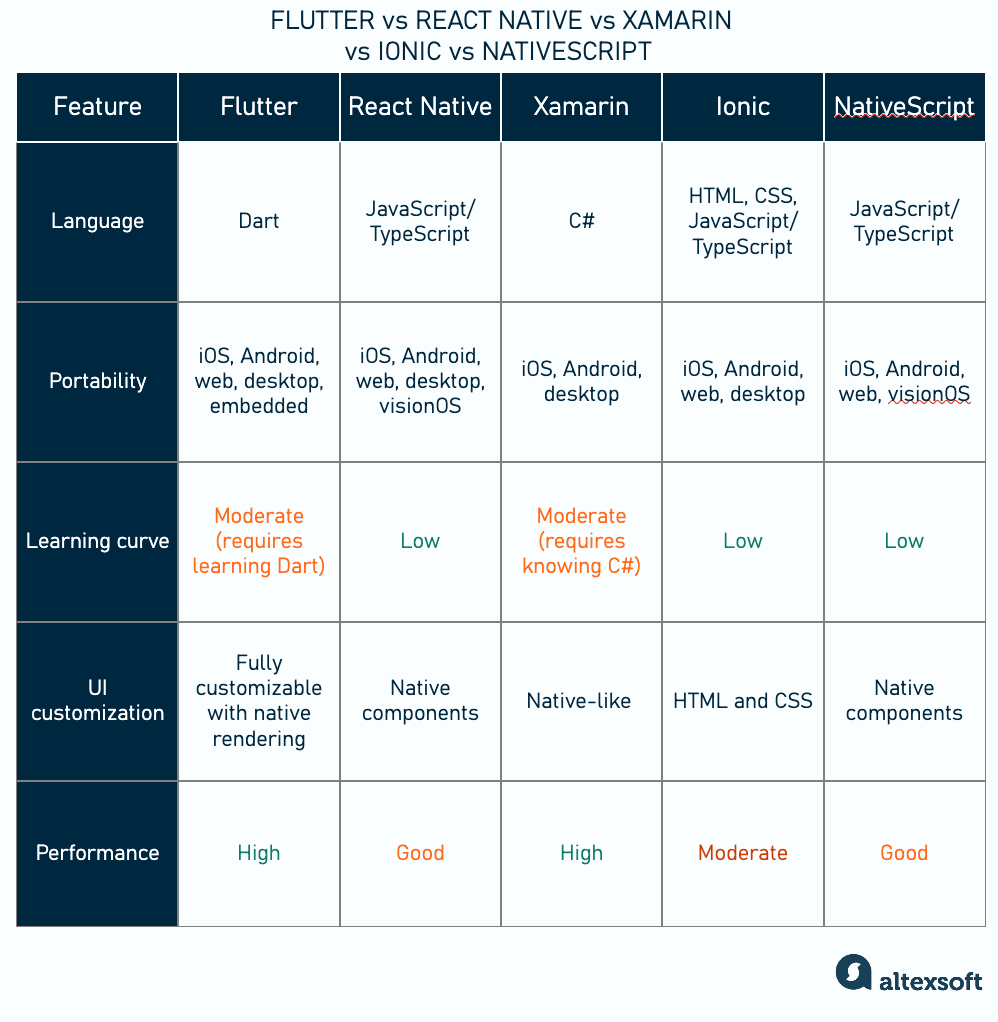
Comparing main cross-platform development tools
React Native is Facebook’s framework for building cross-platform mobile apps with native-like performance using JavaScript and React.
Xamarin is Microsoft’s platform for building native Android, iOS, and Windows apps using C# and .NET.
Ionic is an open-source framework for building web-based mobile apps using HTML, CSS, and JavaScript, running in a WebView.
NativeScript is a framework for building truly native mobile apps using JavaScript or TypeScript with direct access to native APIs.
We’ve previously published comparisons between Xamarin, React Native, Ionic, and NativeScript, as well as one about Flutter vs Xamarin, so check out those.
Although there are many things that could be compared, the choice will typically depend on three factors.
What technology your team is already familiar with. So, if you have a lot of C# developers or a team with prior experience with JS, you will naturally gravitate towards frameworks that support those. There’s little reason to ask devs who’ve built React apps before to switch to Flutter, unless, of course, they agree to experiment or had negative experience with familiar tools. After all, Flutter requires learning Dart, which may be a drawback when you have a short development cycle.
What exactly you’re building. Some frameworks are better suited for specific types of applications:
- if your app needs rich animations and a highly customized UI, Flutter might be the best choice;
- if you need an app that feels very native with minimal overhead, React Native or Xamarin could be better, as they allow seamless integration with native components;
- for lightweight apps, Ionic excels thanks to its reliance on web technologies like HTML, CSS, and JavaScript; and
- if direct access to native APIs is crucial, without a heavy reliance on third-party plugins, NativeScript stands out as a strong option.
Your engineers or tech consultancy firm will normally help you make this decision.
Personal taste. Every developer has their own preferences for tools, languages, and workflows, which can significantly impact the overall satisfaction and productivity of your team. Some developers may prefer Flutter because of its clean, structured approach and the joy of building entirely with widgets, while others may lean toward React Native because they already love React and JavaScript’s flexibility. Some just prefer one company over the other and trust Meta more than Google, for instance.
How to learn Flutter and Dart
So, we’ve reviewed Flutter’s main features in comparison with other products and hopefully helped you form your own opinion about the technology. Now, how do you get started with Flutter?
1. Set up your development environment
First things first, get everything ready.
Check your system parameters. Windows users must run the 10th or later version on the 64-bit CPU, provide at least 1.64 GB of free disk space, and have PowerShell 5.0 and Git for Windows preinstalled. For macOS, the minimum requirements are 2.8 GB of disk space and the latest version of Xcode installed. Linux users need only 600 MB of disk space and a few command-line tools in their development environment.
Download Flutter SDK. Choose your OS and follow the instructions. All operating systems support development for both iOS and Android, but you will also require a platform-specific editor. For web development you’ll need a Chrome browser. Dart comes pre-installed with Flutter.
Install an editor. You can opt for any IDE with Flutter command lines, but Google recommends using their plugins for officially supported editors: Android Studio, IntelliJ, and Visual Studio.
2. Learn Dart fundamentals
Spend time understanding Dart’s syntax and features. Some of handy free resources are:
- Take a Dart language tour that goes through main concepts like variables, data types, functions, and classes
- Take tutorials writing your first Dart command lines
- Use Dartpad, a web-based environment for playing around with Dart code
- Read books about Dart
Luckily, there’s no shortage of info, either from official channels or across the web.
3. Learn Flutter basics
Now explore Flutter itself. Of course, you should start with official Flutter docs. As we already mentioned, Google writes some of the best docs out there, so they’ll hold your hand while understanding widgets, layout, state management, and much more.
Supplement the theory you learn with this extremely detailed tutorial to create your first Flutter app.
4. Build your first projects
Choose an idea for a simple app, such as a to-do list, a calculator app, or a weather app, and use tutorials from freeCodeCamp, YouTube, or whichever platform you prefer to build a few small projects and get better acquainted with Dart and Flutter.
This will set you on the path of learning advanced Flutter features, testing, and then contributing to real projects as your skill growth.
5. Join Flutter communities
Engage in specialized communities on Stack Overflow, Reddit, or the Flutter Discord server. Here you can connect, find answers to your questions, learn about hackathons or other news, and much more.
Also check out this list of resources, where you can even find your local Flutter communities to join.
Should you use Flutter in 2025?
If you’ve scrolled down to learn the answer without reading the article, then yes, of course, you should!
Flutter’s continuous evolution shows no signs of slowing down. Its active community, frequent updates, and the backing of Google ensure that Flutter stays relevant, incorporating new technologies and adapting to industry trends.
Moreover, Flutter's ability to deliver high-performance apps with stunning UI, combined with its growing ecosystem of packages and tools, makes it an excellent choice for businesses seeking a cost-effective yet powerful solution. Whether you’re building a mobile app, a Progressive Web App (PWA), or a desktop application, Flutter's flexibility and developer-friendly features make it a compelling framework to adopt.
If your team values rapid development, beautiful design, and the ability to target multiple platforms with a single codebase, Flutter remains one of the best tools in the modern developer’s arsenal.
However, we never aim to promote Flutter or any other technology and we always objectively list both pros and cons. In the case of Flutter, we’re sure that it’s a decent competitor to the older and more mature frameworks and that the market share of Flutter mobile apps -- and now also web and desktop solutions -- will keep growing.
Hopefully, this article answered most of your Flutter questions. Let us know what new technology you’d like to read about next in our series The Good and the Bad.

Maryna is a passionate writer with a talent for simplifying complex topics for readers of all backgrounds. With 7 years of experience writing about travel technology, she is well-versed in the field. Outside of her professional writing, she enjoys reading, video games, and fashion.
Want to write an article for our blog? Read our requirements and guidelines to become a contributor.

