This article will clarify the confusion between webhooks and APIs, two essential tools for enabling communication between applications. We'll explore their key differences, use cases, and essential factors to consider when choosing the right approach.
Read our dedicated article to learn about WebSockets, a communication protocol for creating real-time applications.
Webhook vs. API compared
While both technologies play vital roles in digital interactions, webhooks and APIs rely on distinct principles and suit different scenarios.

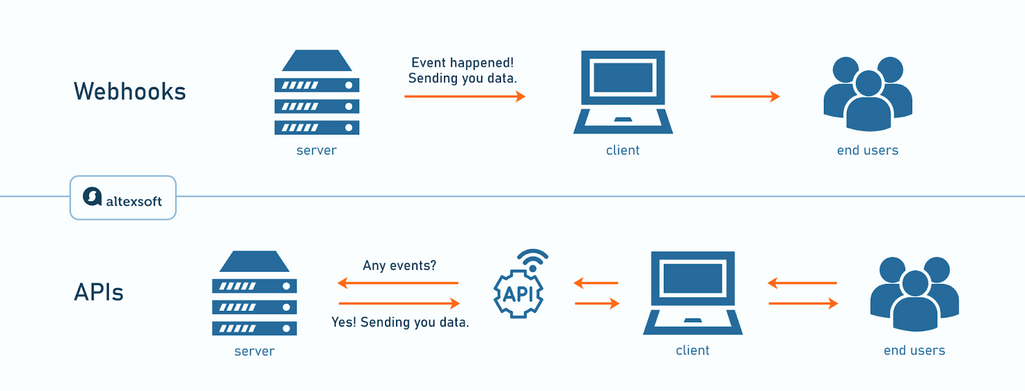
Webhooks vs API calls
What is a webhook?
Webhooks provide one-way communication between systems and operate on an event-driven model. It is often referred to as "reverse API" because the data transfer is initiated by the server that owns the data.
Webhooks automatically send data from one application to another in response to specific triggers, such as receiving a new order on an eCommerce platform or updating a task in a project management tool. For example, instead of constantly checking if someone is at your door, you set up a doorbell (the webhook) to alert you the moment someone shows up.
This streamlined, event-based approach reduces the need for constant back-and-forth communication, minimizing resource consumption.
What is an API?
APIs (Application Programming Interfaces) facilitate two-way communication between applications, where data is accessed on demand. The client (any application that a user interacts with) sends a request to the server (a provider of data or functionality) to obtain resources.


APIs establish the rules and protocols for exchanging data, dictating the specific format of requests and responses. They are helpful when you need to control the frequency and timing of data retrieval. It’s like a vending machine that you use only whenever you want to get something.
Now that we have a basic understanding of how APIs differ from webhooks, let's explore each concept in more detail.
Learn more about Express.js, a web framework for building REST APIs, in our dedicated article.
How webhooks work
Webhooks are designed to be simple and efficient, sending data in a single direction. Here’s a breakdown of how they work.

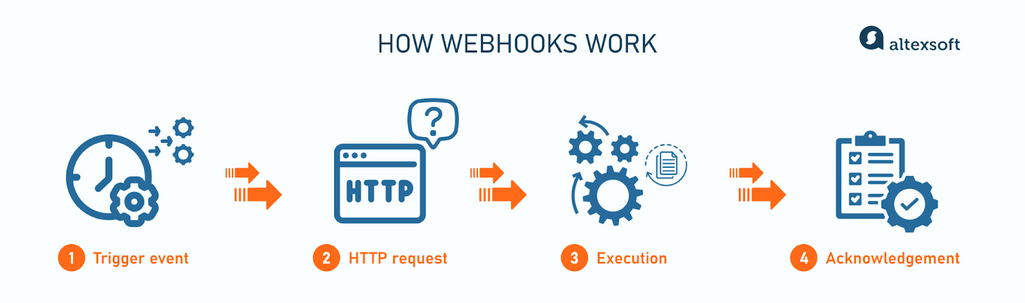
How webhooks work
Trigger event. When something important happens in the provider’s application, it triggers the webhook.
HTTP request. The webhook then sends a message to the receiver application using an HTTP request. This message, usually formatted as JSON or XML, contains data about the event that just happened.
Execution. The receiver app handles the incoming request, extracts the formatted data, and turns it into programmed action—like updating a database, sending a notification, or performing other operations.
Acknowledgment. After successfully processing the data, the receiver app may send a second HTTP request back to the provider. It basically tells the provider, “I received your data and processed it successfully.” This optional step enhances reliable communication between the two systems.
Webhooks use cases and examples
Webhooks are ideal for situations when immediate updates are needed to track activities in real time and trigger automated workflows. Some of the common use cases are informing about order placement in your online shop, push notifications on payment processing events, automated social media messaging, controlling IoT devices, and sending calendar reminders.

Webhooks use cases
Let’s look at some popular webhooks.
Shopify webhooks for eCommerce
Webhooks are widely adopted in eCommerce to update inventory management systems (IMS) or warehouse management systems (WMS) on what is happening in the online store—a customer placing an order or making a payment, a manager adding a new product, etc. Other popular use cases are
- informing customers about order status changes, personal discounts, or new arrivals;
- notifying shipping partners on order changes, refunds, and returns; and
- adding and removing customer profiles from a database when they install/uninstall your app.
Shopify webhooks let companies know about activities in their Shopify stores. Popular subscriptions cover updates in customer profiles, payment methods, carts, product listings, order placement and fulfillment, inventory levels, and more. There are mandatory webhooks to alert businesses whenever somebody wants to view or delete customer data or shop information.
Stripe and PayPal webhooks for payment tracking
Payment gateways offer webhooks to notify your application about payments, refunds, chargebacks, etc. This allows your system to automatically update order statuses, send confirmation emails to customers, and more.
Stripe webhooks and PayPal webhooks enable your app to be aware of events happening on your Stripe or PayPal accounts and trigger appropriate actions. This way, you can capture real-time information on authorized payments, batch payouts, and billing plans.
Discord, Slack, Twilio, and Instagram webhooks for posting, messaging, and engaging with customers and team members
Webhooks provide businesses with a convenient way to track customer activities and interact with users, teams, and communities across channels and social media accounts.
Twilio webhooks update your app on events like getting an incoming call or SMS. Some of these notifications just let you know that, for example, you can download a recording of a voice call. Others require some kind of response — say, your system must instruct Twilio what to do if a customer calls your Twilio number.
Instagram messaging webhooks send notifications to your system each time a customer reacts to or shares your post, replies to a story, clicks on an ad, or sends or deletes a message.
Slack incoming webhooks are designed to post messages with interactive components and reply to your customers or team members on Slack from other services.
Discord webhooks automate posting text messages to your Discord channels when something happens in other applications. This can be new commits from GitHub, analytics from DataDogs, or notifications on someone starting a live stream on Twitch.
How API works
An API works as a middle layer between the client and the server, making it possible to send data requests and responses.

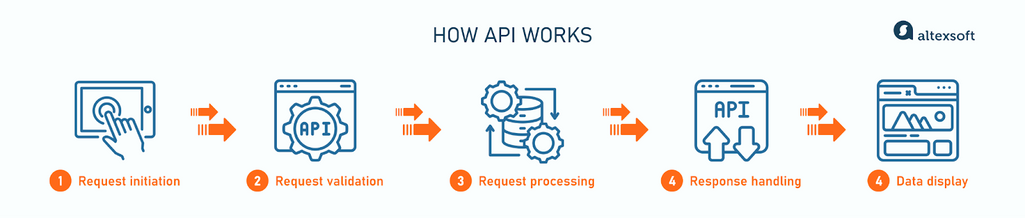
How API works
Request initiation. When a user performs an action that requires data from the server, the client sends an API request to the server. This request typically includes the desired operation (like retrieving data), parameters, and authentication information if needed.
Request validation. The API checks the request to ensure it is correctly formatted, contains the necessary information, and that the client is authorized to make the request.
Request processing. The server executes the required operations and prepares a response in a format that the client can understand, typically JSON or XML.
Response handling. The API takes the response generated by the server and sends it back to the client.
Data display. The front-end application processes the response and updates the user interface to display the requested data or to reflect the result of the action taken.


API types compared
API use cases and examples
APIs are versatile tools for sourcing data, expanding your inventory, and enhancing the functionality of your app. Businesses can integrate with various third-party platforms to manage their social media interactions, provide website users with timely weather updates, enrich app features with popular services like Google Maps, or connect to suppliers of travel and other products.
Also, APIs excel when you need to consolidate data from various systems in one place. For example, to pull customer data into a CRM system, businesses can call APIs from different platforms capturing user information—email marketing, social media, customer support, and more.

API use cases
Below, we’ll give examples of some sought-after APIs powering modern online businesses.
OpenAI APIs and Stability AI APIs for accessing generative AI capabilities
Generative AI APIs make it possible to integrate your app with powerful models that automatically produce texts, images, video, or audio.
OpenAI APIs let you build chatbots and AI assistants fueled by large language models that can be customized for a specific task. Also, you may directly embed one of the most popular AI image generators—DALL-E—right into your website.
Stability AI APIs provide access to one of the most advanced text-to-image models — Stable Diffusion. Other models available are Stable Video Diffusion for generating short videos from images and text-to-video and image-to-video generation, and Stable Fast 3D for creating 3D models from 2D pictures.
Twitter APIs and Instagram APIs for interacting with social media platforms
While your app can get updated on social media events using webhooks, APIs allow you to control and manage your presence on X, Instagram, or Facebook on a large scale.
Instagram APIs make it possible for professionals — businesses and creators — to use their apps to
- send and receive messages,
- post content,
- reply to comments, and t
- tracking mentions by other Instagram users.
The API, however, doesn’t support access to ads, insights, and tagging.
The X and X Ads APIs from the former Twitter allow you to interact with X audience and promote products on the platform from your app. Among other things, you can
- pull ad analytics,
- create, schedule, and manage ad campaigns,
- post and update tweets, and
- search for information about a user or a group of users by name or a unique X ID.
There is also a suite of tools to integrate Twitter content right into your website or app.
GDSs and other APIs for travel retailing
Travel APIs are critical for travel management companies (TMCs), online travel agencies (OTAs) and other travel resellers to access a wide range of inventory—flights, accommodations, car rentals, tours, etc. For example, APIs from global distribution systems (GDSs)—Amadeus, Sabre, and Travelport—enable companies to source content from hundreds of airlines and hotels worldwide.
In the slider below, check out our set of articles dedicated to the topic.
Factors to consider when choosing between APIs and webhooks
When deciding on using APIs or webhooks to facilitate communication between systems, several key factors should be considered to ensure you choose the right tool for your specific needs.

Factors to consider when choosing between APIs and webhooks
Communication type. This API is designed for when you need to control when and how data is retrieved since it enables you to access updated information on demand. Webhooks are suitable for scenarios where you want to be notified of events in real time and automate the process of sending data without client requests.
Latency. With APIs, the client initiates requests, which can result in higher latency and consumption of more resources. Webhooks provide low-latency communication since they push data immediately when an event occurs. Choose webhooks when you need immediate updates with minimal delay.
Security requirements. APIs can support more advanced security protocols, such as authentication and authorization mechanisms, to protect sensitive data and ensure that only authorized users can access the API. Webhooks involve publicly accessible URLs, which can pose security risks. Use APIs when you need fine-grained control over access, as they provide comprehensive security options.
Level of control. APIs offer greater control and flexibility, allowing developers to define how data is accessed and manipulated. This makes them suitable for complex integrations that require detailed control over data interactions.
Complexity. Webhooks are simpler to implement and maintain, as they automatically push data based on predefined events. Use webhooks when simplicity and ease of implementation are priorities and when you want to minimize development overhead.
Data volume. Compared to webhooks, APIs can handle larger volumes of data, making them suitable for applications that need to consume substantial amounts of information.
In summary, choose webhooks for real-time notifications, event-driven interactions, and situations where you want to reduce system load. Choose APIs for on-demand data retrieval, complex interactions, and when you need more control over the process and security.

