If we had to draw parallels between your product's design and a human characteristic, we'd probably go with "body language." With today's emphasis on personalization, your users expect to use products that can predict their needs and offer customized solutions. They also want the webpage to "wow" them, surprise them, delight them, you name it.
In fact, it won't be an exaggeration to say your product's user experience (UX) lays the foundation for happy, satisfied customers and optimized results. Let's look at what the data tells us.
- A staggering 88 percent of online users won't return to a website after a bad experience.
- Another 90 percent of customers will stop using an app if its performance is poor.
- Regarding "first impressions," 94 percent of them are design-related!
- Finally, users expect a seamless experience when it comes to User Interfaces (UI). This is where AI-powered chatbots can play an important part. In fact, as per 2016 research by the Economist, 75 percent of respondents claimed that AI would be actively implemented in their companies before 2020. Chatbots act as a handy, virtual guide 24x7, helping customers in solving their issues in real time and with great accuracy.
1. Real Life Mimicry: Skeuomorphism
With increased dependence on digital technology, the line between the real and online worlds is quickly evaporating. Needless to say, the graphic design world is no exception. A UI trend called skeuomorphism is being used to design user interfaces that mimic their real world counterparts in terms of their appearance and how the user interacts with the UI. Basically, this design form makes use of everyday textures and tends to stray away from the flatter UI designs, making the aesthetic more emotionally appealing.
An example of Skeuomorphism in action Source: Dribble / Mikołaj Gałęziowski
In fact, designers are also employing real life, uneven textures to lend a kinder, more organic touch and feel to the overall design.
Demonstrating the beauty of using realistic textures and grainy effects to make the user experience feel more life-like Source: Elemis
2. Micro Animations Are the New Black: Advanced Level Microinteractions
Animations, particularly in the form of microlevel animations, will drive UI elements in 2021. This is hardly surprising considering the level of popularity video-related content has gained over the years. With microinteractions, you get to delight your users without compromising on the speed or quality of the animation.So what do we mean by microlevel interactions? The primary objective is to assist users in navigating and demonstrating any kind of state change such as the changing color of the app, animated page transitions, extreme animated reactions while using buttons, reshuffling of the page layout, and so on.
 Notice how even a small animated button immediately reels the user in and brings the UI to life (quite literally)
Source: Shakuro
Notice how even a small animated button immediately reels the user in and brings the UI to life (quite literally)
Source: Shakuro
3. Glassmorphism and Frosted Glass Effect In UI
Another trend that's gaining a lot of traction -- glassmorphism -- that typically comprises of four key defining characteristics:- A frosted-glass effect, thanks to a background blur feature, which provides a transparent effect as iPhone 7 demonstrated way back in 2013.

Glassmorphism that started way back with iOS 7 is still going strong Source: ExtremeTech
- Increased use of bright colors to highlight the blurred transparency
- A multi-layered, frosted glass approach with floating elements in the background
- A subtle border on the translucent objects
4. All Hail Rounded Corners
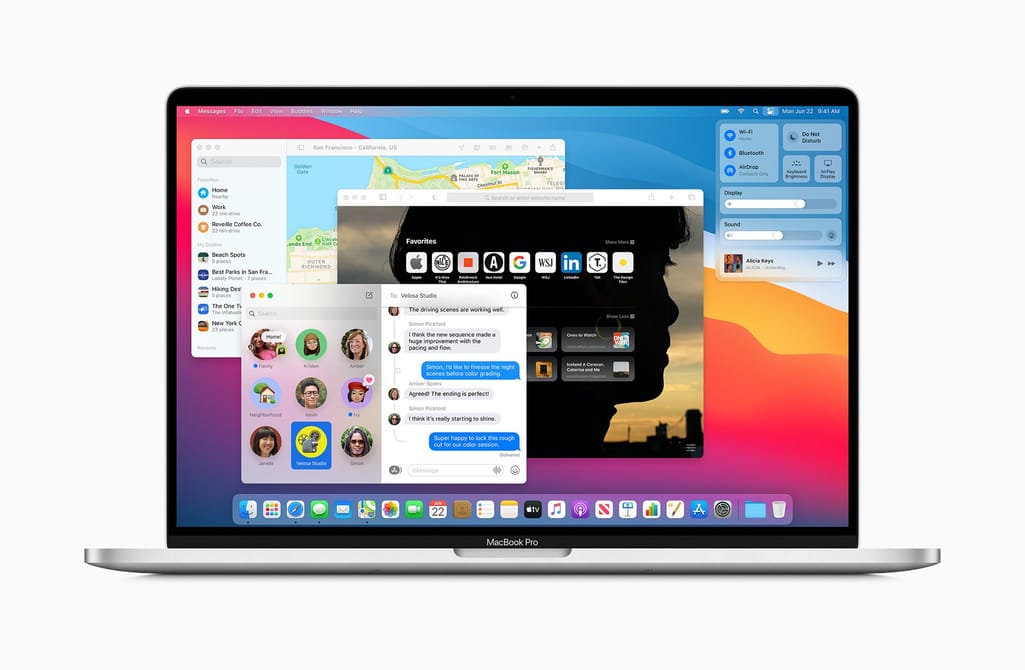
As we saw in the macOS Big Sur complete redesign, soft UI is the future.
Needless to say, when it comes to UI designing (even in 2021), this kind of thoughtful minimalism will continue to take center stage and appeal to the users.
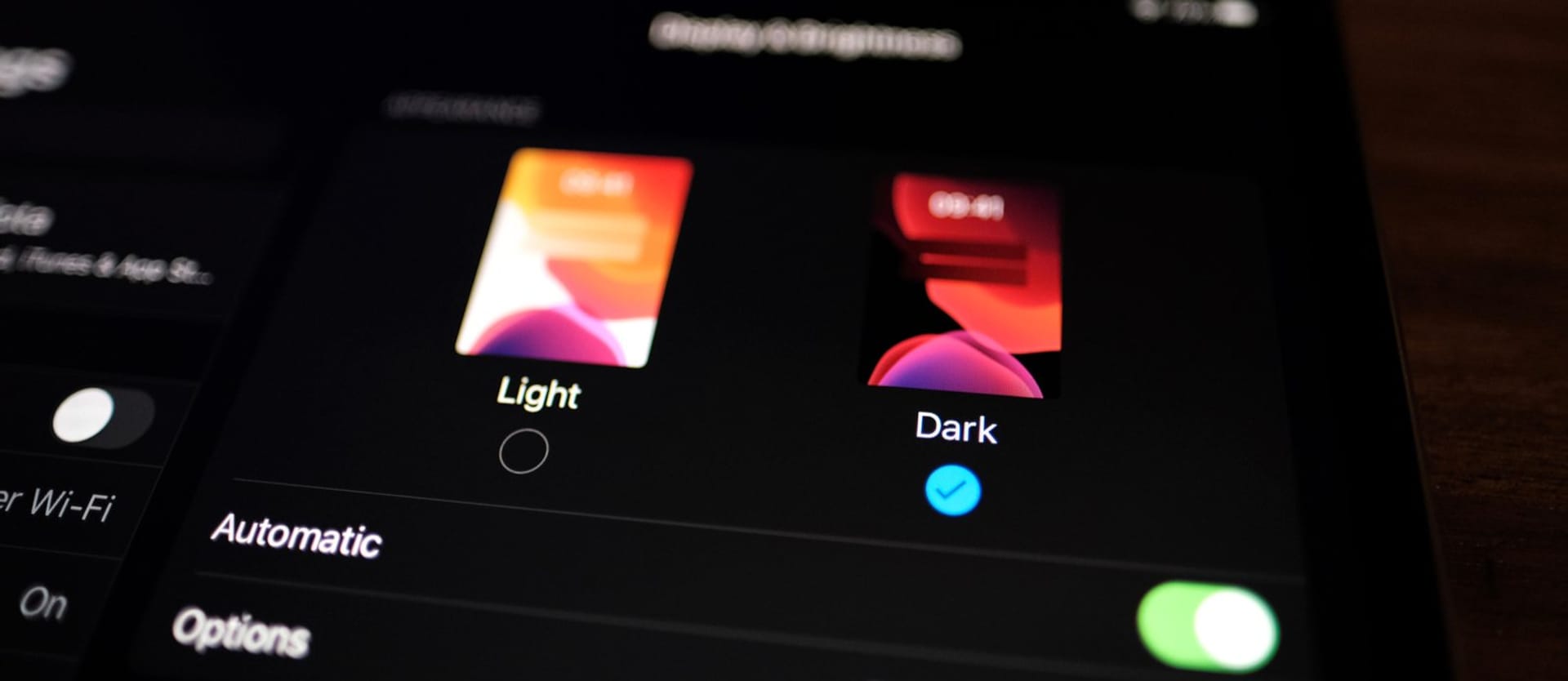
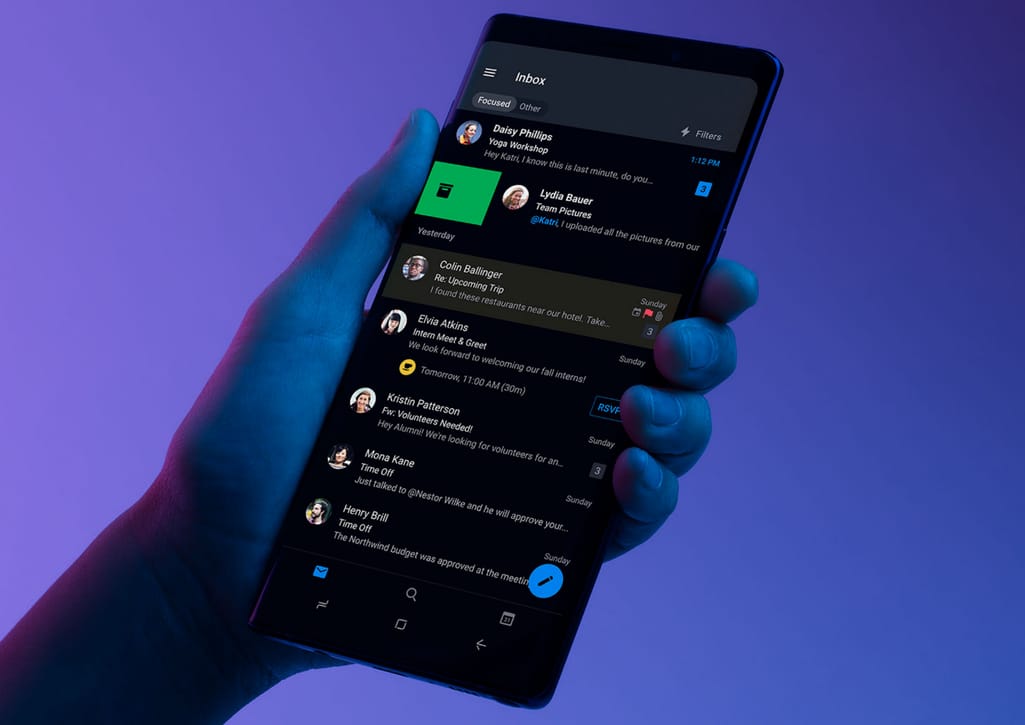
5. Going Over To The Dark Side With 'Dark Mode'
Apple (yet again) and Google have popularized the use of a dark-themed mode by making it essential in their UI arsenal.
- Don't go for a pitch-black color, instead go for a darker grey theme.
- Stay away from saturated colors on a dark theme.
- Factor in the emotional aspects of using a dark theme for your UI.
- Do A/B tests to see whether the light or the dark version works best.
6. Voice User Interface (VUI)
Google Home. Amazon Echo. Apple HomePod. These are some of the most popular examples of voice-controlled devices with a voice user interface. As the name suggests, a voice user interface makes use of a user's voice commands to help them navigate the platform. From a UI developer's perspective, the design should be as natural, interactive, and effective as possible. To that end, here are some VUI best practices that can raise your UI to the next level:- Create a customer journey map that uses voices as a medium (think voice app) to interact with users and problem-solve.
- Understand the exact use case for the app.
- Think about the kind of voice commands your customers are most likely to use.
- Gather feedback on how well your app is performing.
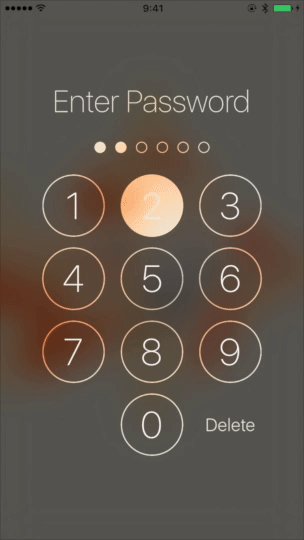
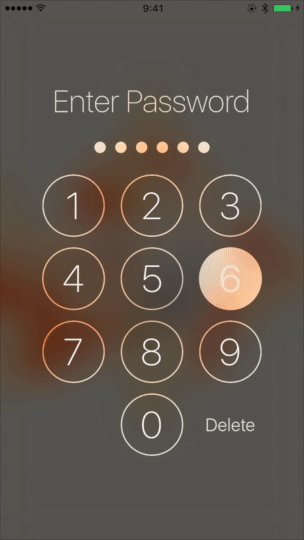
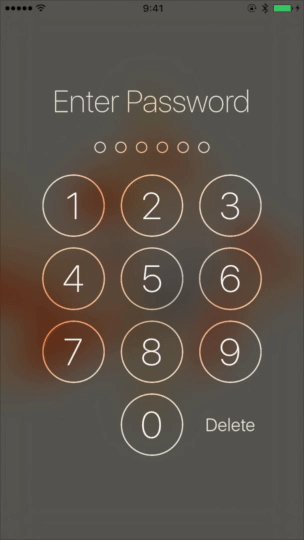
7. Anthropomorphic Animations
As heavy duty as it sounds, anthropomorphic animations are all about mimicking human movements (such as nodding heads, blinking eyes, etc.) through the use of UI. This type of animation style takes on a subtle approach and allows for an immersive browsing experience.
The “password incorrect” animation conveys the meaning without words - it looks like the interface is shaking its head “no” to us Source: Cocoa Docs
8. Advanced Personalization Is of Paramount Importance
Personalization has become somewhat of a buzzword and a best practice for customers and companies, respectively. Brands such as Netflix, Amazon, Spotify, etc., are already making rapid strides in personalizing'the user experience employing UI elements. And this trend is here to stay. Take a look at Netlfix's home page design, for example.
Sections such as "Because you watched...," "Top picks...," etc., are examples of UI-led personalization in full swing Source: Netflix Tech Blog
This kind of personalization happens when the brand is able to correctly analyze data and build on the information collected. At the end of the day, personalization is about providing users exactly what they want and anticipating their needs. The end goal is to provide a superlative user experience that's marked with unparalleled convenience, increased customization, and seamless consistency.9. 3D Interactions Reign Supreme
3D designs are hardly a new discovery. However, they're back in the news ever since Apple integrated it into their latest macOS Big Sur update. Now, you'll notice their 3D-looking icons.
The updated icons are less flat and more elevated Source: Reddit
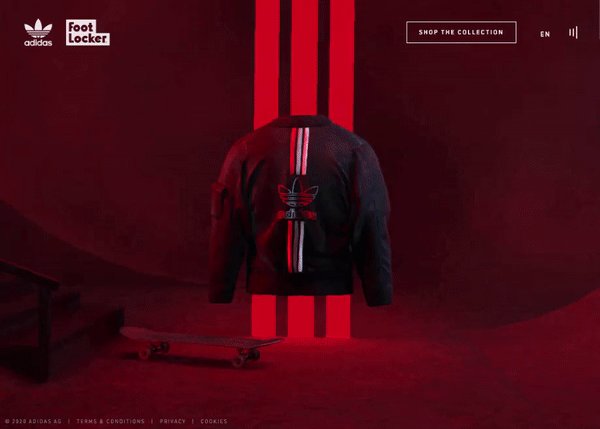
Plus, there are several 3D tools that allow designers to create exceptional interfaces and 3D elements. It's also worth mentioning that the growing relevance of Augmented Reality (AR) and Virtual Reality (VR) is boosting the adoption of 3D illustrations as well as animations.
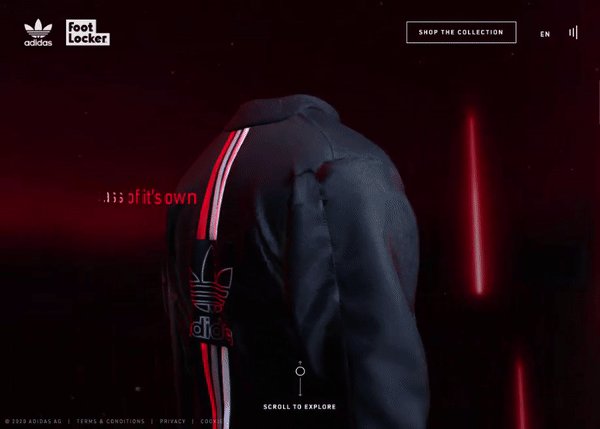
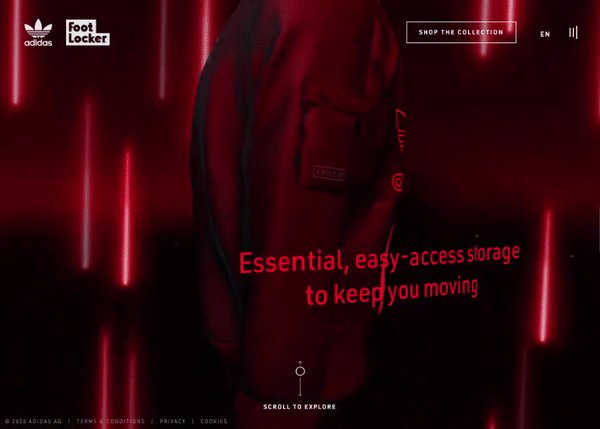
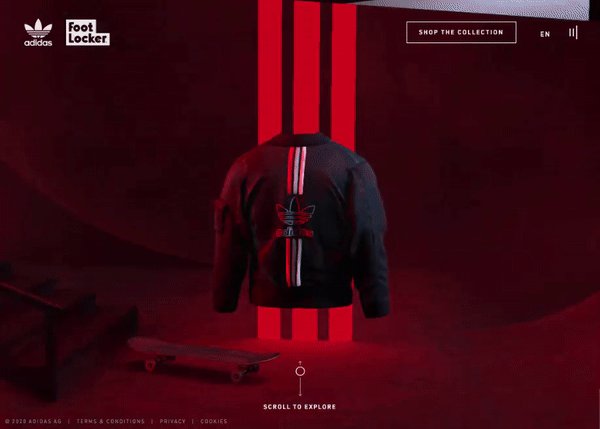
3D designs literally bring the page to life Source: Adidas
Pro tip: While 3D designs are engaging and immersive in nature, they can increase the page loading time if the graphics are complex. So making sure that your 3D designs are page optimized is key.10. The Tectonic Shift from Perfectionism to Uniqueness
Finally, more and more designers are looking at creating experiences that offer a fresh and unique perspective instead of going for something that may look complete yet boring. In other words, classic designs are taking a hike. More and more designers are willingly experimenting with layouts, navigational styles, typography and fonts, graphics, colors, etc., to add more character, personality, and uniqueness to the UI design. Here are a few examples for your reference.
This design may not be intuitive or even user-friendly, but it’s definitely artistically stunning Source: Waka-Waka

Fun and playful, this design reflects the visual style and character of its designer Source: Charlie Le Maignan
Wrapping Up
To wrap up, these were some of the emerging UI trends that caught on in 2020 and will continue to gain in popularity going forward in 2021. As with any UI trend, the idea is to maximize a user's connection with a product app/website/even a page on a more granular level.Of course, the type of connection -- be it emotional or purely product benefits-driven -- will ultimately depend on the brew of UI elements you choose and how seamlessly these elements fit into your overall business case. What do you think?
 Ashwini Dave is passionate about Business, Entrepreneurship, E-commerce, emerging technology and Digital Marketing. She is working with Acquire as a digital marketing expert. She is a free soul and adventurous scholar who spends her free time with herself, loved once, music, as well as watching & playing sports. She is ocean addicted and on roads being a thrill-seeking traveler to get new experiences as she looks at life as our very own works of art.
Ashwini Dave is passionate about Business, Entrepreneurship, E-commerce, emerging technology and Digital Marketing. She is working with Acquire as a digital marketing expert. She is a free soul and adventurous scholar who spends her free time with herself, loved once, music, as well as watching & playing sports. She is ocean addicted and on roads being a thrill-seeking traveler to get new experiences as she looks at life as our very own works of art.Want to write an article for our blog? Read our requirements and guidelines to become a contributor.