Cross-platform mobile development has long been a viable alternative to fully native engineering. Following the classic native approach, you produce two different applications: one written in Java for Android and the other in Swift or Objective-C for iOS. This path is pretty time-consuming and expensive because the same code must be written twice. On the other hand, it ensures the highest code consistency with the original app look and feel.
Cross-platform development, in contrast, allows engineers to write the code once and apply some parts of it across all platforms. Usually, this happens at the cost of performance and application behavior. Cross-platform engineering communities strive to mitigate these disadvantages by continuously introducing new approaches and tools.
Today we’ll look at using Xamarin, React Native, Ionic, and NativeScript cross-platform frameworks to build mobile applications. And we’ll consider the following comparison characteristics:
The language stack
Running code and performance
Graphical user interface
Coding, building, debugging
Community recognition and ecosystem
Pricing
Benefits of cross-platform mobile development
Before we look closer at the differences between React, Xamarin, Ionic, and NativeScript frameworks, let’s briefly discuss the core value of cross-platform development.
According to the Markets And Markets research, the popularity of the cross-platform app market is rapidly growing and is estimated to increase from $25.19 Billion in 2015 to $80.45 Billion in 2020.
Cross-platform development is an approach that allows a single codebase to be developed for multiple platforms or software environments.
So, the main advantages of cross-platform development are:
Cost-effectiveness. It enables investing just once and in a single team.
One technology stack. Developers can use a single technology stack for a broad variety of engineering tasks.
Reusable code. Up to 90 percent of codebase can be reused from one platform to the other, instead of designing the same functionality in another language.
Easy maintainability. It’s easier to maintain and deploy changes because there is no need to maintain applications on each platform separately.
If you have already decided to develop a cross-platform app, the next challenge is to decide which tool to choose. Each framework has its pros and cons. We’ll consider the basic selection criteria for Xamarin, React Native, Ionic, and NativeScript frameworks to help you make the right decision.
- Xamarin is a Microsoft-supported framework for cross-platform mobile app development that uses C# and native libraries wrapped in the .NET layer. You can find more detailed information about Xamarin in our article The Good and The Bad of Xamarin Mobile Development.
- React Native is the framework that allows for building close-to-native mobile apps (not “HTML5 apps” or “hybrid apps”) using JavaScript and React.JS. Read more about React Native development in The Good and the Bad of ReactJS and React Native.
- Ionic is the framework that aims at developing hybrid apps using HTML5 and Angular.
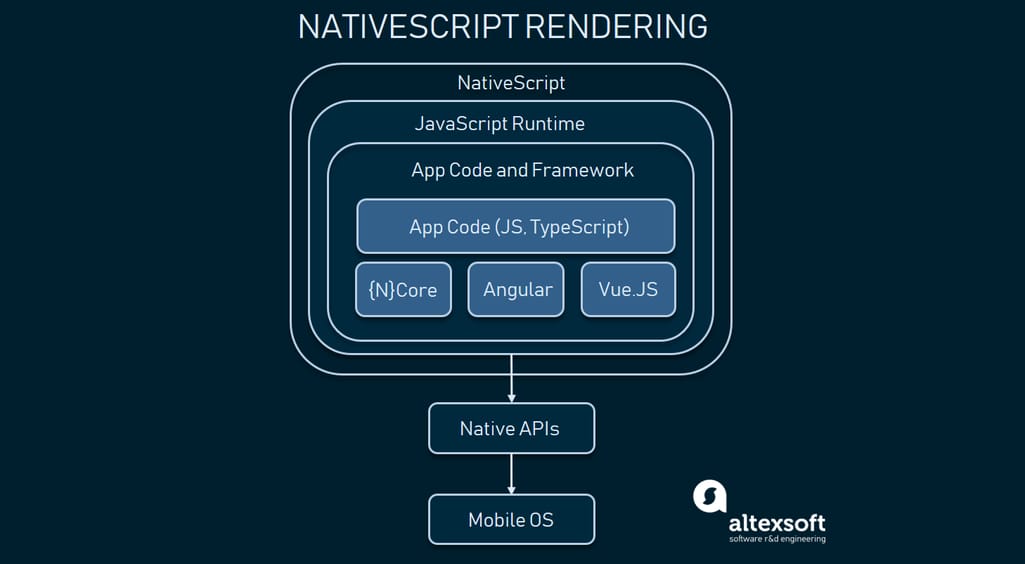
- NativeScript is the framework that allows developers to use JavaScript or its superset TypeScript to build cross-platform mobile applications that communicate directly with mobile native APIs. It may be used independently but can also be integrated with Angular or Vue.JS to share most of the codebase with web applications.

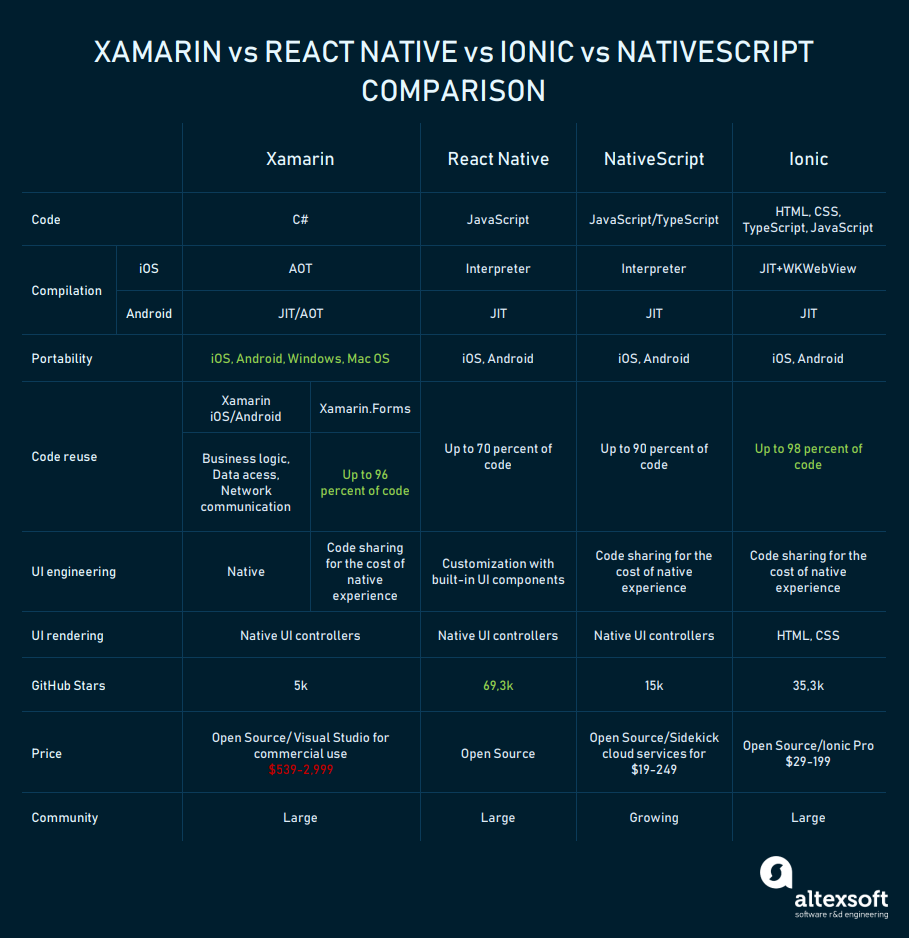
Frameworks compared in a nutshell
The language stack
Xamarin: С# in the core of .NET environment
Xamarin uses C#, a statically typed language and the .NET framework for all mobile platforms. Anything that can be achieved with Objective-C, Swift, or Java, a developer can do in C# using Xamarin.
Developers must bind native open-source libraries available for iOS and Android with Xamarin, and there is a variety of .NET libraries available. A lot of existing open source and in-house source code projects can be reused in Xamarin.iOS or Xamarin.Android projects thanks to the C# and .NET framework combination.
React Native: engineering with JavaScript and React.JS
React Native uses JavaScript, currently, one of the most popular high-level, dynamic programming languages. The number of developers using JavaScript in their work is 69.8 percent according to the latest Stack Overflow survey. This means that finding a developer for your application will be easy enough.
React Native combines the benefits of JavaScript and React.JS, a web framework, and is backed by Facebook. The strong side of React Native is that it allows for writing modules in Objective-C, Swift, or Java languages when developers need them. Using native modules and libraries in React Native apps, you can handle computationally heavy operations like image editing and video processing or some unconventional operations that aren’t included in the framework APIs. This means that your team should also know at least the basics of each underlying platform to build these modules and connect them to JavaScript code.
Ionic: developing with a superset of JavaScript – TypeScript
The Ionic framework uses web technologies like HTML5, CSS, and JavaScript to write and run applications, and requires Cordova wrapper to access native platform controllers. The Ionic core is written with Sass and was originally based on a popular JavaScript framework – AngularJS.
The Ionic main programming language is TypeScript, which is generally a superset of JavaScript that compiles to plain JavaScript. TypeScript increases the quality of the code because it helps to spot and eliminate mistakes during code typing. Using TypeScript is optional, and the application can be written in simple JavaScript.
NativeScript: TypeScript and JavaScript
Similar to Ionic, NativeScript allows for writing business logic with JavaScript and its superset TypeScript, while the user interface is made with XML and CSS styling. But unlike Cordova, NativeScript doesn’t use a WebView-based wrapper. It leverages NativeScript runtime with native API access. We’ll discuss how it’s done below.
Telerik, the company behind NativeScript later acquired by Progress Software, also recommends having basic knowledge of the native Android and iOS libraries and frameworks since you can reuse packages from npm, CocoaPods, and Gradle.
It also makes sense to use NativeScript for Angular and Vue.JS engineers, as these frameworks can be seamlessly integrated with NativeScript to convert existing web apps (written with Angular or Vue.JS) to mobile. Obviously, you need to make at least some UI tweaks to transition from HTML to XML and even more of those to adjust the applications to mobile interaction specifics both for Android and iOS.
Running code and performance
Xamarin.Forms and Xamarin.Android/iOS – two approaches to building apps
Generally, Xamarin performance is considered being close to native. But Xamarin suggests two approaches to build mobile apps:
- Xamarin.Android and Xamarin.iOS
- Xamarin.Forms
Xamarin.Android and Xamarin.iOS. Xamarin.Android/iOS apps behave like native because their cross-platform capabilities are focused mainly on sharing business logic rather than codebase. They use native user interface controls and leverage platform-specific hardware acceleration. It helps achieve the close-to-native performance that can’t be done with solutions that interpret code at runtime. Xamarin compiles C# into machine code, but more on that below.
Xamarin.Forms. Contrary to Xamarin.Android/iOS, Xamarin.Forms is focused on broad code sharing with less platform-specific behavior. Ninety-six percent of source code could be reused with Xamarin.Forms. According to the measurements in our Xamarin performance research, this significantly reduces code performance in many operations compared to both Xamarin.Native and pure native development.
As for code compilation, C# is compiled into native low-level languages in different ways on each platform via Mono runtime.
AOT for iOS. Ahead-of-time compilation (AOT) is used for iOS. AOT means that source code compilation into native code happens before the application launch.
JIT for Android. Just-in-time (JIT) compilation is commonly used for Android. JIT means that the code is compiled in native at runtime.
JIT compilation isn’t applied for iOS at all. But both AOT and JIT can be used on Android.
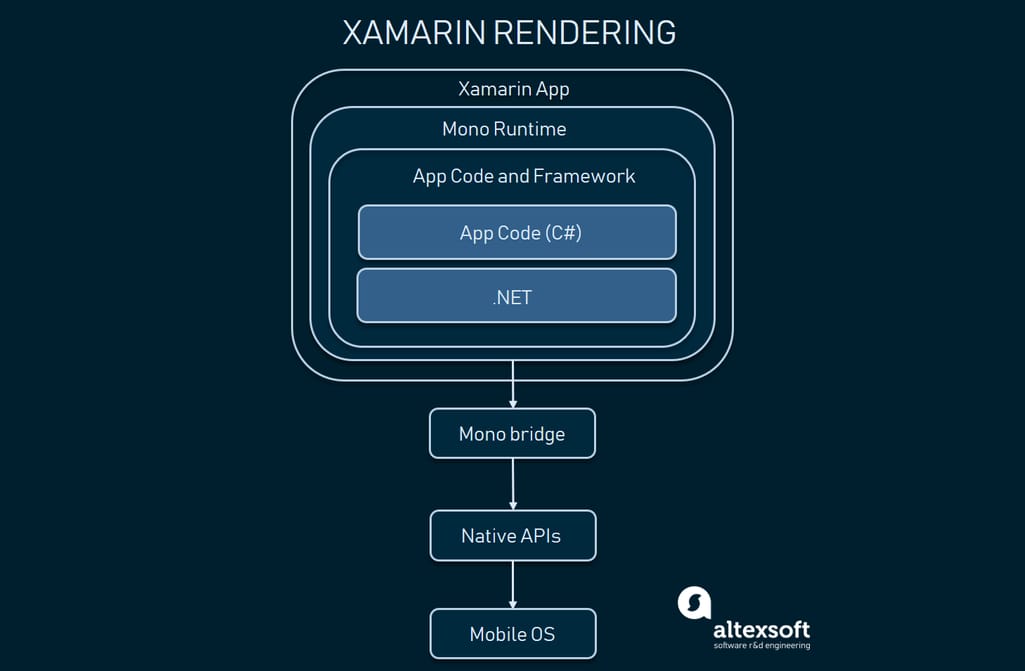
Xamarin app architecture
React Native: rendering to the native APIs
React Native performance is close to native because it renders code components directly to the native APIs using the JavaScriptCore virtual machine both for iOS and Android. While JavaScriptCore is included in iOS by default, React must install the VM to Android, which slightly increases the Android app size. React also allows for using native iOS and Android modules written in Objective-C and Java. They can’t be reused across the two platforms and their main purpose is achieving tasks that aren’t included in cross-platform JavaScript APIs. They also may be helpful in achieving higher performance in complicated operations like image editing or video playback. To connect with native modules you have to build so-called bridge APIs both for Android and for iOS. As we mentioned, these require understanding native platforms to fully leverage the framework.
The rest of the codebase can be shared across platforms. Generally, React Native applications can share from 80–90 percent of JS code. Using native libraries also optimizes app performance.
React Native uses JIT compilation for Android but it doesn’t provide AOT for iOS. In case of iOS, it doesn’t compile but interprets the JavaScript code.
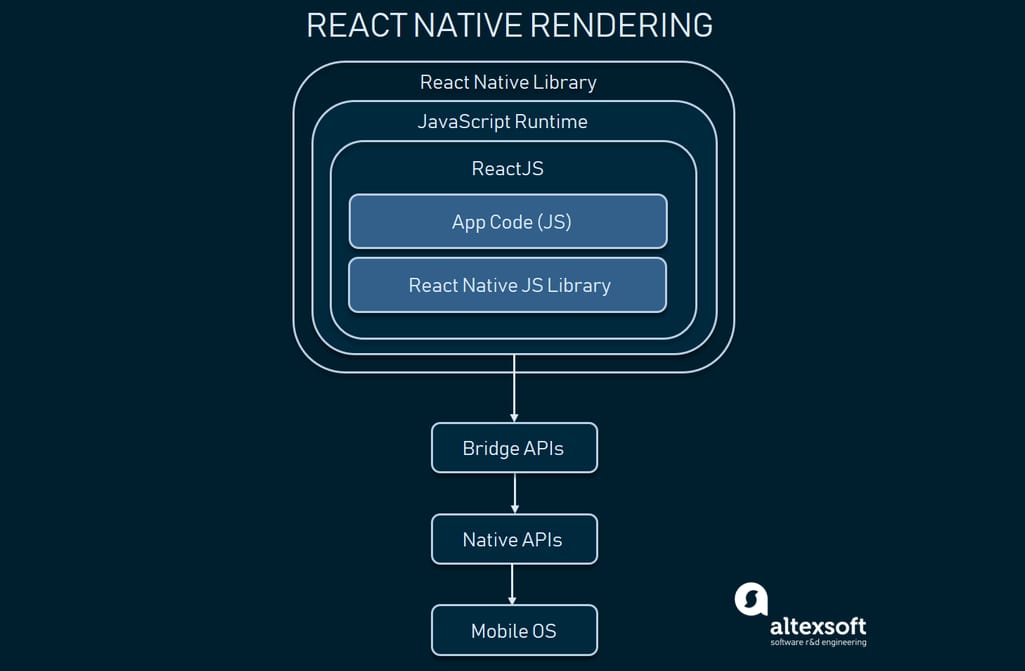
React Native app architecture
Quick note. The difference between compilation and interpretation is that compilation transforms source code into the lower-level language while interpretation directly executes an instruction in a programming language translating it on the go. Interpretation takes more time on overall execution but less time to analyze the source code. Contrasted to that, a compiler needs more time to analyze the source code but overall execution time is shorter.
Ionic: using web technologies for rendering
Ionic performance isn’t as close to native as Xamarin or React Native because it uses web technologies to render an application. This approach greatly reduces the speed. Also, Ionic doesn’t use native components, and tries to recreate native behavior using web technologies. To connect the app with native APIs, Ionic uses native wrapper Cordova and adapts app behavior to the underlying platform.
The strong side of Ionic is very fast testing process. It can be run instantly in a browser. The framework also comes with a lot of pre-made and pre-styled components that streamline the development cycle.
To run the code, Ionic uses JIT compilation for Android and WKWebView, a platform browser, as the default for iOS. As we mentioned, it’s generally impossible to run JIT compilation on iOS, but there’s one exception. WKWebView on iOS supports JIT. As a result, WKWebView object is used to embed web content in the app. The WKWebView provides JIT conversion of JS code down to machine code, improving rendering performance.
However, Ionic can’t achieve performance results comparable to React Native and Xamarin on complex and rich applications.
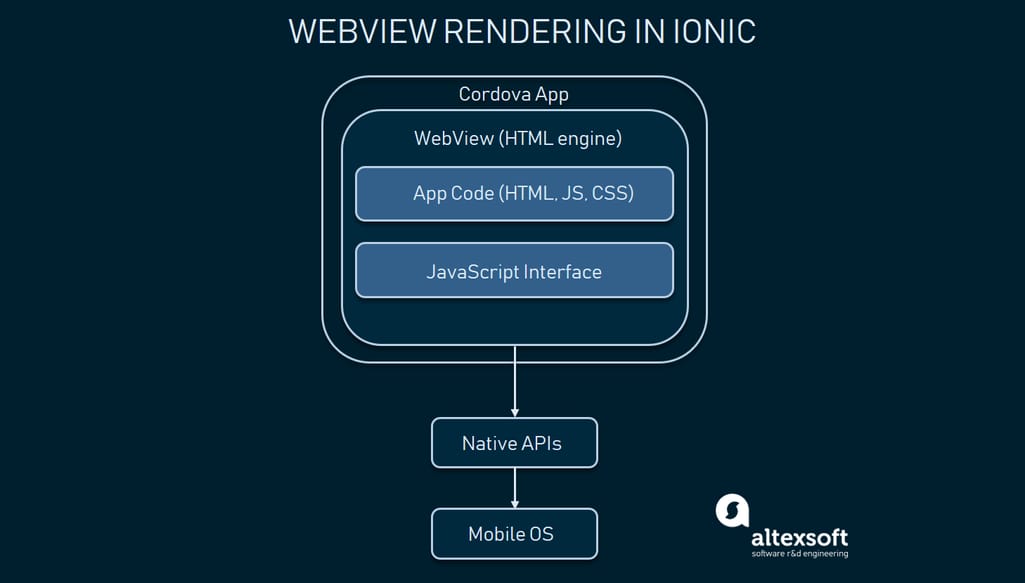
Ionic app architecture
NativeScript: native APIs connection with JavaScript virtual machines
NativeScript, similar to React Native, boasts performance results close to native apps due to direct connection to native APIs with a slight difference. React Native requires you to build bridge APIs. NativeScript directly injects iOS and Android APIs into JavaScript Virtual Machines. This simplifies development and allows for accessing native APIs directly without writing bridges and employing Android, iOS, and JavaScript expertise simultaneously.
Another difference is that NativeScript uses JavaScriptCore for iOS only and runs Android via V8 virtual machine. As you probably remember, React Native uses JavaScriptCore for both.
As for code reuse, you can share your codebase across iOS, Android, and Angular-driven web apps. Currently, NativeScript engineers aim at 90 percent code sharing across iOS and Android.
NativeScript uses JIT compilation for Android and interprets code for iOS.
NativeScript app architecture
Graphical User Interface
Xamarin: native look with Xamarin.Android/iOS and automated UI mapping in Xamarin.Forms
Xamarin allows you to create the user interface in two ways: using Xamarin.Android/iOS or Xamarin.Forms.
Xamarin.Android/iOS. The first approach entails working the native platform-specific UI: Engineers can create a user interface with native UI controls and layouts. This approach consumes much time, but such division ensures native look and feel to a mobile app.
Xamarin.Forms. The second way is to use Xamarin.Forms that automatically maps each page and its controls to platform-specific interface elements at runtime. With Xamarin.Forms you can make the development process much faster and save a lot of resources at the cost of native look and feel. However, Xamarin.Forms can be a good solution for corporate and internal projects, where the UI part isn’t as critical as in public applications.
React Native: interaction with native iOS/Android controllers and the use of ReactJS libraries
React Native modules interact with native iOS and Android UI controllers, which enables user experience close to native apps. It also uses the ReactJS library with extensive UI components, which can streamline the UI development. As a result, React Native has many UI components out-of-the-box like buttons, modules, and sliders that make developer work faster.
Ionic: use Cordova to recreate native behavior
Ionic UI doesn’t use native components at all and renders everything in HTML and CSS. Then it applies Cordova to recreate native mobile behavior. Angular components that come with the framework also help Ionic look like the native.
Currently, Ionic comes with new native-styled UI elements and layouts that didn’t exist on the web, before and were available only with native SDKs on iOS and Android.
NativeScript: write once, run everywhere
While NativeScript allows you to adjust UI to every platform independently, it seems that the team behind the framework advocates full-cross platform code sharing. This mindset drags NativeScript closer to UI approaches practiced by Ionic and Xamarin.Forms developers: sharing as much as possible and neglecting a native look. As a quick reminder, both React Native and Xamarin Android/iOS encourage fashioning UI separately. On the other side, platform API access offers performance results on par with other native cross-platform apps.
From a technical standpoint, UI is stored in XML files with CSS styling, while the business logic sits in JavaScript or TypeScript files. Currently, TypeScript is shipped with a decent set of plugins and templates.
Coding, building, and debugging
Xamarin: leveraging the Visual Studio ecosystem
As Xamarin is a Microsoft-driven product, you need Visual Studio to develop, build, and debug apps. Visual Studio is a popular and robust IDE to use if you work with any C# and .NET related projects. Visual Studio contains a code editing environment, a simulator to try the app that you develop, and you can use VS App Center to test your applications on various devices in a cloud.
But everything great comes with a price. First, you can’t complete binary iOS app builds using a Windows machine only, if you build locally. You either need a Mac or you have to be making builds in a cloud via App Center.
This isn’t Microsoft’s fault though. Apple has limited building iOS apps to macOS machines. So, this problem is relevant for all frameworks described here, unless there are cloud options.
Ionic: common IDEs and browser debugging
Generally, you can choose any IDE or code editor that supports JavaScript ES6 and TypeScript. Ionic itself suggests using Visual Studio Code, a free distributive by Microsoft and far less powerful than VS IDE. For instance, you must perform some tricks to debug from Visual Studio Code directly. Other options you may consider when working with Ionic are free Atom, WebStorm IDE (powerful and - you guessed it - paid), free ALM IDE, and freemium Angular IDE.
But the most common way of debugging is straight from the Chrome browser!
To further debug on devices and build apps you’ll need Java JDK, Android Studio, and updated Android SDK tools for Android. For iOS, you’ll need Xcode on a Mac machine, an iOS device, and Apple ID, unless you have a paid Apple Developer account.
React Native: standard builds and debugging
React Native is fairly similar to Ionic in terms of coding and build process. You may also use Visual Studio Code, WebStorm, ALM, Atom, and set up the same environment and tooling to debug on a device and deploy to app stores. React Native recommends using an iOS simulator and an Android emulator to debug while coding.
NativeScript: companion apps for on-device debugging and cloud builds with Sidekick
NativeScript won’t be anything new in terms of IDEs. The developers also recommend sticking to Visual Studio Code or any IDE you like, including the already mentioned Atom, WebStorm, Sublime Text, etc.
VS Code allows for debugging right from there as NativeScript provides its own extension you install from the code editor itself. Similar to Xamarin, you can complete builds for iOS without owning a Mac machine using NativeScript’s cloud service Sidekick. Additionally, on your devices you can install companion apps that allow you to launch your apps in development prior to final builds.
Community recognition and ecosystem
Github statistics show that the most starred framework among these four is React Native with 69.3 thousand stars, Ionic is in second place with 35.5 thousand, NativeScript is the third with 15 thousand, and Xamarin takes the last place with only 5 thousand for all three repositories (i.e. Xamarin.Forms, Xamarin.iOS, and Xamarin.Android).
Such a low Xamarin result can be explained by the fact that it has only recently become an open source product and still requires proprietary Visual Studio IDE to be used
Xamarin
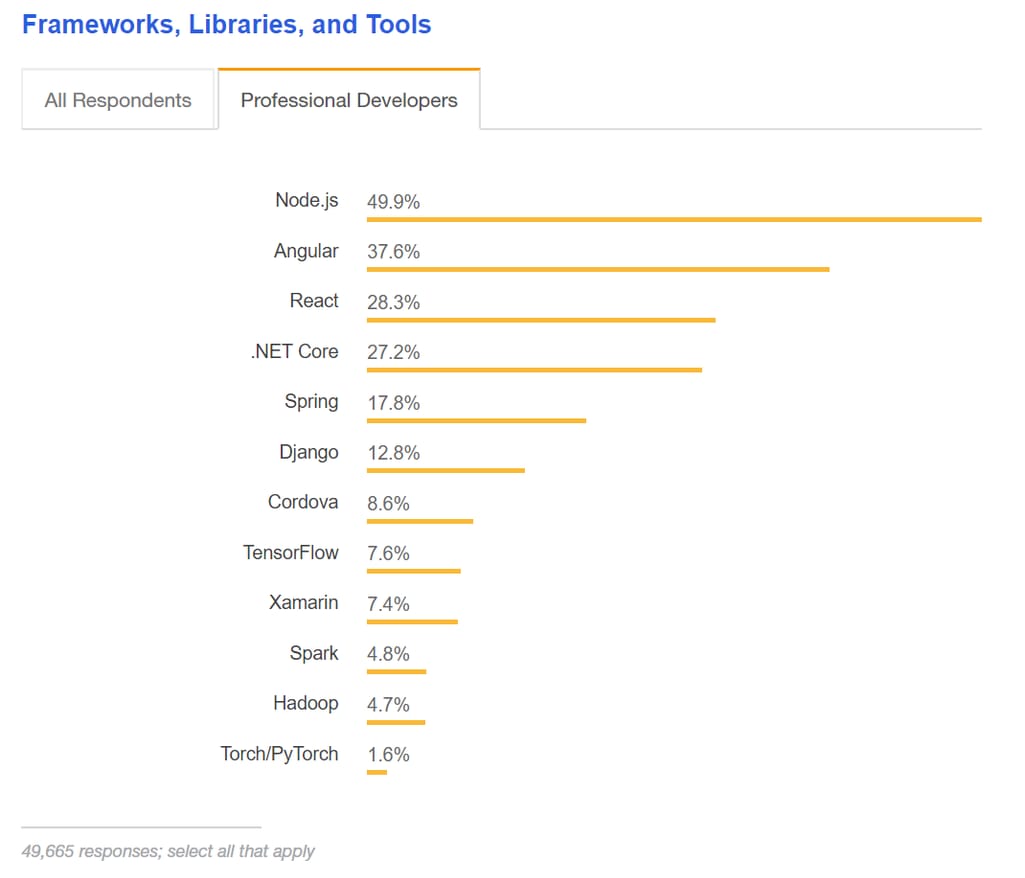
According to Stack Overflow's latest technology overview of the most popular frameworks, React is also the most used among cross-platform instruments, getting 28.3 percent of responses. Xamarin is used by 7.4 percent of engineers. Although Ionic didn’t make it to this list, it uses Cordova in its core.
Source: Stack Overflow
It’s worth mentioning that Microsoft invests a lot of effort into educating and growing the Xamarin community. Developers who work within the Microsoft ecosystem can easily start working with the technology due to Microsoft's active support. And there’s also Xamarin University for newcomers. It’s an e-learning portal that includes classes from beginner to advanced levels.
Slack, Pinterest, and Siemens use Xamarin. Check more Xamarin use cases in our dedicated article.
React Native
The React Native developer community is rapidly growing and already has many experienced engineers. This makes it easier to jumpstart a React project: 1) a developer can easily get answers to ordinary questions, 2) the large community has already created a number of third-party libraries.
The React Native statistics on the GitHub repository are impressive and it’s the 13th most starred repository on GitHub.
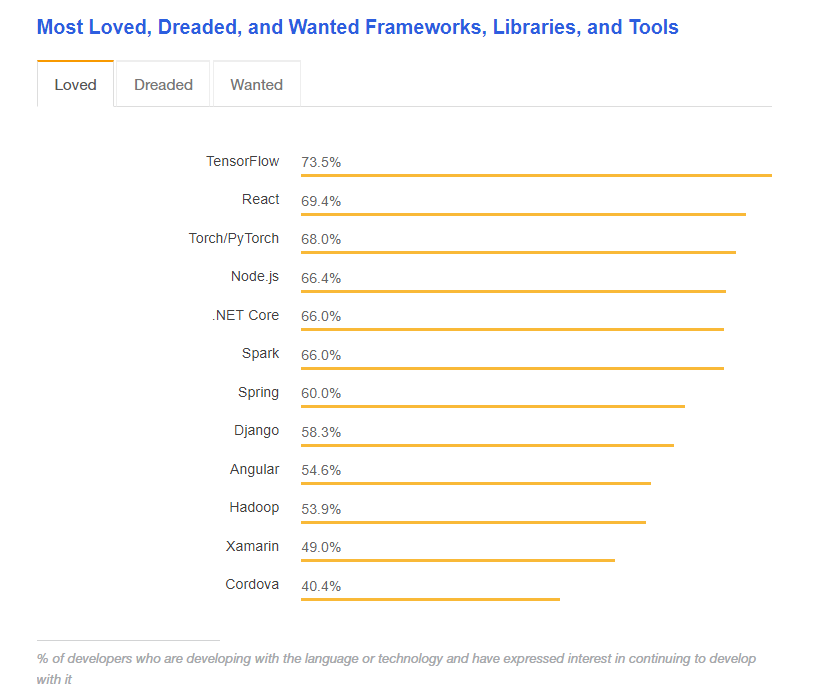
According to the Stack Overflow technology overview, React Native framework isn’t only the most used cross-platform tool but also the second most loved one among developers in general.
Source: Stack Overflow
On the diagram above we can see that React is highly recognized by 69.4 percent of respondents while the number of Xamarin lovers is 49 percent of all surveyed engineers. And again, NativeScript and Ionic didn’t make the list of the most loved frameworks, but Ionic uses Cordova, which is highly recognized by 40.4 percent of engineers. However, React Stack Overflow results may be taken with a grain of salt as respondents voting for it also considered React.JS, a web development tool.
Facebook, Instagram, and Airbnb use React Native.
Ionic
The success of every platform depends on its community. The Ionic community grows continuously and according to the 2017 Ionic Developer Survey, about 80 percent of engineers consider themselves experienced. There is a special Q&A Ionic Forum, where developers can ask questions and receive answers or advice. Ionic offers its Slack channel with a Slack community where developers can collaborate with other Ionic engineers around the world. Ionic has more questions on StackOverflow than Xamarin and NativeScript but fewer than React Native.
The Ionic ecosystem is also growing and gains new partners among professional IT service companies such as Webjunto, Spatial Vision, and keensoft.
CAT, Diesel, and Target use Ionic.
NativeScript
NativeScript has decent community support. You can check their GitHub and StackOverflow accounts. There’s also Slack NativeScript Community channel.
To find plugins, templates, and samples, visit NativeScript marketplace where about 400 authors contribute their works.
Companies Puma, SAP, and others used NativeScript for their cross-platform mobile projects.
Pricing
Xamarin
Xamarin has become an open source product under the MIT license. Although it’s free to work with, you still must install Visual Studio IDE, which is proprietary and distributed on a subscription basis. It’s available free for non-enterprise projects with up to 5 users. But certain features are locked behind Professional and Enterprise licenses. Visual Studio's subscription price starts at $539 per user per year and goes up to $6000 for the first year for a single user of the Enterprise version. It’s a lot, but you also get a lot in return, including various cloud services, enterprise mobility suits, and more.
React Native
React Native is a completely open source project. You can use it and its libraries for free.
Ionic
Ionic is also an open source framework at signup and during development. But there’s a companion platform called Ionic Pro which comes in three packages: Developer, Team, and Business. Subscription cost varies from $29 to $199 per month and offers additional features like more days of error history tracking and collaboration tools that allow managing Ionic work on larger teams.
NativeScript
NativeScript is open-source and can be used at no charge. However, if you opt for Sidekick cloud services you can purchase up to 400 cloud builds for $19 per user per month or pay $249 for unlimited cloud builds per user per month (billed annually). There’s also an Enterprise version of Sidekick with individually negotiated pricing.
The final piece of advice
React Native. React Native is a universal framework thanks to its open source distribution and JavaScript language. If you just start a mobile development initiative without prior mobile experience, we recommend considering this framework first. It will be much easier to hire a React Native team of developers. While code reuse is possible with React Native (up to 90 percent of shared codebase in some apps), the idea behind the framework is to use the single technology and adjust the source code to the end platform specifics.
Xamarin. Xamarin is a good choice if you already have the .NET team, used the Microsoft products, cloud solution, or Visual Studio for the other tasks. This will also be a good option if you need high performance, reliability, and support. On the other hand, Xamarin.Forms allows you to develop enterprise applications where the UI isn’t as important as functionality but streamlined development with code sharing is critical.
Ionic. Ionic is the most budget-friendly framework among the three described. Thanks to web nature, you don’t even need a dedicated mobile team. We recommend using it to develop apps with moderate traffic in mind, enterprise solutions, or simple temporary apps for specific events or tasks.
However, it doesn’t mean that you can’t use Ionic for full-scale public apps. Ionic Pro provides a good opportunity for engineering advanced app infrastructures, and as the framework continuously develops, it’s likely to become even better in the future.
NativeScript. NativeScript is a great choice for close-to-native performance due to its native rendering. In some cases, the framework provides more streamlined development than Xamarin and React Native. However, with its aim sharing apps across web, iOS, and Android with minimal UI changes, you most likely will have to sacrifice the native look of the app. Perhaps, the main use case for NativeScript is transitioning web apps built with Angular or Vue.JS to mobile.
Also, consider checking other mobile and web tools comparison articles:
The Good and The Bad of Flutter App Development
Xamarin vs Flutter
Swift vs Objective-C
React vs Angular
Top 20 tools for Android development
AngularJS vs Knockout.js vs Vue.js vs Backbone.js

