Gareth Williams shared an Excel spreadsheet he had created to help himself find cheap flights, which got everyone immediately excited about his idea of a flight-checking website. So, in 2002, the first version of Skyscanner was born.
But prototypes are not only crucial to make your investors or business partners believe in your idea. They’re also used throughout the development to help you plan, estimate, and test the product before investing too much time and money. How is it done? This is what we want to talk about.


Prototyping explained
What is a prototype and why do you need one?
In software development, a prototype is an early design of the product with which users can interact. Prototypes are not coded but visualized using specific tools to click between screens and mimic the final user experience. Prototyping allows you to save time and money on development as you can uncover usability problems early on and polish the design before building the product.

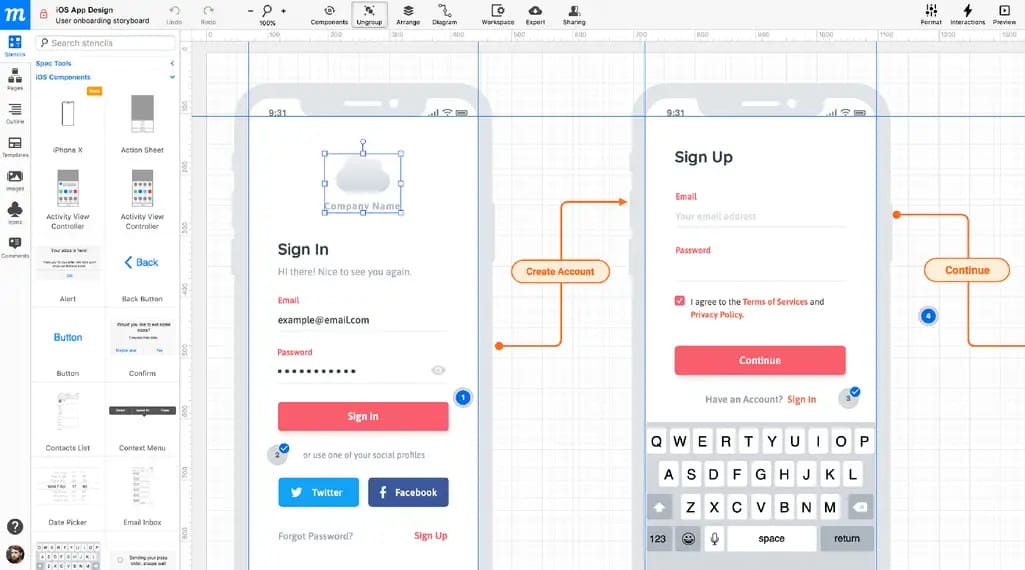
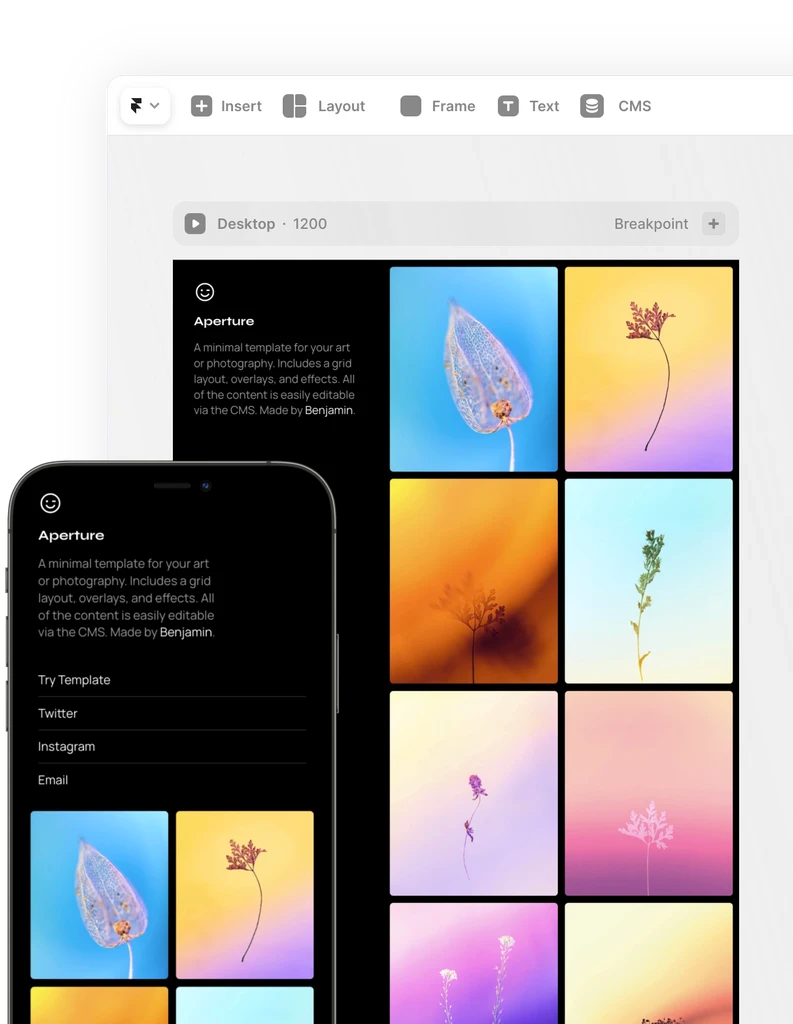
Designing a prototype Source: Moqups
Why would you need a prototype?
For ideation. A prototype is an easy way to experiment and express different ideas within the design team.
For engaging stakeholders. As Skyscanner’s Gareth Williams says, “If you can show someone what you want to do and want them to help you do that, that is so much more powerful than trying to write to someone or explain to someone.”
For communicating between design and engineering teams. A prototype reduces the uncertainty that devs may feel when being introduced to the design.
For identifying usability issues. A clickable prototype allows designers to observe end users' interactions before a single line of code has been written. For users, prototypes look and feel like the final product so their reactions will be natural and as close to real-life scenarios as possible.
There’s a lot of confusion about what is and what isn’t a prototype, with such concepts as mockups, wireframes, and proof of concept also being used for similar purposes. Let’s address the differences between them.
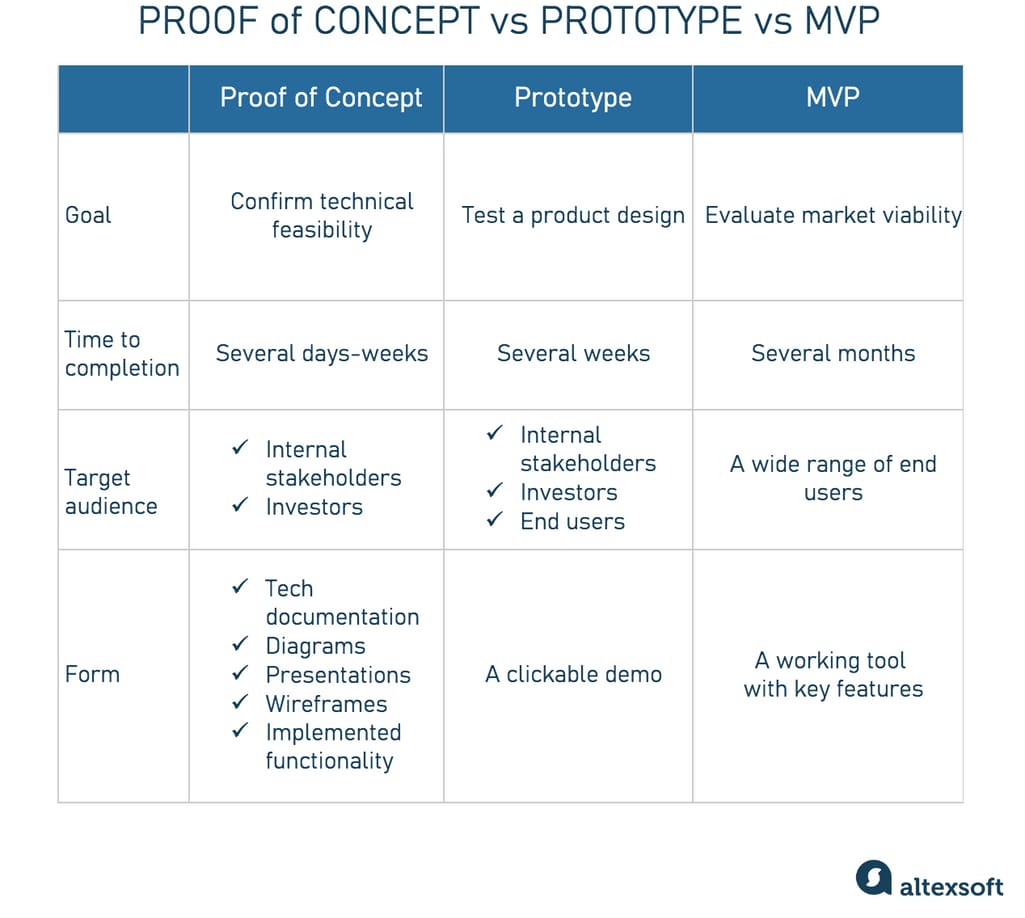
Proof of Concept vs Prototype vs MVP
A proof of concept (PoC) is the cheapest and simplest representation of your product you can create. Its main purpose is to find out if the product idea is technically feasible. It can be a presentation, a video, or a diagram, an early implementation of functionality, basically, something to show decision makers that this can and should be done, often with the scope and technologies required for the project.
A minimum viable product (MVP) is a big step from a PoC since it’s an early product version with some bare minimum features that’s used to see how the audience will accept the product. They’re often released to the public to gather feedback and test.
A prototype sits somewhere in between – it’s much more detailed and practical than a PoC but it’s focused only on design and doesn’t actually have any features unlike an MVP.

An overview of the difference between a PoC, a prototype, and an MVP
Wireframe vs mockup vs prototype
Basically, wireframes and mockups are different versions of a prototype.

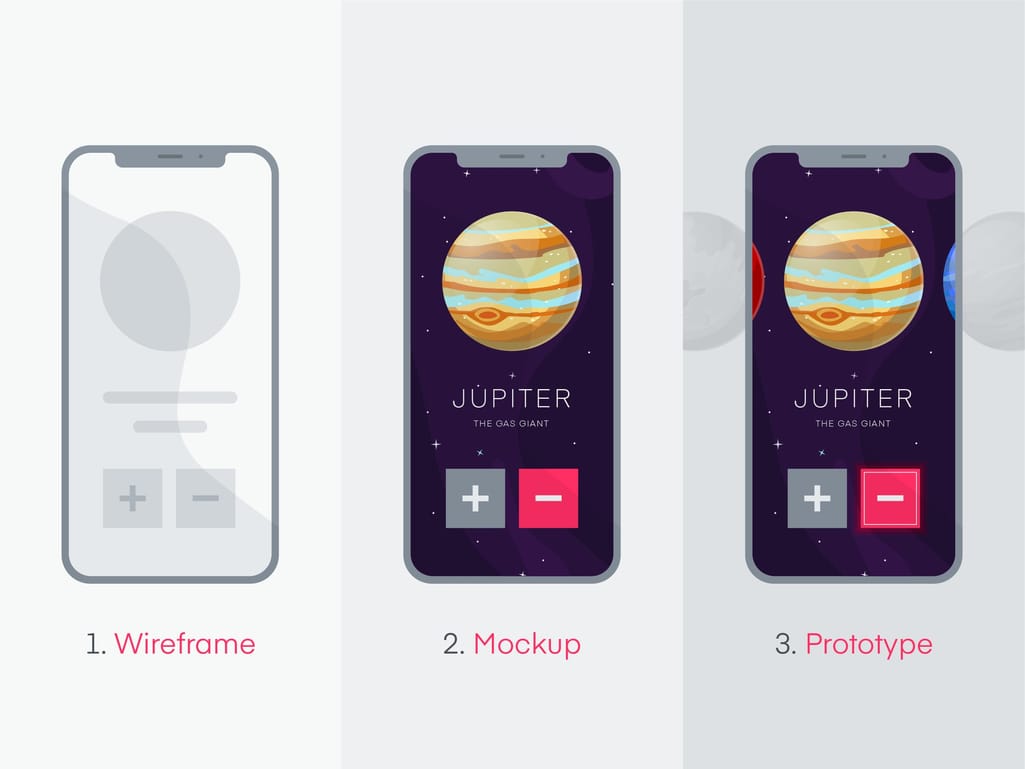
Demonstrating the difference between wireframes, mockups, and high-definition prototypes Source: Invision
Wireframes are outlines of the design, showcasing the location of content, buttons, text, etc. They can be hand drawn or created using special tools. A wireframe represents the basic skeleton of UI without getting into details but allowing designers to quickly edit the elements and their positions. They are the first step in the design process after gathering information and are usually created by the UX team.
Mockups are updated wireframes filled with content: logos, images, and real text. Created by UI designers, they already have colors, names, and fonts that might end up in the final product.
Finally, the final form a prototype may take is a functional (or working) prototype. It’s a clickable version of a mockup that can closely simulate the real user experience. It can take different forms as well:
- Feasibility prototype, where you test what technology would work best for your product idea to catch risks.
- High-fidelity (hi-fi) prototype that’s meant to collect user performance data (satisfaction level, number of issues per session, etc.)
- Live-data prototype where you populate a prototype with real-life rather than sample data to make the testing environment less predictable.]
You might end up even more confused about all these types of prototypes. It’s okay, because every organization may choose concepts that work best for them and don’t care about the terminology. Luckily, regardless of which prototype you’re planning to build, you can apply any approach to creating it.
Prototyping approaches
Just like with software, you can go differently about building a prototype. Here are a few techniques and when they can be beneficial.
Rapid throwaway prototyping
As the name suggests, throwaway prototyping means that such a prototype will only be relevant for a short time, for example, for one sprint. During that time, it will go through a few cycles of modification and testing, but will eventually be discarded. Paper prototypes are by definition “throwaways” because after everyone is satisfied with it, a new prototype will be built.
Throwaway prototypes are helpful to gather initial user feedback, which then is used to create an actual working prototype.
Evolutionary prototyping
This method is the closest to how prototyping is generally approached. After building a prototype, you present it to the users and gather feedback. Then, you introduce refinements based on that feedback and show the prototype to the users once more. You do it several times until the prototype is fully accepted by users. This way, the prototype evolves toward its final version.
This approach ensures that the final product will likely meet user requirements since they actively participated in the process.
Incremental prototyping
Often used for large, enterprise products, incremental prototyping involves breaking the product into several smaller pieces and preparing prototypes for them individually. Each prototype is separately tested and refined before being merged into a whole prototype. To make sure that different pieces fit together in terms of look and feel, you need to prepare a style guide in advance.
This technique significantly reduced the prototyping time, since you work on different parts of the system in parallel.
Extreme prototyping
Extreme prototyping is used specifically in web development and it’s divided into three stages, according to the three layers of the web app:
- Building static wireframes in HTML for the presentation layer.
- Transform HTML wireframes into a functional prototype by connecting them to simulated services.
- Implement the services into the final prototype.
Extreme prototyping allows you to demonstrate the prototype to users at every level.
Don’t be too caught up with the classification, but rather use those approaches to your advantage. Below we will describe the main steps that go into prototyping, regardless of the method.
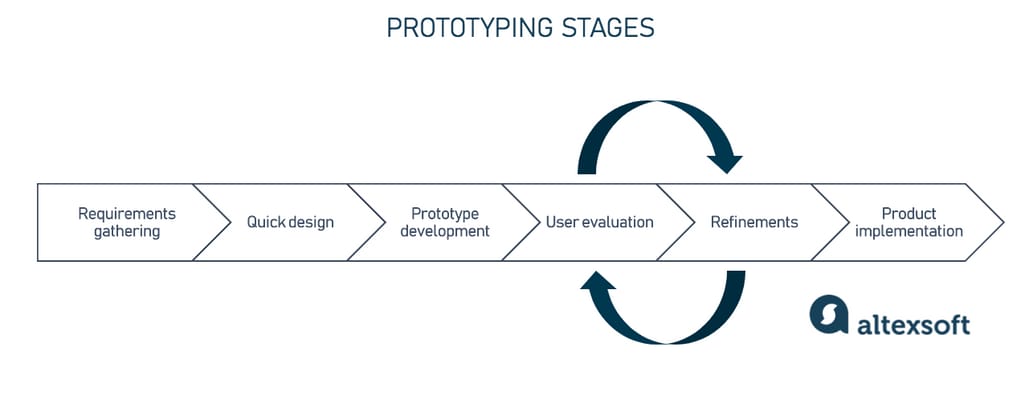
Stages of prototyping
Prototype creation is a design task, so you may approach it like any other designing project, from gathering information on what needs to be in a design to testing how well you interpreted user requirements with a finished design. Keep reading for more details and tips.

Stages of prototype creation
Step 1. Requirements gathering
In software development, requirements are goals or needs that the final product must meet. They are typically divided into functional (product features) and nonfunctional (system performance) requirements. A prototype is usually built on the basis of functional requirements, which are collected using different ways.


Understand the role of requirements in software development with our video
Interviews. Typically, a business analyst (BA) - a person directly responsible for documenting requirements - will sit down with one or a group of stakeholders and end users for an interview. The BA may ask questions about the interviewee’s jobs, tasks, and common problems.They may also ask to show how they currently solve those problems, what tools they already use and how. Often, interviews are recorded and transcribed, so the rest of the team has all the details and nothing is missed. A group interview can be an advantage since questions may spark further discussions and a BA might take note of what issues the group agrees upon. Read our tips on conducting user interviews in a dedicated article.
Surveys. Questionnaires and surveys are used when your users/stakeholders are spread out geographically and you want to cover dozens to hundreds of them in a single sweep. Creating a good survey is an art in itself, so make sure you keep it minimal and understand how you will be using survey results. Start with defining what decisions you plan to make based on those answers and then identify the number of answers you’ll need to make a decision. For example, if at least 15 percent of respondents showed interest in a particular feature, you will be including that feature in the requirements document.
User observations. Similarly to interviews, a BA will meet with a user for a session, but this time, they will observe the task being performed. A user is asked to show how they normally perform the task and the interviewer carefully records every event, sometimes specifying certain processes. Screen and video recordings can also be used. Unfortunately, a user can still act abnormally during observations and often, many sessions are needed to capture all the details.
After gathering information from users and stakeholders, everyone responsible goes through the records and chooses the most prominent requirements that can be a great start for a prototype.
Step 2. Quick design
Here, the simplest version of a prototype (wireframes and mockups) is created. There are a few ways you can quickly design a UI.
Sketches. You can sketch in a notebook, on the whiteboard in the office, or digitally, using drawing tools or online mind maps. Sketching is the fastest way to draw your UI ideas and it’s scrap sketches for the next, better idea. We wouldn’t suggest sketching as your main design method as there are more effective ones, but they definitely work best to quickly share your ideas.
Tools to use: Miro, Diagrams.net, Sketch.io, physical drawing tools.
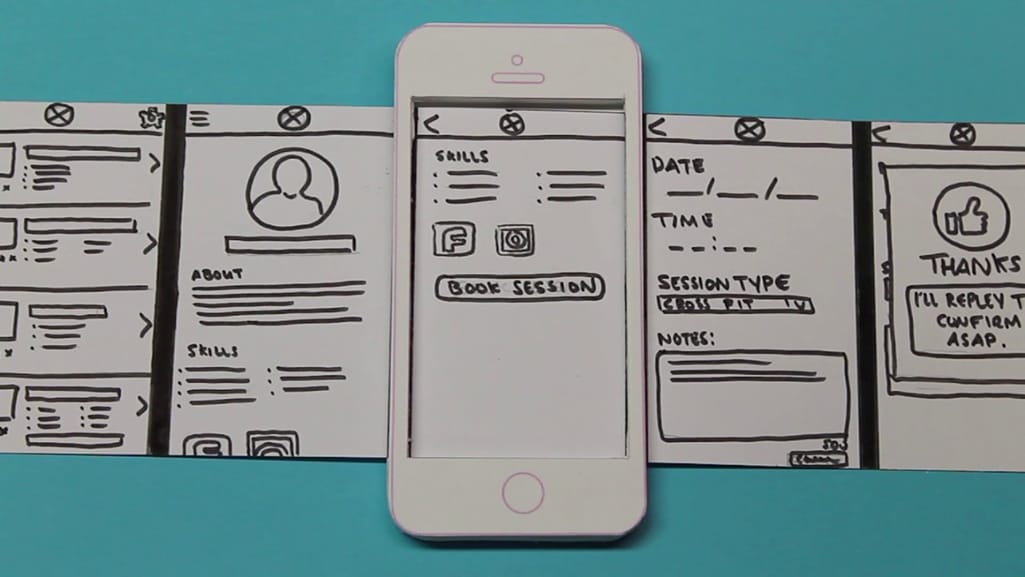
Paper. An old, but loved by designers method, paper prototypes are cheap, can be done by anyone, and are a great activity for a team to collaborate on. Paper prototypes typically take the form of wireframes, and use folding or sliding elements and different layers. While it does take time to create complex paper wireframes, they still look rough, which might help your users feel more comfortable with sharing their critiques.
Tools to use: printable prototype templates, phone stencils, physical drawing tools.


Example of sliding elements in a paper prototype
It’s better to leave all serious designing to the next stage.
Step 3. Prototype development
Based on the gathered requirements and the rough sketch of wireframes, an actual prototype is designed. As we already mentioned, it can take many forms, though the goal is to create a high-fidelity, interactive, design-rich product, so you may skip some of them if you don’t find it necessary. Still, let’s have a look at why and when you would want to use each form of a prototype.
Clickable wireframes. Created with wireframing software, clickable wireframes can be used in simulations and usability testing. You can upload your sketches and paper wireframes into the tool and link the screens or create all wireframing elements digitally for a cleaner look. Although they are quick and easy to create, they might require explanation, since users might not realize this is not the finished look.


Example of clickable wireframes
Wireframing tools: Microsoft PowerPoint, Balsamiq, Figma, Justinmind, Lucidchart, Mockflow, etc.
When to use. Clickable wireframes can be used in earlier stages when you want to test different versions of a design before committing to one.
Mockups. Mockups are static, but more realistic depictions of the final product, which allow for addressing stakeholders’ requirements regarding branding, colors, fonts, iconography, and other elements. Mockups are not very popular, since many designers decide not to waste time and create hi-fi prototypes on top of wireframes. However, mockups are very important for emotional impact and testing crucial visual elements.

Creating a mockup Source: Framer
Mockup tools: InVision, Sketch, Figma, Adobe XD, Framer.
When to use. Incorporate mockups in marketing and presentations to get stakeholders emotionally connected to the product even before the prototype is created.
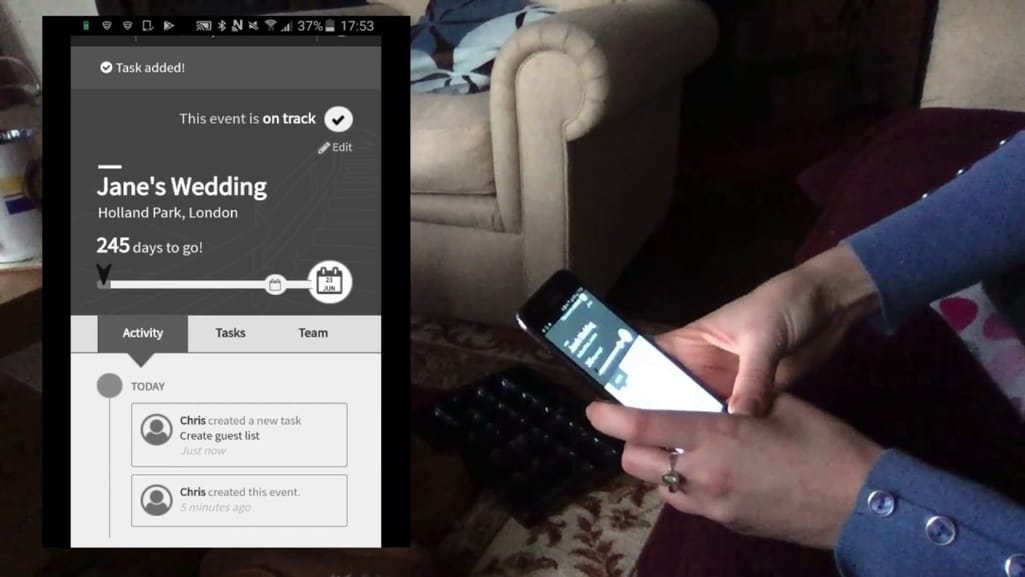
High-fidelity prototype. The closest resemblance to the final product, a hi-fi prototype allows for testing both how people react to the product’s visuals and user flow. Also, it’s the only way to test animations, transitions, and microinteractions. Besides, such a prototype gives the team a good idea of how much time and effort is needed for actual implementation. Unfortunately, hi-fi prototypes are harder and longer to do, plus making fixes does take time compared to wireframes. The possibilities of simulation though are very wide, with some tools giving you access to live data and even simple coding.


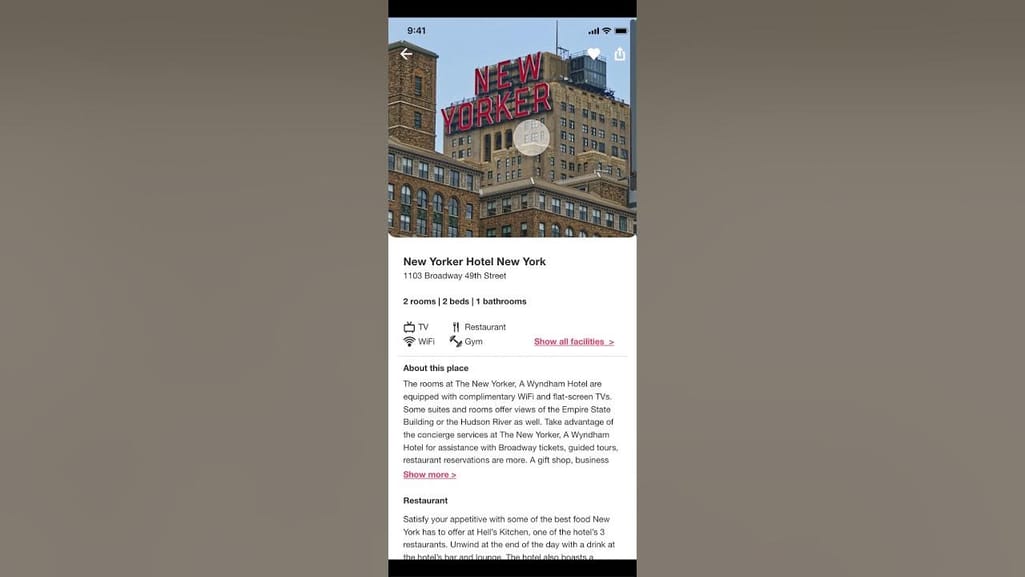
Example of an interactive, high-fidelity prototype
Prototyping tools: Proto.io, Figma, Flinto, Framer, Principle, Invision.
When to use. The final stage of design, hi-fi prototyping, is done right before you start the development to validate the usability of the product. It’s also an irreplaceable aid in pitches and presentations. We recommend not starting engineering before the prototype is ready and agreed upon as it will save you from many unpredictable issues in the future.
Step 4. Prototype testing and refinements
Whether you decide to do only wireframes or prepare a final prototype, the next step would be to present a prototype to stakeholders and users for feedback. For this, you will need to meet with them on- or offline and have them operate the prototype.
When presented with a prototype, a user is asked to complete a task, without many prompts of how they’re expected to do them. All actions, clicks, and sometimes even eye tracking are recorded, paying special attention to any issues or deviations from the intended user flow. A user is typically asked to voice any thoughts, comments, or confusions that arise.
This can be done in person, over a video call, or even without directly contacting a user. With special user testing tools like Maze, Lookback, or UserTesting, you can post your prototype online and have the platform gather helpful data on clicks, user flows, and patterns. 
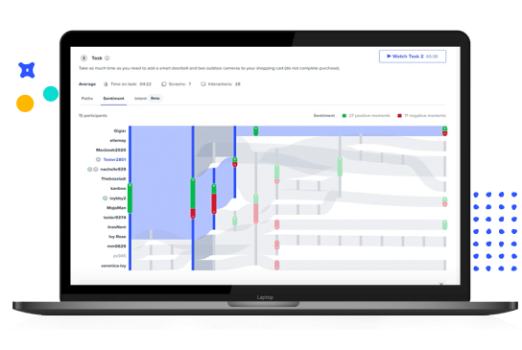
User testing reporting functionality Source: UserTesting
Just as with interviews, the results of user evaluation sessions are forwarded to everyone responsible for analysis. The team gathers to decide if the prototype needs further refinement (typically – yes) and starts planning redesign tasks. After that, the cycle repeats. Only your company decides if you’ve done enough refinements and the prototype is ready since there will always be more things to change.
Step 5. Product implementation
The validated prototype is shared with the engineering team and so the long and complex process of development starts. Still, the job of the UX/UI team doesn’t stop there. Following the agile development methodology, each and every part of the system must be regularly tested and iterated, so usability will be checked on the actual working product. Such testing will follow the same interviewing and validation practices as for prototyping.
After the launch, the product’s usability is regularly monitored and tested, especially before rolling out new features. If in a few years you decide to go through a redesign, you might want to create a prototype once again.
Prototype away
A prototype is a conduit of an idea. There’s no better way to share with others what the product looks like in your imagination than by building a model, a simulation.
A prototype is an argument, a verification that you know what you’re talking about since you did some preliminary work and have a rough representation of what the final result will be like.
Having a prototype is common sense and a normal, everyday process within product design and development. One of the main rules, if you want to list your project on Kickstarter, is to demonstrate a prototype – an honest and clear representation of your product in its current state with minimal photo editing. This is important to gain the long-term support of backers and nurture the atmosphere of trust on the website.
With a prototype, you can trust yourself, your team, your stakeholders, and vendors, and build something amazing with minimum risk.

Maryna is a passionate writer with a talent for simplifying complex topics for readers of all backgrounds. With 7 years of experience writing about travel technology, she is well-versed in the field. Outside of her professional writing, she enjoys reading, video games, and fashion.
Want to write an article for our blog? Read our requirements and guidelines to become a contributor.