"Thinking about how to improve a situation for a small subset of people improved the positive experience for a much wider range people".
Mike Miles's, Associate Director of PHP in Genuine
Ian Macrae is a man with a visual impairment. His story appeared in The Guardian in 2015. Ian uses VoiceOver software to navigate through the web in a way unlike most people do. The voice assistant basically “reads” interfaces and allows him to interact with the web sight unseen.To understand how the Internet appears to Ian, he recommends turning on VoiceOver software on your Mac (or any screen reader available for your system) and then try to navigate over a popular site. “Don’t cheat and look,” he admonishes. “I use Amazon every day to find Kindle Daily Deals. To do that, I have to go through every heading before I reach what I want, then I have to go through each element within that heading to get to the list of books.”
We navigate through popular sites automatically, but thousands of users struggle to do this quickly and it causes a lot of stress. One of the main cognitive distortions of human nature is drawing conclusions about a diverse world by relying on personal experience. To make people like Ian comfortable, we should abandon that narrow, limited point of view and try to see the world from a wider perspective. In previous writings, we’ve covered some important facets about product design. This time, our discussion will draw attention to two more important facets – inclusivity and accessibility in design.
What’s the Difference between Accessible, Inclusive, and Universal Design?
Universal design is a concept introduced by an American architect, the late Ronald L. Mace. His 7 Principles of Universal Design describe how to build facilities for “all ages and abilities.” He believed that easy access to buildings and urbanistic freedom of movement would make life simpler for all people – not only for those with disabilities. Selwyn Goldsmith transformed Mace's notion in his book Designing for the Disabled and pioneered this concept renamed “free design.” Then these terms came to be known as inclusive and accessible design. So, what is the difference between them?Accessible design is about simple, direct, and quick interaction between a user and an interface, created with people with disabilities in mind. Accessible design is a part of the inclusive design strategy.
Inclusive design means developing an empathetic and conscious interface that can be comfortably used by diverse groups of people with different characteristics and specifics (age, gender, language ability, access to tech, time, and money), as well as people living in different environments. Implementing inclusivity will make your design more accessible, meaning more usable for anyone.
In fact, implementation of inclusive and accessible design is a challenge that can give our industry an opportunity to step up. Before we talk about features of accessible and inclusive design and their positive impact on society as a whole and the digital industry in particular, let's dispel a couple of myths about them.
Misconceptions about website accessibility and inclusivity
Myth №1: Inclusive design is targeting groups that have experienced discrimination
Inclusive design is used to provide access to important, interesting, and valuable information to a diverse community. Yes, we're talking about non-gendered application forms and highlighted navigation items for people who have sight or movement impairments, but that’s only one part of it. Inclusive design is also about easy and secure access to your site, which means:- A user spends as little time as possible for loading.
- The connection is secure and encrypted.
- A user understands why you need data you're asking for and is sure that this data will be safe no matter what.
In other words, inclusive design doesn't make your product accessible exclusively for people with different – obvious and/or invisible – impairments. It additionally reduces and predicts all inconveniences that might occur to a large and diverse user community.
Myth №2: Inclusive design is expensive and not worth it
In the context of bland terms, inclusive and accessible design is the one created under guidelines provided by the World Wide Web Consortium's (W3C) documents for creating accessible interfaces. Ideally, it is advisable to implement these standards under the supervision of accessibility experts and have them verified by audience feedback. The time spent following W3C guidelines and cost of the suggested expert advice are the main arguments against implementation of inclusive design. But design and development teams can share responsibility and level-up in creating an accessible and inclusive product. As part of efficient cooperation coordinated by a competent manager, these efforts will be more useful and efficient, and less expensive than hiring an expert. An entire team will be involved in a specific way of creating a product. Soon that practice will become a habit – and a good one.Myth №3: Inclusive design is unifying user experience
Designing an inclusive and accessible interface doesn't mean simplifying and unifying user experience or creating a one-size-fits-all product, because there’s obviously no such product. For some reason, the digital industry often forgets about this thesis when it comes to designing and developing interfaces. Products are built for an average, albeit non-existent user. Which is not effective, and, what's more upsetting, makes people's lives worse.Inclusive design is creating the interface for different – not average – people who will have an equally comfortable, easy, and productive experience using it.
Web Content Accessibility Guidelines (WCAG) 2.0
While the ADA compliance rules help make physical environments friendlier for people with disabilities, virtual interfaces have their own principles to follow. Web Content Accessibility Guidelines or WCAG 2.0 are common recommendations developed by the W3C to make the web more accessible. The first version of these principles, introduced in 1999, since then have been reviewed and edited by many software developers, designers, and organizations around to the world to create the technical standard.The document is divided into 12 guidelines that are organized under four principles: Perceivable, Operable, Understandable, and Robust (POUR). Each guideline has three levels of success criteria (A, AA, and AAA) indicating whether the standard was met.
WCAG is widely used by web designers, web developers, testers, project managers and researchers to understand and evaluate not only the information on the page but also the code comprising the presentation of this information.
In this article, we’ll give you practical recommendations based on the principles described in WCAG to help you make your web experience open for all.
UX Accessibility Checklist: Limit Yourself, Not the User
There are two different approaches to design. The first is when you're trying to maximize the number of people using a product with no difficulties. And the second is when you're minimizing difficulties themselves. Inclusive design is, obviously, a form of the second approach.Before you start creating an accessible interface, you should think about how and in which way its elements will affect user experience. The assessment areas are the following:
Vision experience. This encompasses shapes, colors, contrasts, the size of text and graphic parts of your interface.
Hearing experience. This area covers sounds that your product or media produce, their volume, and clarity.
Thinking experience. The thinking aspect addresses how much time a user must spend to interpret your interface, how much attention must be paid, and how much experience is needed to comfortably use a product.
Reach and dexterity experience. This considers what kind of movement activities a user must perform to interact with a product.
Most likely, you already have at least one buyer persona - a fictional representation of your customer important for understanding marketing and UX/UI goals. Many companies’ persona is an average Joe, an able-bodied, middle-class, middle-aged Caucasian American. To appeal to a much broader audience, you need to make your persona(s) more diverse as well. You'll no doubt find this description of 7 diverse personas by Barclays very useful.
Let’s dive into the main recommendations to know if you currently opt for inclusivity.
1. Embrace the fact that users aren’t designers
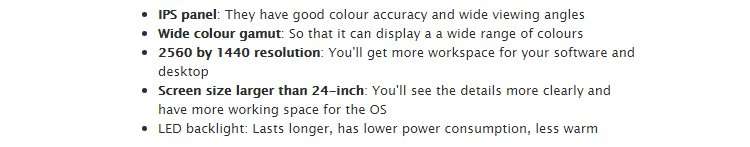
If we look at Google search results for “monitor for designer,” here’s what the first position link recommends as a display for “creative work”:
A designer's display qualities
So, while people who create interfaces are mostly equipped with 4K monitors and Retina displays, casual users work on laptops, iPads, and phone screens. The most popular physical display resolutions are 360x640 (28.86 percent) for mobile devices and 1366x768 (9.87 percent) for desktops and laptops, according to W3Counter’s March 2017 survey.Designers are creative and, of course, most of them look forward to developing useful and good-looking interfaces. The difference between a designer’s and a user’s point of view is aptly described by accessibility designer, Cordelia McGee-Tubb, in her post for the Salesforce UX’s blog, Projectors Don’t Lie. She argues that what users usually see is more like a dingy image on a projector, rather than a picture on our HQ-resolution screens.
2. Make your website responsive
We’ve broadly talked about responsive design in our previous posts. To get an in-depth understanding, take a look at our report that provides 17 main points to make your website responsive to all users and devices. So, what about responsive design in terms of inclusivity?Test on mobile devices. The simplest way to understand the gap between a user’s equipment and a designer’s is to utilize simulators like Device Mode in Chrome. These allow you to understand how an interface looks on different devices. It can be turned on in the left corner of the Developer Tools window (F12 or Ctrl+Shift+I on Windows or Cmd+Opt+I on Mac). Note, that such accessibility testing may not be 100 percent correct, so you will still have to observe your site on real devices.
Make sure the content of your resource can be scaled. Many people can’t fully perceive all beautiful interfaces. The World Health Organization's (WHO) research in 2014 talks about 246 million people who experience low vision conditions (myopia, hyperopia, astigmatism, etc). And, although most people with low vision use glasses or lenses, accessibility design is oriented toward those who can’t afford them or chose not to use them.

Enter full-screen option from Facebook photo
Use accessibility and optimization evaluation tools. A good choice is WAVE, a Webaim instrument for accessibility errors and alerts detection. Users are offered to put a link to their site to check it. Every proposed caution is widely explained. WAVE will notify you about missing an alt-text, an empty link, or missing the first level heading.Another good practice is to start designing your product considering mobile systems first and then scaling to other platforms. We’ve recently described this approach.
3. Adjust color and contrast settings
Color and contrast setting is an important part of designing an interface. The design process must be based on the principle of caring about users, not on creating a masterpiece.The site that is easy to work with fits the perceivable, operable, and understandable criteria from the POUR rule for accessible design. For color and contrast in interfaces, these recommendations are stated in the WCAG 2.0 standards. What are the main points to consider?
Design for different environments and choose contrast ratio wisely. The Statcounter research of 2016 showed that 51.3 percent of Internet traffic is mobile. This means that, while visiting your site, a user may stand in the middle of a sunny street and stare at a glossy display with notable incomprehension. If your interface does not have sufficient contrast, a user just may not see it.

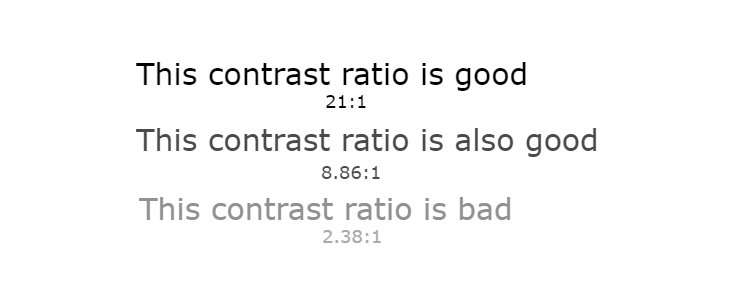
Texts with different contrast ratios
Contrast ratio is the measurement that defines the luminance difference between the darkest black and the lightest white colors. In terms of typography, it means the luminance difference between the color of text and the color of its background. Standard ratio is 4.5:1 for normal-size text (about 18.66px) and 3:1 for large text (more than 24px). Designers use the Color safe tool to create color patterns with accessible contrast and Webaim to check color contrast.Background and text color contrast ratio, defined by Color safe
Don’t use too many colors in your product. This will minimize confusion that a color-blind person may experience. If you want to put yourself into their shoes, you may check how your site looks for these people with Coblis, the Color Blindness Simulator.
Navigation from the MakeItOk project for people with protanopia, dichromatic view; the example is created with Coblis
Add textures to contrast elements. Even if the color blind can’t distinguish colors, they can notice the difference between sections.
“Colorblind” mode in game Color 6: Blitz by Tigrido: color contrast is sustained by different textures
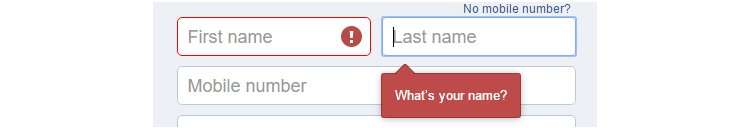
Don’t make color the only way to convey important messages. For example, if an unfilled form is highlighted with red, make sure that it’s followed by a warning text like “Fill form” or “Add your name.”
Make your reminders followed by text (Facebook)
4. Consider advance readability
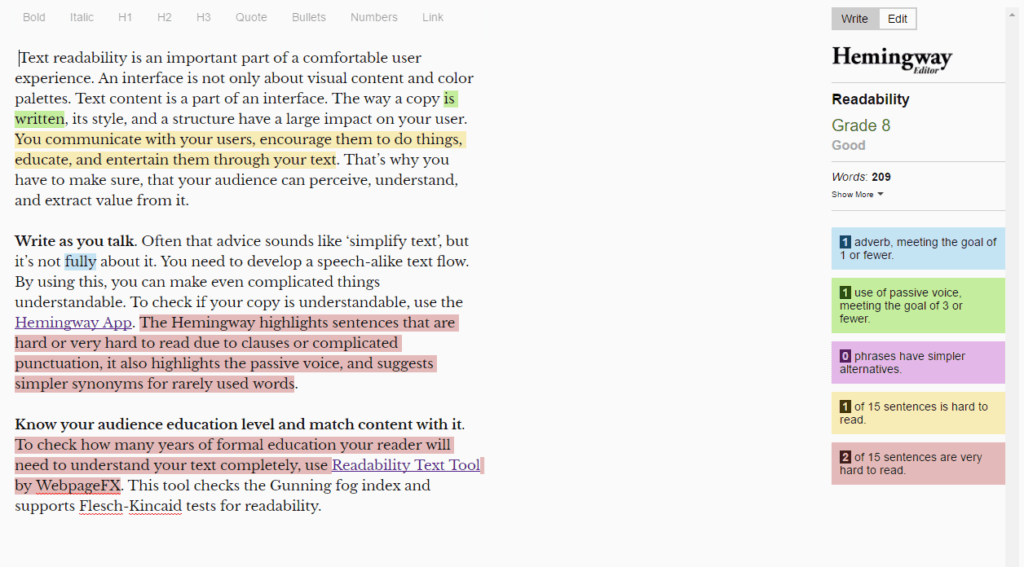
Text readability is an important part of a comfortable user experience. An interface is not only about visual content and color palettes. Text content is a part of an interface too. The way copy is written, its style and structure have a substantial impact on your user. You communicate with your users, encourage them to do things, educate, and entertain them through your text. That’s why you should make sure that your audience can perceive, understand, and extract value from it.Write as you talk. Often that advice sounds like “simplify text,” but it’s not totally about that. You need to develop a speech-like text flow. By doing that, you can make even complicated things understandable. To confirm your copy is understandable, use the Hemingway App. The Hemingway highlights sentences that are hard or very hard to read due to clauses or complicated punctuation. It also highlights the passive voice, and suggests simpler synonyms for rarely used words.

Know your audience’s education level and match content to it. To check how many years of formal education your reader will need to understand your text completely, use website accessibility checkers like the Readability Text Tool by WebpageFX. This tool checks the Gunning fog index and supports the Flesch-Kincaid tests for readability.
- The Gunning fog index is a readability test for English written content. The index counts the numbers of sentences and words in texts and determines the average length of sentences. Then, it counts “complex” words (those with more than three syllables), calculates the percentage of them, and multiplies the number by 0.4. Results show how many years of formal education a user needs to understand a text with the first attempt. The index score of 8 is considered perfect for a universal informational text. You should know what your audience age and education level is.
- The Flesch-Kincaid readability tests also show how difficult a text in English is. First, the Flesch-Kincaid test checks reading ease. Total words, sentences, and syllables are the main parameters in the calculation. Basically, the reading ease, in this case, depends on the number of words and syllables in each sentence. A sentence with a few words and words with one or two syllables will be given a high Flesch-Kincaid score. For instance, “I have a pen. I have an apple,” the Flesch-Kincaid reading ease will rate 107.6, which means that these two can be perfectly understood by 4- or 5-year-olds.
- The second Flesch-Kincaid test checks the grade level, same as the Gunning fog index, but the calculation depends not on the number of complex words, but on the total number of syllables.
5. Make your interface compatible with assistive technologies
Compatibility – which aligns with "robust" from the POUR rule for accessible design – means that whatever device people are using to interact with the interface they will get an equally good experience. According to research by Phillips Center, back in 2009 50 percent of US citizens considered new technologies stressful. The situation seems to get better with the growing adoption of smart assistants like Siri, Amazon Alexa, and Google Home. But neither these nor other recent advancements have resolved the problem of compatibility.Meanwhile, the Disability and Functioning reports of 2014 and 2015 from the US National Center for Health Statistics informed us that:
- 22.9 million adults have vision problems (9.4 percent)
- 39.6 million adults have some movement impairment (16.3 percent)
- 74.8 million adults aged 18 and over (32.4 percent) and 26.1 million adults aged 65 (60.5 percent) and over have “at least one basic action difficulty or complex activity limitations.”
Users with visual impairments and movement difficulties often must explore content:
- using assistive devices (ADs). These consist of speech recognition software, screen readers, and screen enlargement applications
- dealing without a pointing device – these are keyboard-only users.
Try screen reader software. You can use different tools to understand how your interface will appear for people with assistive devices. For example, the extension for Chrome, ChromeVox, is a screen reader for blind and visually impaired users. Try using it with a keyboard only, then with a mouse. That will help you understand how people interact with your website while having vision impairments or movement difficulties.

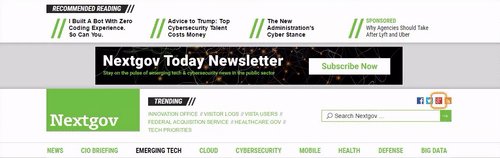
Nextgov’s resource without ‘Skip to Content’ button and a clear prioritized content, navigated with Chrome Vox extension. You can also use NVDA (Windows), Apple Voice Over (MacOX), or Orca (Linux)
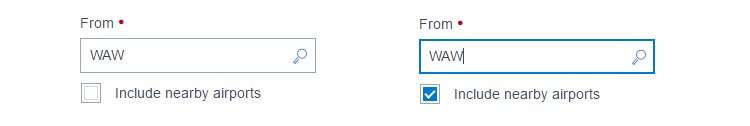
Focus active elements. Links or forms with a contrast border will help keyboard users navigate with the Tab button.
Form in focus on the American Airlines site
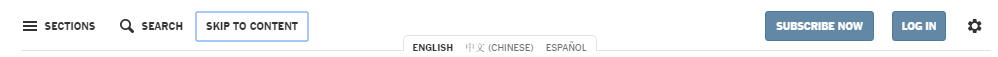
Add a “Skip to content” button in the beginning of your web page. This would enable keyboard users to read important information without going through another entire set of buttons.
Skip to content button in The New York Times
Organize and prioritize content. Use, , and HTML5 sectioning tags to properly follow the semantic structure rules. You can check them on W3C's Markup Validation Service. Screen readers can navigate through the text content by headings, paragraphs, links, bullets, and other text elements “jumping” through HTML5 tags.
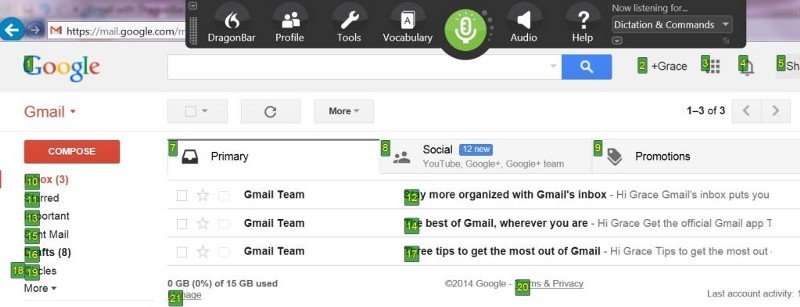
Avoid hidden navigation elements. If you want a screen reader to recognize valuable and informative elements, don’t hide them. Instead, consider prioritizing those features and links that will be visible for screen readers in the first place.

Dragon, screen reader and speech recognition program, which identifies links by numbers. A user must say the number to go through a link. (Example from this Accessibility design post)
Make sure every link states its “destination” correctly. This not only relates to usual hyperlinks but also any forms that users must fill out. For instance, the Search form should also be labeled.
The search field in Wikipedia
6. Make sure your media files are visible and effective
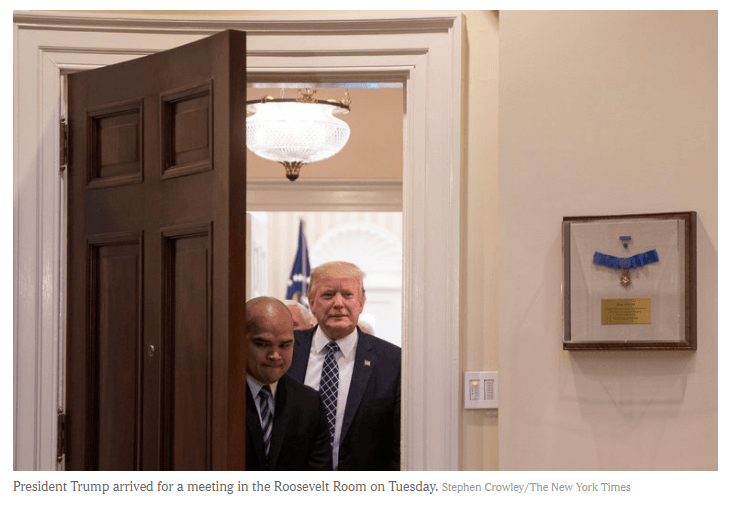
Pictures, infographics, video files, and animated elements are all parts of the interface that should always improve user experience. To make media files on your site or in your application inclusive and accessible for everyone, do the following:Create captions under each picture. This also applies to any other piece of visual content as a text alternative, a description of the visual content. In that case, people with sight impairment will be able to use screen readers to perceive it.
 The caption under the photo in an article from The New York Times
The caption under the photo in an article from The New York Times
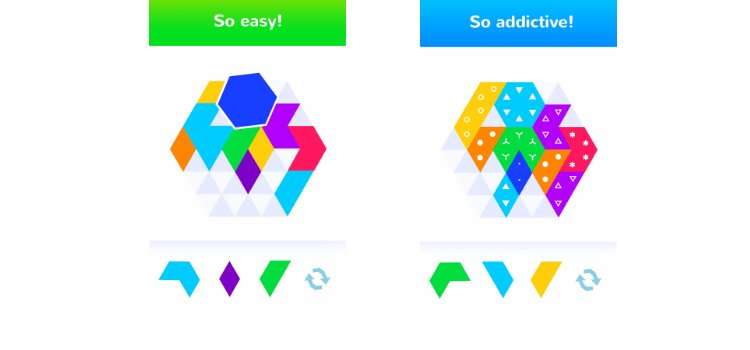
Make animations predictable. An inclusive animation is a much more complicated feature than static images. Webpage animations are still trending in 2017 as many designers suggest motion-based visual elements. And there is nothing bad about it if these elements are animated consciously. A motion designer should consider that flickering and blinking gifs, SUDDEN as this Caps Lock appearance, or a quick disappearance of elements, and in fact everything unpredictable may be disturbing or counterproductive or even dangerous. Flickering animations, for instance, may cause epileptic seizures. Also, vestibular disorder symptoms can be triggered by advanced design features like parallax scrolling, carousel, or other scrolljacking techniques. Sadly, even well-established enterprises sometimes fail to check this.
7. Optimize for the lowest speed
Eighty-nine percent of users consider quick access to a resource a major requirement. The average Internet speed around the globe is 7 Mbps (Q4 2016 data). To create a quick-responding product, you should optimize your site for smooth performance both on mobile and widescreen devices.Consider the typical Internet connection speed in the targeted areas. The info on different Internet connections can be found on FastMetric or in Akamai’s State of the Internet report. For example, the average Internet speed in America is 16 Mbps, but if you’re creating a product for the African audience, you may consider optimization for Egypt’s average with 3 Mbps.
Test an interface by simulating low connection speed. Chrome DevTool offers this option. Go to the “Network” tab and change the “No throttling’' label in the drop-down list to speeds you want your website to be provided with. Speeds are customized, so you can add any Download/Upload/Latency values. You can also try Sloppy Java tool or slow your speed down with Fiddler using the “simulate modem” option.
Reduce the presence of CSS and JS elements and optimize media files. Media file optimization is especially important in .PNG and .GIF formats. You can check the parameter using gifsicle, jpegtran, or pngquant tools. The optimized pictures will reduce the weight of your website, so it will load faster. The same works for JS and CSS elements reduction.
8. Ensure conscious interaction with users
Accessible design is evidence of an enterprise’s sense of responsibility. By choosing inclusive design parameters, you also choose to protect your users and make them feel secure.In communication with users, these aspects are part of following the understandable feature of the POUR rule. If you want to get a user's personal data, explain your need for it, ensure that a user has evidence that their data will be safe and secure. If you are about to apply user data in any way, for surveys, analytics, getting to know them better, sending emails, for anything, tell them about it. Tell them – and this is essential – in a way they’re sure to get your message.
For example, revealing one’s gender can be concerning. If you can’t explain why you need to know a user’s gender, don’t ask for it. If you can, make sure that your question doesn't exclude some genders, since there are more than two, from completing your forms.
There are a few more things that AltexSoft UX consultants recommend establishing as a part of responsible interaction with users:
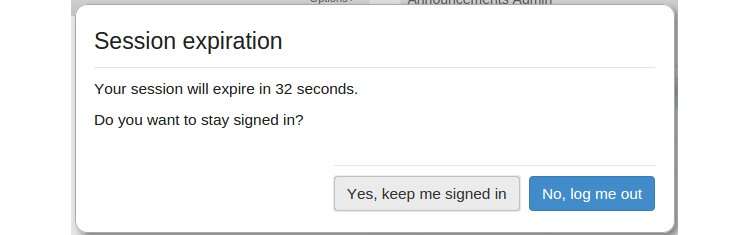
Warn about timeouts in advance. Make sure that all time-dependent events (e.g. the end of working sessions, timeouts) are preceded by specific warnings. Then people with attention or concentration problems will have time to do what they need to. Additionally, you can offer users to choose whether they stay signed in, which would be helpful for those with attention problems and learning difficulties.

Uber timeout window
Ensure that users can operate and delete their personal data if they wish. That will demonstrate to them that, while interacting with your website or application, they have control, which tells them that they are safe and can trust you.Make inclusive design a priority, not an afterthought
Progressive design transmits important experiential messages to the user. It communicates participating in comfortable interactions and satisfied expectations. Inclusivity must be injected not only in the product the user is buying, but also in products and software that will be used by developers and designers at the next level of production.There is a reflective story about Joy Buolamwini, a founder of Code4Rights. She was testing facial recognition software and suddenly noticed a strange thing: The program couldn’t detect her face because of her skin color. It turned out that developers hadn't added the patterns of African American faces in the training set. Joy was forced to wear a white mask to work with an artificial intelligence program. Humiliating, isn't it? Accessible and inclusive design is aimed to reduce such biases and decrease stress that might occur in the middle of an interaction with an interface.
By adhering to inclusive design principles, you make the lives of all typically excluded people easier. You are providing them with opportunities they may not have otherwise. This additional care will result in immense benefit for both sides.

Maryna is a passionate writer with a talent for simplifying complex topics for readers of all backgrounds. With 7 years of experience writing about travel technology, she is well-versed in the field. Outside of her professional writing, she enjoys reading, video games, and fashion.
Want to write an article for our blog? Read our requirements and guidelines to become a contributor.

